j
Size: a a a
2021 January 31
Oleg Junior
О от n в квадрате я так понял.
n это когда ты обязан перебрать массив целиком, log n это когда ты должен найти первый подходящий элемент, насколько я понимаю.
KP
n это когда ты обязан перебрать массив целиком, log n это когда ты должен найти первый подходящий элемент, насколько я понимаю.
log n - это не то.
v
n это когда ты обязан перебрать массив целиком, log n это когда ты должен найти первый подходящий элемент, насколько я понимаю.
Лучший кейс при поиске элемента в массиве о(1), худший о(n). Всегда считается худший
j
va1
Лучший кейс при поиске элемента в массиве о(1), худший о(n). Всегда считается худший
Ааа, ясно.
v
Логарифм вроде про сортировку
KP
я не шарю за биг О, лучше погугли, и нам заодно расскажешь
если у тебя 2 вложенных цикла и в них ты перебираешь разные массивы, то будет O(m * n), m -количество элементов в 1-ом массиве, n - во втором. Когда перебираешь один и тот же массив, то m = n, отсюда степень. Для 3-х и более вложенных циклов думаю, не надо объяснять.
j
va1
Логарифм вроде про сортировку
Да, бинарный поиск.
OJ

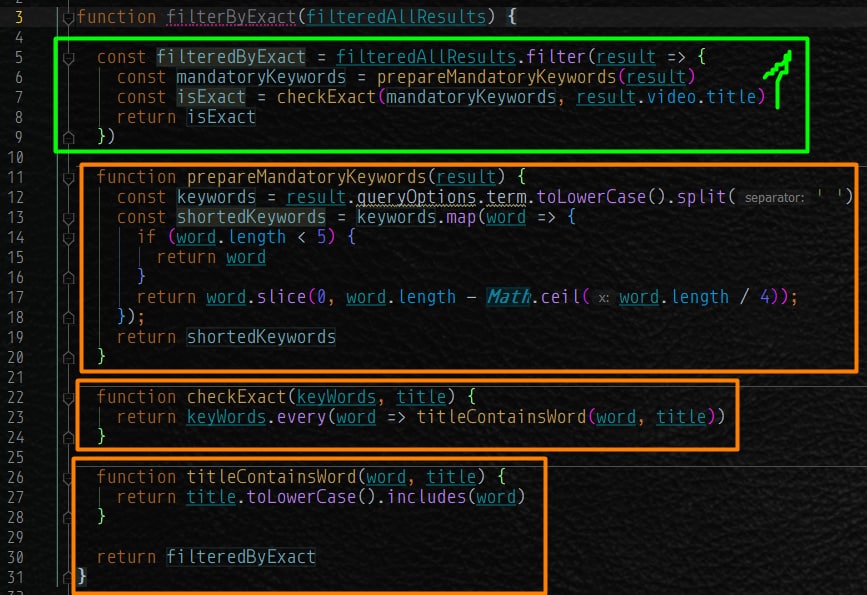
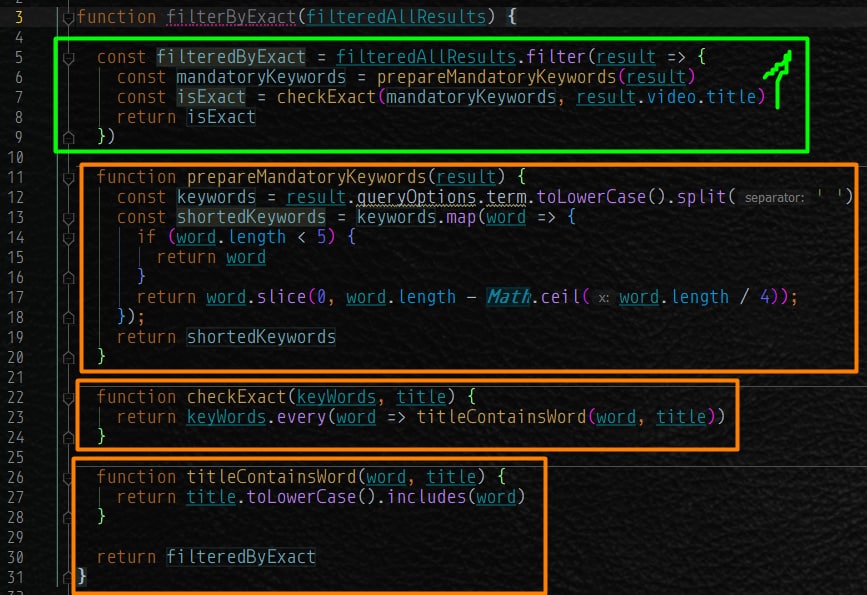
Вопрос по стилю написания кода. Я постепенно пришел к такому стилю. Стрелочные функции пишу только в коллбеках, т.к. они не поднимаются, а объявляю все вспомогательные функции внутри функции методом декларирования. Тогда получается, что когда я заглядываю в функцию потом, то сверху у меня сразу более абстрактная логика ( зеленый блок ) и сразу видно всю логику функции. Но вот если писать подфункции стрелочные, то зеленого блока сверху не получится, и я вынужден буду пробегать глазами код подфункций и опустить взгляд вниз чтобы понять логику функции. Как вам такой подход?
G
я использую стрелочные функции, когда в файле их немного. Их трудно становиться замечать при большом количестве, особенно крипово от функций , возвращающих другие функции. parms=>parms=>params
В
Всем привет! Скажите, как можно удалить последнее свойство объекта?
AB
delete obj.last
DM
delete obj.last
👍
KP
логично же!
AP
Владислав
Всем привет! Скажите, как можно удалить последнее свойство объекта?
у свойств нет явного порядка
В
Object.keys(appData)[Object.keys(appData).length-1] вот это находит последнее свойство, а потом можно удалитьGK
Владислав
Всем привет! Скажите, как можно удалить последнее свойство объекта?
По имени поля только можно.
Если очень надо именно последнее, то сделай массив, у которого кажоен свойство объект
Если очень надо именно последнее, то сделай массив, у которого кажоен свойство объект
KP
Oleg Junior

Вопрос по стилю написания кода. Я постепенно пришел к такому стилю. Стрелочные функции пишу только в коллбеках, т.к. они не поднимаются, а объявляю все вспомогательные функции внутри функции методом декларирования. Тогда получается, что когда я заглядываю в функцию потом, то сверху у меня сразу более абстрактная логика ( зеленый блок ) и сразу видно всю логику функции. Но вот если писать подфункции стрелочные, то зеленого блока сверху не получится, и я вынужден буду пробегать глазами код подфункций и опустить взгляд вниз чтобы понять логику функции. Как вам такой подход?
ну так обычно и делают - выделяют логику в отдельные функции. Только функции внутри функции - такое себе, но ладно.
KP
мне вот интересно стало, зачем вообще может понадобиться удаление "последнего" свойства
B
Владислав
Всем привет! Скажите, как можно удалить последнее свойство объекта?
const arr = Object.keys(object)
delete object[arr[arr.length -1]]
delete object[arr[arr.length -1]]
В
мне вот интересно стало, зачем вообще может понадобиться удаление "последнего" свойства
Я делаю небольшое приложение для расчёта расходов и при добавление новых расходов добавляются новые свойства в объект, где вся инфа. А если пользователь захочет удалить какие-то данные расходов, то надо произвести перерасчёт



