es
Size: a a a
2021 February 09
Пока не отложится и не лезь туда пиши пока примерчик которые в лджэй и не ной, сложно, но можно😂
Зачем мне это надо вообще можешь объяснить? Я выше привел пример .
AB
evgeny shev
Зачем мне это надо вообще можешь объяснить? Я выше привел пример .
Вот этот вопрос то ты сам себе должен задать ты js то для чего учишь? Если ты хочешь открывать закрывать модальное окошко if else почитал и все пошёл делать...
AE
evgeny shev
Кто подскажет ? Блин в lj столько говна которое я вообще не понимаю где может быть применимо, и пока это все отложиться в голове до реакта ваще можно не добраться ....
пример, который ты привёл это не js, а веб апи.
если я сзыком более-менее освоился (с основными конструкциями и идеями) - можешь в реакт ползти
если в реакте чего непонятно будет - смотри снова на lj; mdn - справочник
если я сзыком более-менее освоился (с основными конструкциями и идеями) - можешь в реакт ползти
если в реакте чего непонятно будет - смотри снова на lj; mdn - справочник
es
Вот этот вопрос то ты сам себе должен задать ты js то для чего учишь? Если ты хочешь открывать закрывать модальное окошко if else почитал и все пошёл делать...
Цель стать джуном на минималку, уметь решать типовые задачи Джуна на работе. В идеале на реакт стек попасть . Учу ванилу для того, что бы разбираться в реакт , так как это база )
j
evgeny shev
Кто подскажет ? Блин в lj столько говна которое я вообще не понимаю где может быть применимо, и пока это все отложиться в голове до реакта ваще можно не добраться ....
В конце же написано. https://learn.javascript.ru/dom-attributes-and-properties#itogo
AB
evgeny shev
Цель стать джуном на минималку, уметь решать типовые задачи Джуна на работе. В идеале на реакт стек попасть . Учу ванилу для того, что бы разбираться в реакт , так как это база )
👍 тогда учи и не ной😂😂
DP
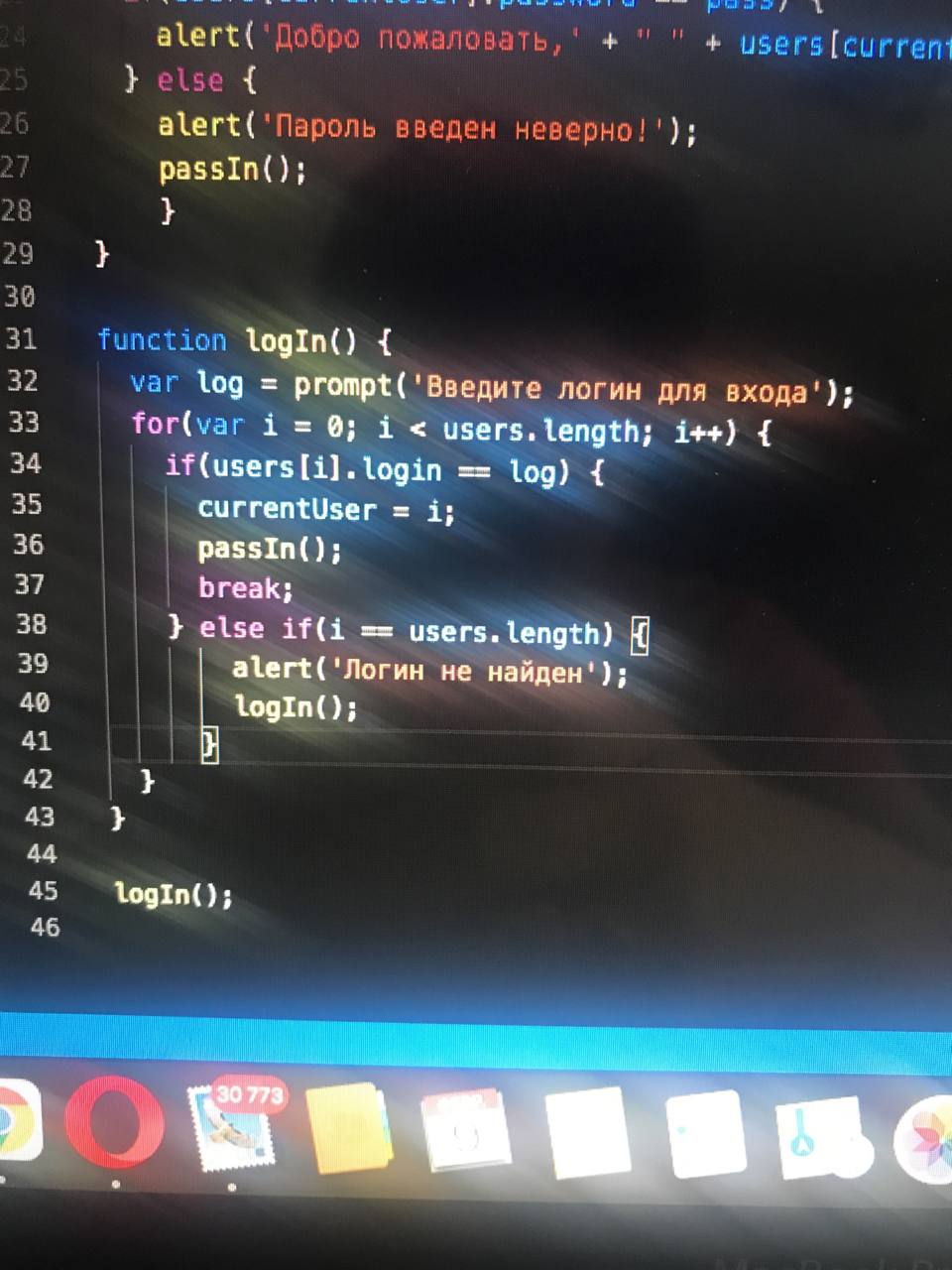
Всем привет! Помогите, люди добрые) задача: нужно при открытии страницы запрашивать логин через prompt, сверять введённое значение с заданным массивом, если там находится совпадение - через следующий prompt запрашивать пароль. Не могу сделать так, чтобы если совпадений в массиве нет - выводился alert с сообщением! Подскажите, где ошибка
DP

A
else if(i==(users.length-1))
es
пример, который ты привёл это не js, а веб апи.
если я сзыком более-менее освоился (с основными конструкциями и идеями) - можешь в реакт ползти
если в реакте чего непонятно будет - смотри снова на lj; mdn - справочник
если я сзыком более-менее освоился (с основными конструкциями и идеями) - можешь в реакт ползти
если в реакте чего непонятно будет - смотри снова на lj; mdn - справочник
Вот как . Просто в примерах даже на нативке обычно делают те же модалки тупо навешивая классы через css на элементы, а сам элемент получают через айди или класс... А вот навешать на хтмл нестандартный атрибут , и потом через всякие elem.hasAttribute/get/set даже для меня нуба звучит как какое то костылище, а там целая тема , и примеры даже прорешать надо.... Я так понимаю, это не тема первой важности для Джуна ?)
AE
Darya Putintseva
Всем привет! Помогите, люди добрые) задача: нужно при открытии страницы запрашивать логин через prompt, сверять введённое значение с заданным массивом, если там находится совпадение - через следующий prompt запрашивать пароль. Не могу сделать так, чтобы если совпадений в массиве нет - выводился alert с сообщением! Подскажите, где ошибка
в for при совпадении можно вызвать passIn и сделать return
после for можно сразу алерт о том, что логин не найден
используйте let/const вместо var
используйте строгое сравнение
после for можно сразу алерт о том, что логин не найден
используйте let/const вместо var
используйте строгое сравнение
===AE
evgeny shev
Вот как . Просто в примерах даже на нативке обычно делают те же модалки тупо навешивая классы через css на элементы, а сам элемент получают через айди или класс... А вот навешать на хтмл нестандартный атрибут , и потом через всякие elem.hasAttribute/get/set даже для меня нуба звучит как какое то костылище, а там целая тема , и примеры даже прорешать надо.... Я так понимаю, это не тема первой важности для Джуна ?)
ну, ты прочитал: есть представление, что в принципе существует возможность так сделать
вообще не забивай голову - если нужны какие-то манипуляции нестандартные - есть справочники по методам/свойствам и пр.
в наше время в здравом уме (обычно) никто ничего не делает такого
джуна (да вообще никого) не будут на собесе спрашивать, как там атрибуты выставлять; от тебя понимание процесса нужно, а не вызубрить, что там с DOM-ом можно делать
вообще не забивай голову - если нужны какие-то манипуляции нестандартные - есть справочники по методам/свойствам и пр.
в наше время в здравом уме (обычно) никто ничего не делает такого
джуна (да вообще никого) не будут на собесе спрашивать, как там атрибуты выставлять; от тебя понимание процесса нужно, а не вызубрить, что там с DOM-ом можно делать
DP
в for при совпадении можно вызвать passIn и сделать return
после for можно сразу алерт о том, что логин не найден
используйте let/const вместо var
используйте строгое сравнение
после for можно сразу алерт о том, что логин не найден
используйте let/const вместо var
используйте строгое сравнение
===Спасибо! Получилось)
es
ну, ты прочитал: есть представление, что в принципе существует возможность так сделать
вообще не забивай голову - если нужны какие-то манипуляции нестандартные - есть справочники по методам/свойствам и пр.
в наше время в здравом уме (обычно) никто ничего не делает такого
джуна (да вообще никого) не будут на собесе спрашивать, как там атрибуты выставлять; от тебя понимание процесса нужно, а не вызубрить, что там с DOM-ом можно делать
вообще не забивай голову - если нужны какие-то манипуляции нестандартные - есть справочники по методам/свойствам и пр.
в наше время в здравом уме (обычно) никто ничего не делает такого
джуна (да вообще никого) не будут на собесе спрашивать, как там атрибуты выставлять; от тебя понимание процесса нужно, а не вызубрить, что там с DOM-ом можно делать
Вот этот момент интересовал . А то я и так в ограниченное время пытаюсь обучаться , плюс после умственной работы , вечером. Поэтому хоть какие то темы пытаюсь пока отложить от изучения, но не в ущерб джуновски - нужным скиллам/ знаниям . Вообще , я даже слабо представляю где сейчас в современном коде получают элементы через element.childNodes или .nextSibling /prev и тд ) вроде щас же иначе делается , но тут хоть как то можно понять применение
j
evgeny shev
Вот как . Просто в примерах даже на нативке обычно делают те же модалки тупо навешивая классы через css на элементы, а сам элемент получают через айди или класс... А вот навешать на хтмл нестандартный атрибут , и потом через всякие elem.hasAttribute/get/set даже для меня нуба звучит как какое то костылище, а там целая тема , и примеры даже прорешать надо.... Я так понимаю, это не тема первой важности для Джуна ?)
Имхо, что можно вынести из этой статьи, значения атрибутов могут отличаться от значений свойств, будешь это знать - потенциально сэкономишь время на дебаге. Использование get/set/has избыточно и так делать не стоит, но эти способы есть, их кто то использует, и скорее всего ты их увидишь в чужом коде. Если не используешь сам - не значит что знание абсолютно бесполезно.
es
Имхо, что можно вынести из этой статьи, значения атрибутов могут отличаться от значений свойств, будешь это знать - потенциально сэкономишь время на дебаге. Использование get/set/has избыточно и так делать не стоит, но эти способы есть, их кто то использует, и скорее всего ты их увидишь в чужом коде. Если не используешь сам - не значит что знание абсолютно бесполезно.
Да тут соглы, по хорошему лучше все знать, но на это уйдет очень много времени и можно выгореть, пока дойдешь до крайне важных тем, без которых на работу не устроишься совсем , и даже не сделаешь пет проект ) так что у меня тут вопрос приоритета скорее . Ответ получил ,спасибо всем )
AE
evgeny shev
Вот этот момент интересовал . А то я и так в ограниченное время пытаюсь обучаться , плюс после умственной работы , вечером. Поэтому хоть какие то темы пытаюсь пока отложить от изучения, но не в ущерб джуновски - нужным скиллам/ знаниям . Вообще , я даже слабо представляю где сейчас в современном коде получают элементы через element.childNodes или .nextSibling /prev и тд ) вроде щас же иначе делается , но тут хоть как то можно понять применение
ещё в начальной школе читал, в книжке по Си было написано: "Единственный способ изучать новый язык программирования — писать на нем программы."
по ЖСу нет каких-то общих учебников, только стандарт
если есть мозги - можешь сразу и жс и реакт учить :)
главное делать что-нибудь, а не просто читать
по ЖСу нет каких-то общих учебников, только стандарт
если есть мозги - можешь сразу и жс и реакт учить :)
главное делать что-нибудь, а не просто читать
es
ещё в начальной школе читал, в книжке по Си было написано: "Единственный способ изучать новый язык программирования — писать на нем программы."
по ЖСу нет каких-то общих учебников, только стандарт
если есть мозги - можешь сразу и жс и реакт учить :)
главное делать что-нибудь, а не просто читать
по ЖСу нет каких-то общих учебников, только стандарт
если есть мозги - можешь сразу и жс и реакт учить :)
главное делать что-нибудь, а не просто читать
Да я вот по курсу иду Петриченко js с нуля до результата плюс реакт. Там вот сейчас начнутся табы, слайдеры ,таймеры - вроде какие никакие практики )) Но это делаю дома по вечерам, а днём на обеде на работе читаю lj . просто там порядок тем с lj разнится, отсюда и вопросы, что важно и актуально в первую очередь, а что можно оставить на потом.
AE
уфф.. курсы..
NS
Подскажите
Проблема такая
Есть ссылка на сайт, с utm меткой. На сайте есть форма для заявок в несколько шагов.
Как сделать переадресацию на страницу, на эту же форму, чтобы после переадресации не было utm метки
Проблема такая
Есть ссылка на сайт, с utm меткой. На сайте есть форма для заявок в несколько шагов.
Как сделать переадресацию на страницу, на эту же форму, чтобы после переадресации не было utm метки



