bt
Size: a a a
2021 February 01
В чем проблема?
незнаю как сделать, вот в чем проблема
f
незнаю как сделать, вот в чем проблема
Svg для линии, js чтоб изменять ширину
j
незнаю как сделать, вот в чем проблема
Арки можно рисовать на canvas, можно в svg и я думаю в css тоже
вк

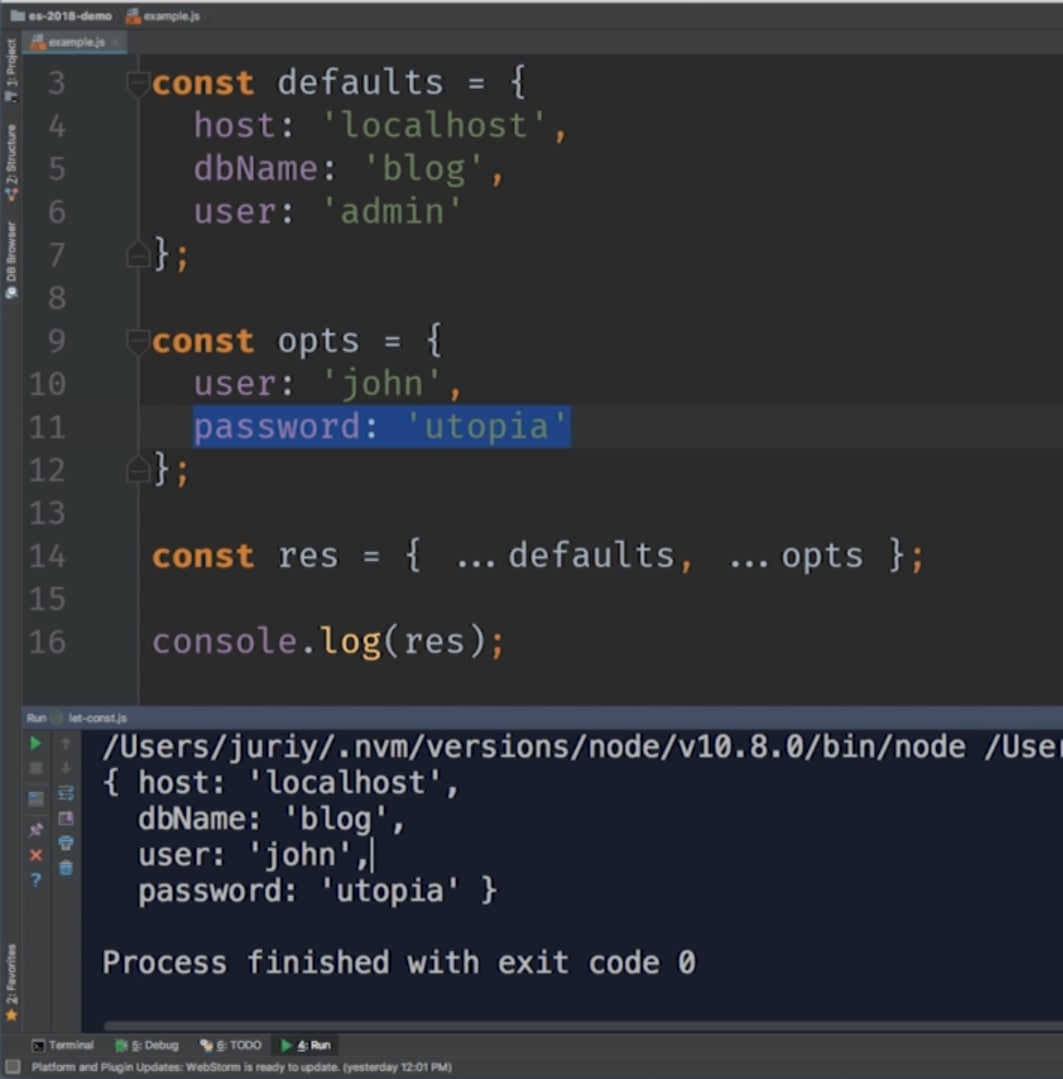
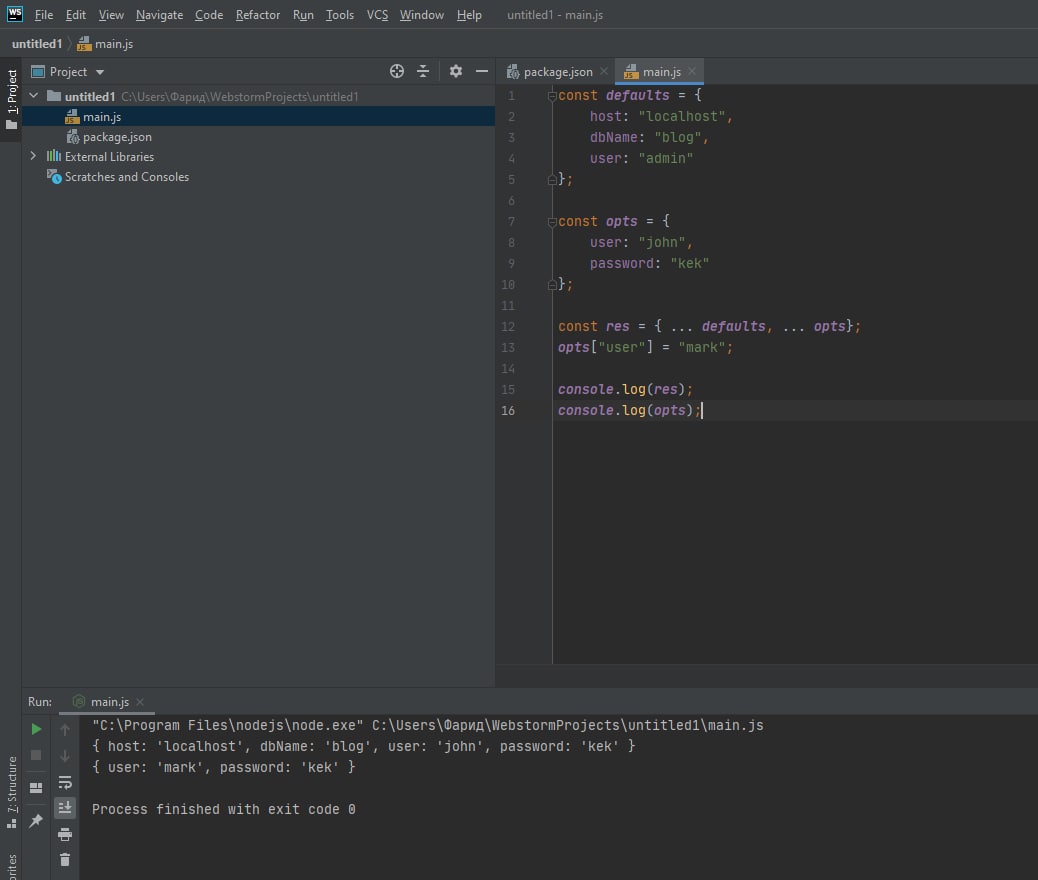
Привет всем.
Если я в 15-ой строке изменю 'user' на 'mark', изменится ли это в res?
Если я в 15-ой строке изменю 'user' на 'mark', изменится ли это в res?
DD
да
вк
Вебшторм грузить чтоли..
YP
Вебшторм грузить чтоли..
А зачем?
вк
А зачем?
Ответы расходятся
AE
ну ты копируешь по сути поля в res, а они все примитивы
вк

не изменится
A
А на Promise.all же действует тоже then, catch?
A
и если действует, то проверяет он их после полного выполнения массива или после каждого элемента массива
DD
Ответы расходятся
каждый по своему понял фразу изменю 'user' на 'mark', 😊
вк
Dmitry Dugin
каждый по своему понял фразу изменю 'user' на 'mark', 😊
Пардон, только щас понял это
DD
А на Promise.all же действует тоже then, catch?
then, catch - это методы промиса. но промис алл же массив возвращает
AE
промис алл возвращает промис
V

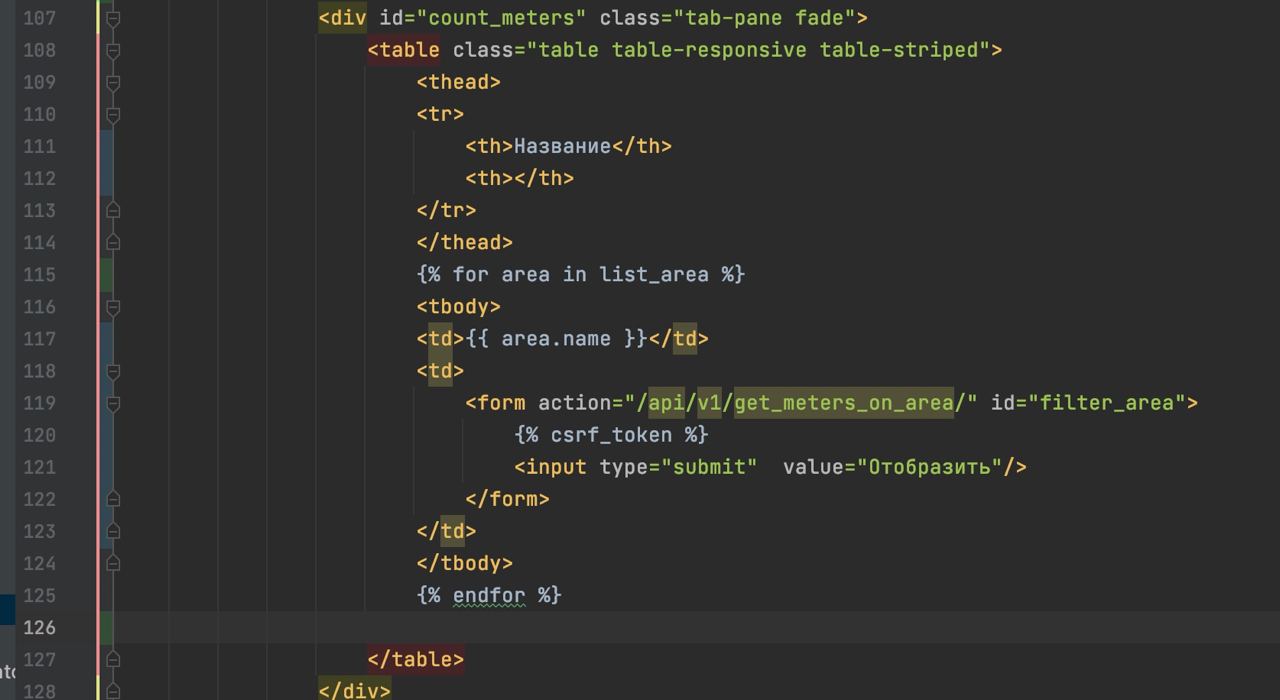
подскажите как мне в запрос передать area?
DD
промис алл возвращает промис
я так привык к async await что и забыл. просто потому что я пишу const [result1, result2] = await Promise.all([task1(), task2()]);
DD
я вообще не понимаю почему пишут на промисах. Может я чего-то не знаю?



