🌬М
Size: a a a
2021 February 07
манипуляции с файлами только на стороне серверов
значит ли это что мне нужно сервер как то подымать?
B
значит ли это что мне нужно сервер как то подымать?
Быстрее всего посмотреть видео как установит и настроить node js, и сразу перейти в тему node.js работа с JSON.
Ну и что бы не путаться было бы хорошо почитать что может фронт а чего он не может, может бэк)))
Ну и что бы не путаться было бы хорошо почитать что может фронт а чего он не может, может бэк)))
VP
Nik S

Добрый день
подскажите пожалуйста
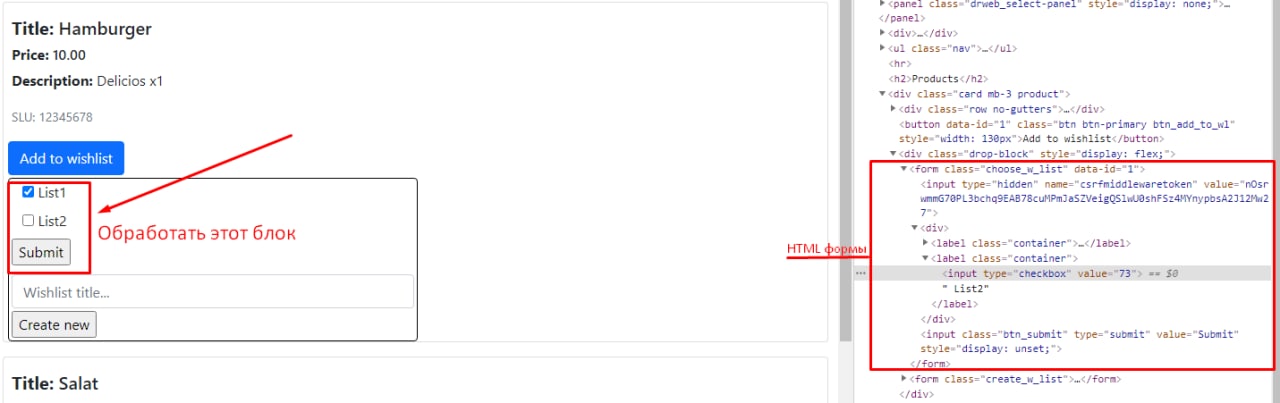
у меня есть форма с <input type=checkbox>
я собирался сделать
form.onsubmit = () => {}
и значения этих инпут-чебоксов передать через fetch() на сервер
но плохо представляю как это сделать. А именно как данные вытащить и так чтобы их отправить, что форма отсылает, ведь onsubmit - просто реакция на событие.
подскажите пожалуйста
у меня есть форма с <input type=checkbox>
я собирался сделать
form.onsubmit = () => {}
и значения этих инпут-чебоксов передать через fetch() на сервер
но плохо представляю как это сделать. А именно как данные вытащить и так чтобы их отправить, что форма отсылает, ведь onsubmit - просто реакция на событие.
🌬М
Быстрее всего посмотреть видео как установит и настроить node js, и сразу перейти в тему node.js работа с JSON.
Ну и что бы не путаться было бы хорошо почитать что может фронт а чего он не может, может бэк)))
Ну и что бы не путаться было бы хорошо почитать что может фронт а чего он не может, может бэк)))
он установлен и настроен
1
Ребята, а как можно деструктиризировать массив и пропустить 1 элемент?
const [a,,b] = [1,2,3] ок, но если есть вариант получше то было бы круто..B
он установлен и настроен
тогда как запустить локальный сервер на node.js как то так
🌬М
тогда как запустить локальный сервер на node.js как то так
ищу уже спс
DM
Да камон, там 5 строк
DM
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
const json = require('./file.json')
const result = doSomeStuff(json)
res.send(result)
})
app.listen(port, () => {
console.log(`Server is listening at http://localhost:${port}`)
})ДС
Переслано от Денис Сафронов...

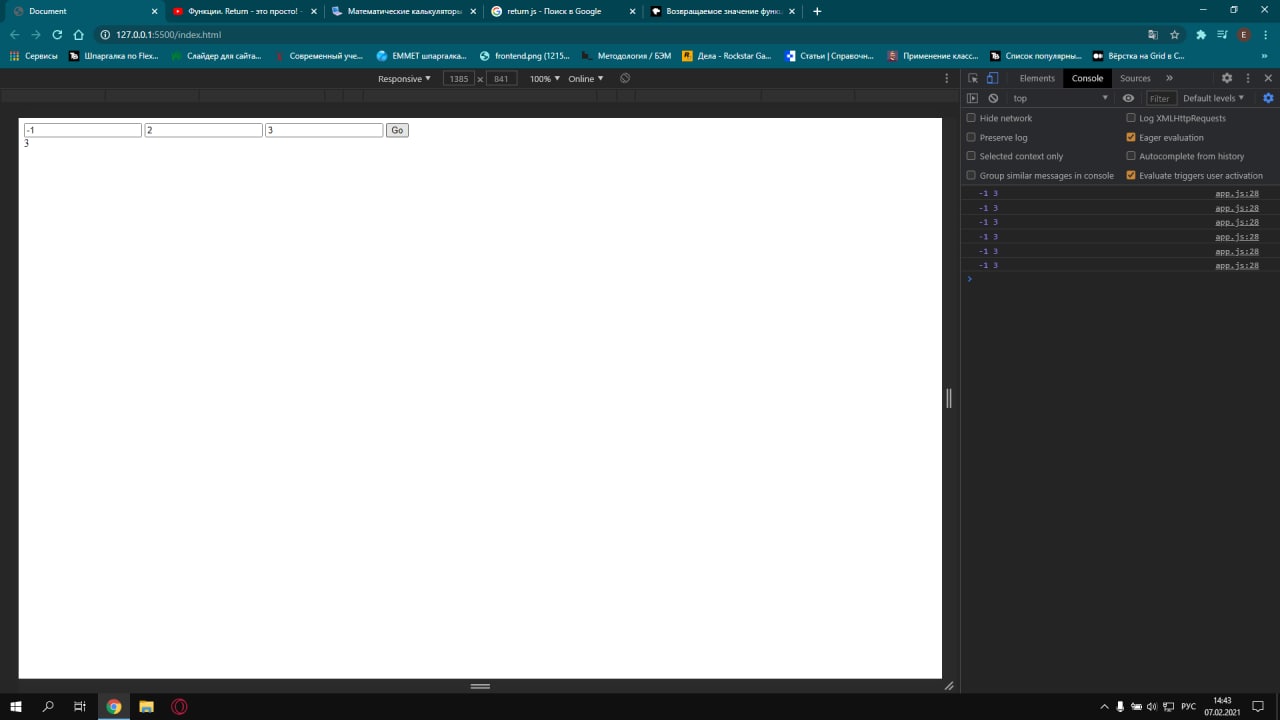
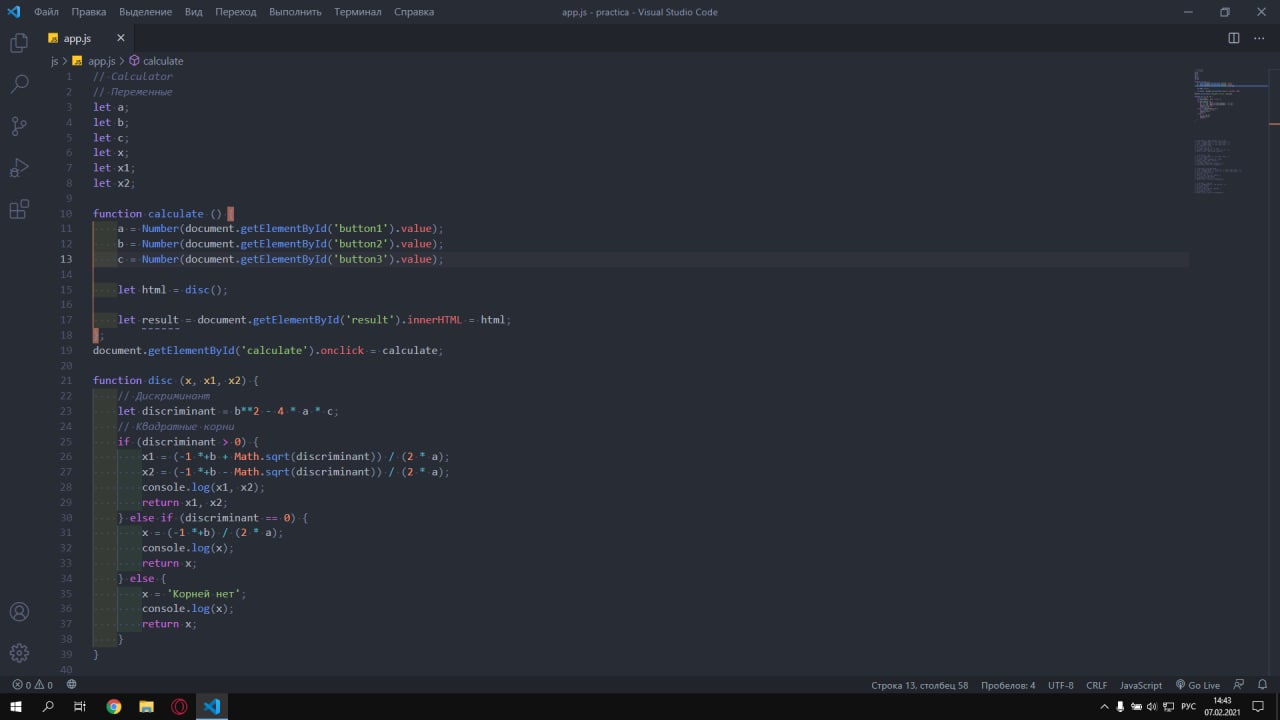
Ребят, не пойму, почему возвращает второе значение?
ДС
NS
а как правильно срез из этого сделать? slice() чет не работает
document.querySelector('form.choose_w_list').elements.slice(1,-1)
document.querySelector('form.choose_w_list').elements.slice(1,-1)
Uncaught TypeError: document.querySelector(...).elements.slice is not a function
at <anonymous>:1:55🌬М
Да камон, там 5 строк
спс смотрю видео сейчас )
⠀⠀
Nik S
а как правильно срез из этого сделать? slice() чет не работает
document.querySelector('form.choose_w_list').elements.slice(1,-1)
document.querySelector('form.choose_w_list').elements.slice(1,-1)
Uncaught TypeError: document.querySelector(...).elements.slice is not a function
at <anonymous>:1:55А откуда там
elements? querySelector же первый елемент только возвращаетVH
залей код куда-то
VH
ты возвращаешь 2 парметра в функции
VH
а если вызовешь ее получишь только последний