М
Size: a a a
2021 January 31
Roma Prokopets
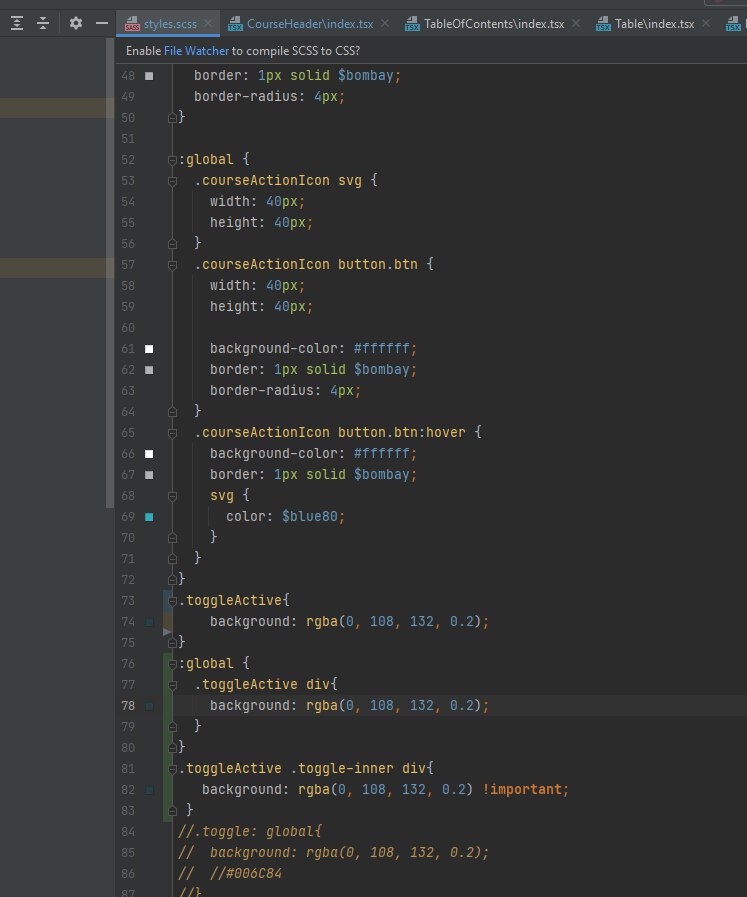
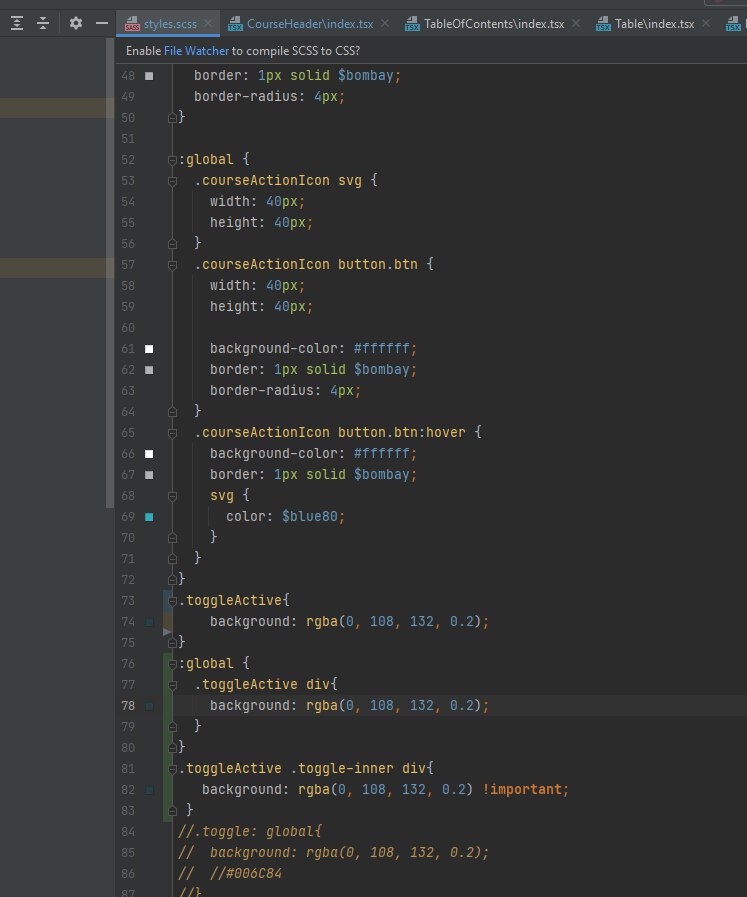
мне нужно через :globel{}вроде, но я хз как оно что
css модули или для чего?
OJ
у него очень много пробелов, не мне же его учить? а если завтра еще такой устроится?
опытный программист на эту тему так советовал сказать начальству. вот с тем челом мы не сработались, можно что-то с этим сделать? но не говорить типо вот тот чел тупой, не могу работать и за него рефакторить вечно и учить его
D
у него очень много пробелов, не мне же его учить? а если завтра еще такой устроится?
Он тебе задаёт вопросы?
RP
css модули или для чего?

1
Он тебе задаёт вопросы?
Редко очень, раз в неделю, ему 24, думаю только разница в возрасте и одинаковая должность не дает задавать вопросы..
М
Roma Prokopets

Ну, а если по аналогии сделать?
RP
Ну, а если по аналогии сделать?
я пытаюсь, пока нифига
RP
Ну, а если по аналогии сделать?
думал мож кто сталкивался с :global
М
Roma Prokopets
думал мож кто сталкивался с :global
Даже если и сталкивались тут гадание обычное. Лучше бы на кодсенбокс кинул куски кода связанные с этим тоглом и больше вероятность что помогли бы
D
Редко очень, раз в неделю, ему 24, думаю только разница в возрасте и одинаковая должность не дает задавать вопросы..
Попробуй,подскажи ему,как лучше бы сделать,обоснованно,если парень понимающий,то послушает,если нет,то оставь ему поддерживать тот написанный код)
М
что делать если коллега на уровне новичка и пишет вместо 1 функции 10 функций и трудно поддерживаемый код, а должности у нас одинаковые, и за его обучение мне никто не доплачивает?
10 функций вместо 1, может он по принципу чистого кода пишет, а ты наоборот "неправильно"? :)
А
мож мужик ваще ооп пишет
v
Нужно выслушать противоположную точку зрения. Что скажет коллега в свою защиту ?
1
10 функций вместо 1, может он по принципу чистого кода пишет, а ты наоборот "неправильно"? :)
Не..
М
Просто есть тоже разница 1 захардкоженная функция или 10 переиспользуемых, чтобы каждый раз не писать.
1
Просто есть тоже разница 1 захардкоженная функция или 10 переиспользуемых, чтобы каждый раз не писать.
const [chemistries, setChemistries] = React.useState({ ...some initial! fields })
const changeChemistry = (field, value) =>
setChemistries({ ...chemistries, [field]: value })
React.useEffect(() => {
//нативный вариант
if (Object.values(chemistries).every(Boolean)
//lodash вариант
if (_.values(chemistries).every(_.isEmpty))
//какое-то действие
}, [chemistries])
вот все 10 функций в 10 строках кода
const changeChemistry = (field, value) =>
setChemistries({ ...chemistries, [field]: value })
React.useEffect(() => {
//нативный вариант
if (Object.values(chemistries).every(Boolean)
//lodash вариант
if (_.values(chemistries).every(_.isEmpty))
//какое-то действие
}, [chemistries])
вот все 10 функций в 10 строках кода
1
то есть коллега желает выполнять задачи быстро, но не думает над кодом вообще
1
va1
Нужно выслушать противоположную точку зрения. Что скажет коллега в свою защиту ?
Мы же его не обвиняем? просто проблему создал тот, кто его нанял
1
Попробуй,подскажи ему,как лучше бы сделать,обоснованно,если парень понимающий,то послушает,если нет,то оставь ему поддерживать тот написанный код)
Это не парень😄
OJ
const [chemistries, setChemistries] = React.useState({ ...some initial! fields })
const changeChemistry = (field, value) =>
setChemistries({ ...chemistries, [field]: value })
React.useEffect(() => {
//нативный вариант
if (Object.values(chemistries).every(Boolean)
//lodash вариант
if (_.values(chemistries).every(_.isEmpty))
//какое-то действие
}, [chemistries])
вот все 10 функций в 10 строках кода
const changeChemistry = (field, value) =>
setChemistries({ ...chemistries, [field]: value })
React.useEffect(() => {
//нативный вариант
if (Object.values(chemistries).every(Boolean)
//lodash вариант
if (_.values(chemistries).every(_.isEmpty))
//какое-то действие
}, [chemistries])
вот все 10 функций в 10 строках кода
я не вижу что код плохой. мне кажется норм



