Vlad Svidskiy
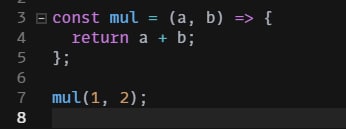
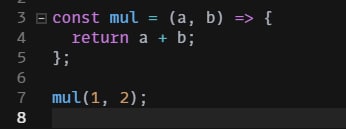
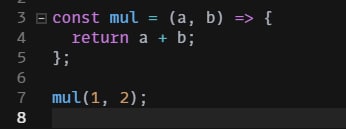
Привет, вопроса лучше и не может быть, но я до сих пор не понимаю как работает return, и когда именно его использовать.. Ну типо есть вот такая функция, куда он возвращает значение
return используется в функциях и методах, для того, чтобы вернуть какое-то значение по завершении работы функции, то есть когда ты ставишь скобки(вызываешь ее) на самом деле на этом месте окажется то значение, которое вернул оператор return, если ты его не указываешь, то функция всегда отдаст undefined, или если так return; - тоже undef.