AE

Size: a a a
AE

L
j
const { readdir } = require('fs').promisesJF
C
О
А
N
N
А
N
AE
AE
AE
o
function fade_in(target) {
if (!target.style.opacity)
target.style.opacity = 0;
let effect = setInterval(() => {
if (target.style.opacity < 1)
target.style.opacity += 0.01;
else
clearInterval(effect);
}, 10);
}
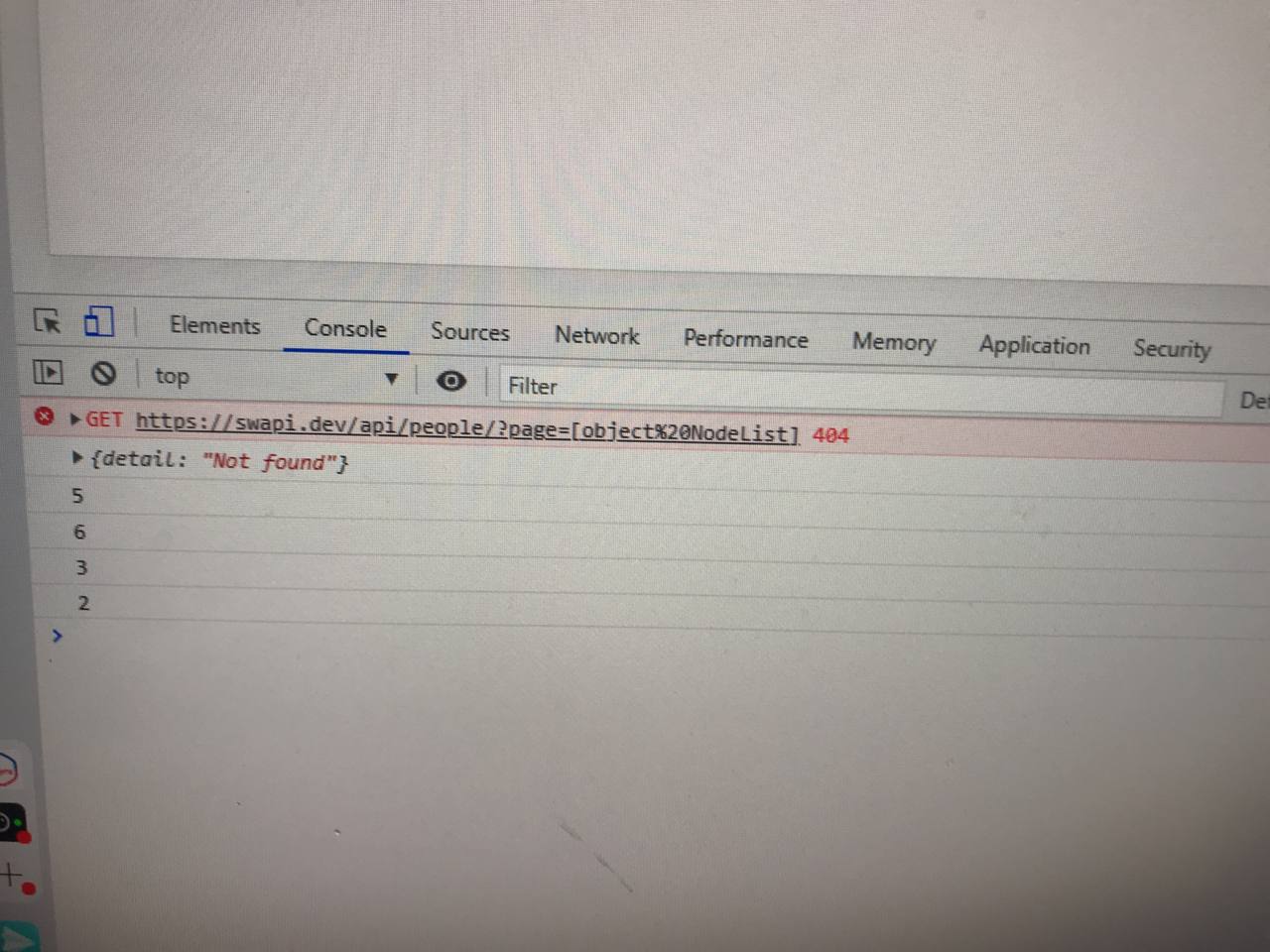
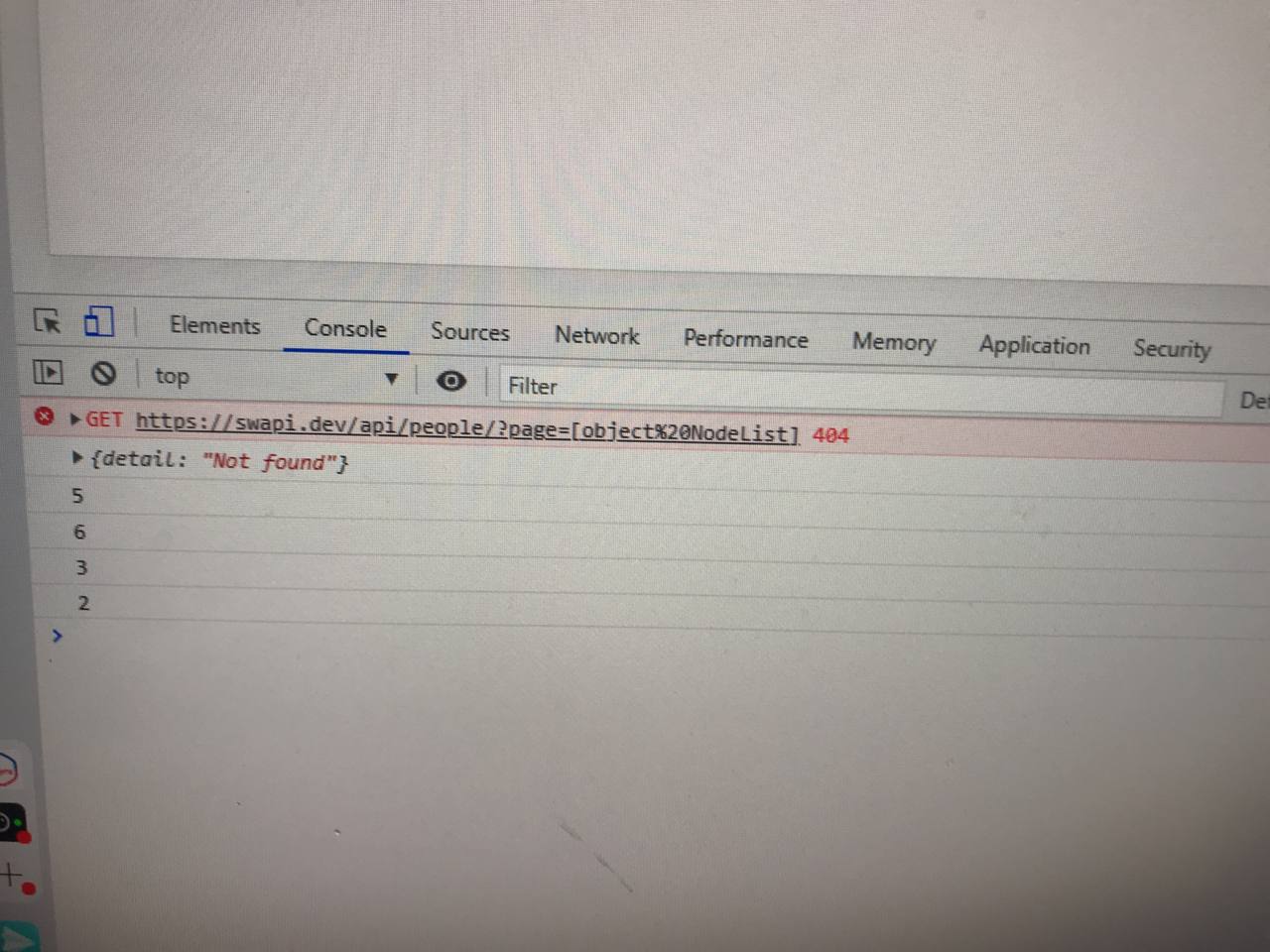
В логе это: Error in parsing value for ‘opacity’. Declaration dropped.o
function fade_in(target) {
if (!target.style.opacity)
target.style.opacity = 0;
let effect = setInterval(() => {
if (target.style.opacity < 1)
target.style.opacity += 0.01;
else
clearInterval(effect);
}, 10);
}
function fade_out(target) {
if (!target.style.opacity)
target.style.opacity = 1;
let effect = setInterval(() => {
if (target.style.opacity > 0)
target.style.opacity -= 0.01;
else
clearInterval(effect);
}, 10);
}
function push_top_message(text) {
let message = document.createElement('p');
message.innerText = text;
message.classList.add('on-top-message');
document.body.append(message);
return message;
}
function pop_top_message(message) {
document.body.removeChild(message);
}
document.addEventListener('DOMContentLoaded', async () => {
let node = push_top_message('hello world');
fade_in(node);
});G
o
* {
margin: 0;
box-sizing: border-box;
}
p.on-top-message {
position: absolute;
color: #f2f2f2;
font-size: 35px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}o
fade_out работает отлично!