es
Size: a a a
2021 February 04
va1
я скорее всего не совсем в контексте высказался. Я имел ввиду про знания достаточные для того, что бы ты как джун\трейни пришел на работу и сел решать задачи джуновские. Собедосы - это другая история. Их нужно отдельно учиться проходить, это как бесконечная гонка между непробиваемой броней и бронебойным снарядом. Можно быть семи пядей во лбу, но завалить пачку собедосов, потому, что ты не знаешь почему люки круглые, не знаешь, что за фибоначчи такое, или что делать, если ты монетка и тебя уронили в блендер.
Да да, про это знаю . Перед собесами нужно гуглить 300 / 70 вопросов на собесе для фронта и тд ) и.задачи на них . Я прост не знал что за "джуновские задачи" на работе, вот как ты написал, модалку и тд, вот
OR

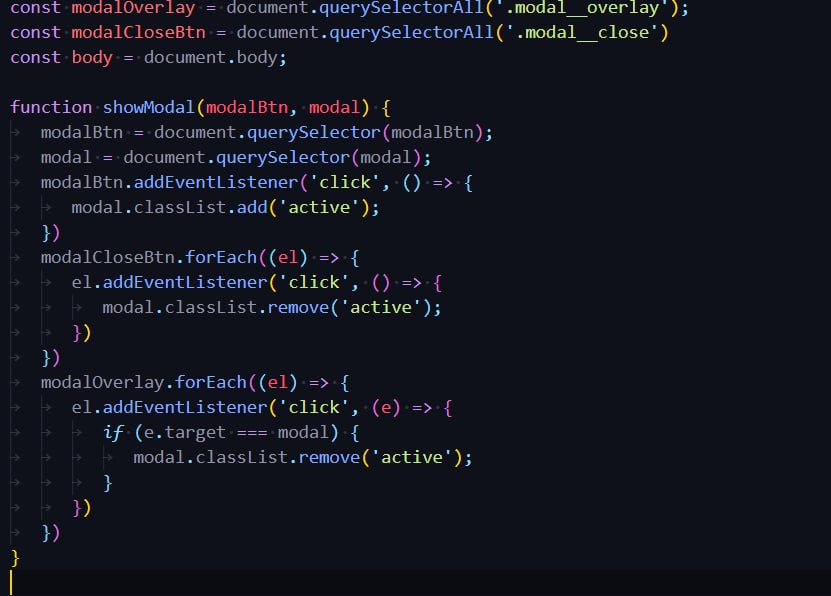
Не подскажите почему не срабатывает клик на оверлей?
Е
Помогите решить это. Уже всю голову сломал. Не могу добраться до значений, и все
https://www.codewars.com/kata/53573877d5493b4d6e00050c/train/javascript
https://www.codewars.com/kata/53573877d5493b4d6e00050c/train/javascript
D
доброе утро
у меня есть два класса
у меня есть два класса
<div class="mass"></div>я бы хотел их обьявить но при добавлении All к querySelector не видит но и ошибок в консоли нету
<div class="mass"></div>
let IDmass = document.querySelectorAll(".mass");Е
Daniel
доброе утро
у меня есть два класса
у меня есть два класса
<div class="mass"></div>я бы хотел их обьявить но при добавлении All к querySelector не видит но и ошибок в консоли нету
<div class="mass"></div>
let IDmass = document.querySelectorAll(".mass");querySelectorAll возвращает псевдомассив всех элементов с данным классом. Через forEach дальше
MW
Переслано от Mr. White

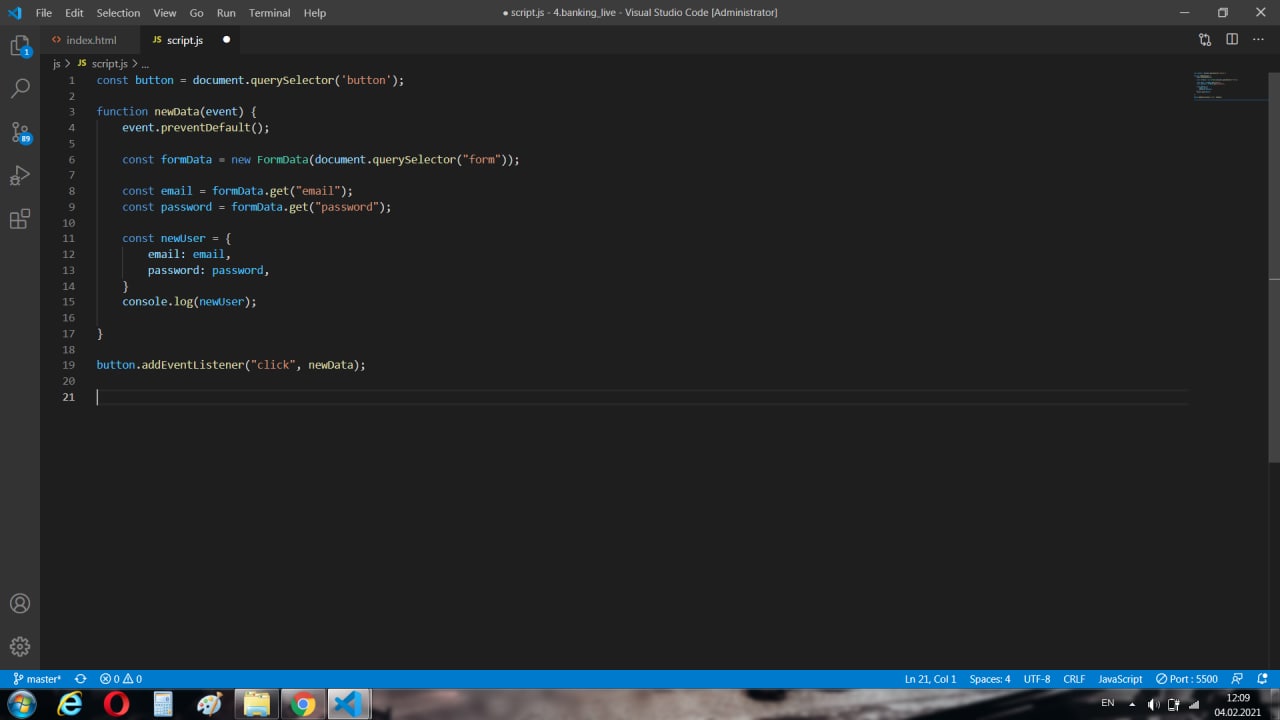
всем привет) такой вопрос: когда прописываю в new FormData(event.target) - бьёт ошибку, но когда я прописываю путь как на скрине - всё работает, поясните пожалуйста как оно всё-таки завязано, очень хочу разобраться)
D
Евгений
querySelectorAll возвращает псевдомассив всех элементов с данным классом. Через forEach дальше
не понимаю как можно перебрать можете продимонстрировать ?
Е
Daniel
не понимаю как можно перебрать можете продимонстрировать ?
j
Евгений
Помогите решить это. Уже всю голову сломал. Не могу добраться до значений, и все
https://www.codewars.com/kata/53573877d5493b4d6e00050c/train/javascript
https://www.codewars.com/kata/53573877d5493b4d6e00050c/train/javascript
Не видно ничего сложного.
for object of capitals, object.state, object.country, object.capitalD
Евгений
да я читал но как обьявлять обьекты через forEach
Е
Не видно ничего сложного.
for object of capitals, object.state, object.country, object.capitalпробовал. Туплю. Не получается нихрена
j
Евгений
пробовал. Туплю. Не получается нихрена
`The capital of ${country || state} is ${capital}`1
Для красоты и стиля кода что лучше использовать:
+|parseInt()|Number()
?
+|parseInt()|Number()
?
Е
`The capital of ${country || state} is ${capital}`не работает так
j
Евгений
не работает так
Ты должен возвращать массив.
ПА
я так из головы написал :
function capital(capitals){
return capitals.map(row=>{
let keys = Object.values(row);
let cap =
return cap;
});
function capital(capitals){
return capitals.map(row=>{
let keys = Object.values(row);
let cap =
The capital of ${keys[0]} is ${keys[1]};return cap;
});
ПА
фз работает нет
j
Павел Афонин
фз работает нет
Страшно, но тесты проходит.
ПА
🤔
D
Daniel
доброе утро
у меня есть два класса
у меня есть два класса
<div class="mass"></div>я бы хотел их обьявить но при добавлении All к querySelector не видит но и ошибок в консоли нету
<div class="mass"></div>
let IDmass = document.querySelectorAll(".mass");?/?/