K
Size: a a a
2021 February 08
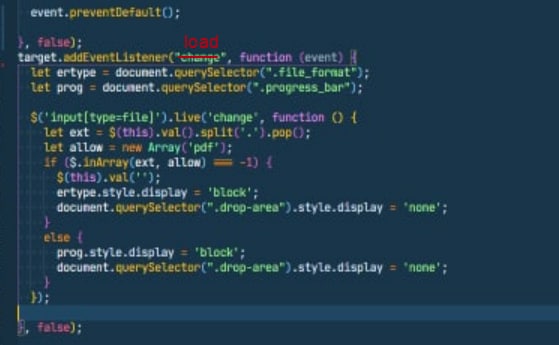
а просто вешает событие
K
значит onload
K
А на что лучше сменить? на ondrop или oninput?

МВ
Ты бы ещё гифку 20*20 кинул (:
МВ
А, зря быканул, сорри
AZ
Работать вообще перестало)
NS

Подскажите, в чем может быть проблема.
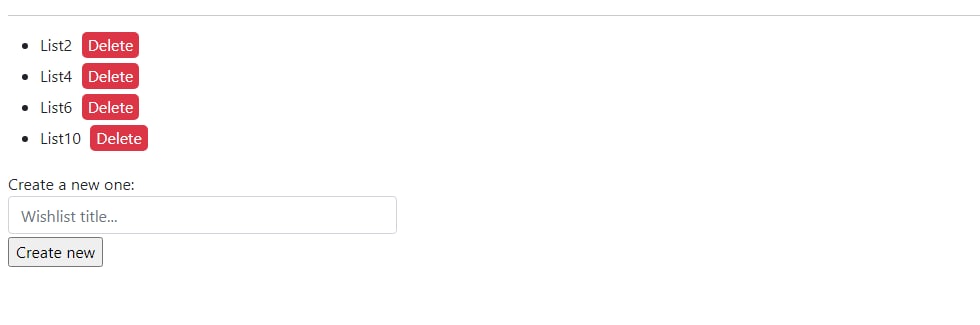
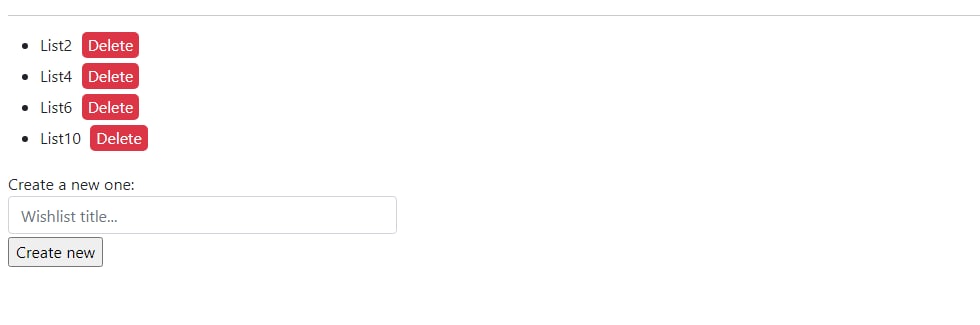
Создаю какбы новую единицу списка, и добавляю в конец <ul>
Она на html точно такая же как и предыдущие.
Но у тех что были - кнопка Delete работает, а у нового элемента - без обновления страницы кнопка не работает.
Думаю что это может быть связано с
DOMContentLoaded
Что можно сделать?
Создаю какбы новую единицу списка, и добавляю в конец <ul>
Она на html точно такая же как и предыдущие.
Но у тех что были - кнопка Delete работает, а у нового элемента - без обновления страницы кнопка не работает.
Думаю что это может быть связано с
DOMContentLoaded
document.addEventListener('DOMContentLoaded', () => {
}
И новый элемент просто не попадает в это событие.Что можно сделать?
K
Работать вообще перестало)
чекай в браузере
K
в какой момент и от чего он получает событие
K
Nik S

Подскажите, в чем может быть проблема.
Создаю какбы новую единицу списка, и добавляю в конец <ul>
Она на html точно такая же как и предыдущие.
Но у тех что были - кнопка Delete работает, а у нового элемента - без обновления страницы кнопка не работает.
Думаю что это может быть связано с
DOMContentLoaded
Что можно сделать?
Создаю какбы новую единицу списка, и добавляю в конец <ul>
Она на html точно такая же как и предыдущие.
Но у тех что были - кнопка Delete работает, а у нового элемента - без обновления страницы кнопка не работает.
Думаю что это может быть связано с
DOMContentLoaded
document.addEventListener('DOMContentLoaded', () => {
}
И новый элемент просто не попадает в это событие.Что можно сделать?
событие вешается в момент загрузки страницы
K
соответственно в новом элементе ты только кнопку отрисовал
K
но событие не повесил
K
делай вызов скрипта который вешает событие, после добавление элемента
NS
и никак не пройдет вариант?
всегда работал до этого момента..
document.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('button.btn-delete').forEach(button => {
button.onclick = () => {...}
}
Т.е. этот способ - он не асболютный?всегда работал до этого момента..
K
Nik S
и никак не пройдет вариант?
всегда работал до этого момента..
document.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('button.btn-delete').forEach(button => {
button.onclick = () => {...}
}
Т.е. этот способ - он не асболютный?всегда работал до этого момента..
можешь ёбнуть обсервер конечно, но это костылямба
K
на счеи думконтентлоад хз, не использовал, он должен подрубать что линовым? звучит как бред
K
делай после добавление элемента обнолвение скрипта удаления
K
и всё будет ок
AZ
чекай в браузере
при загрузке странице закидывается событие load
AZ
от того кода что я кинул



