SB
Size: a a a
2021 February 09
Покажи gulpfile
в лс скину
IS
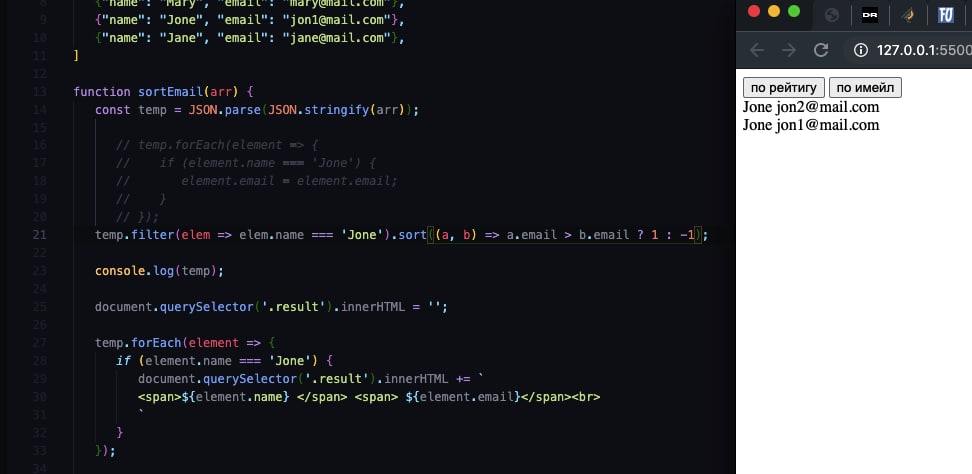
проблема была в том что foreach использовала ? сейчас чекну )
нет, я привел пример с лексикографией, потому что строки соритруют именно так, для чисел тоже могу сделать
🌬М
Ivan Savin
нет, я привел пример с лексикографией, потому что строки соритруют именно так, для чисел тоже могу сделать
тот вариан он не работает
🌬М
что вы скинули
IS
тот вариан он не работает
какая ошибка? у меня работает
🌬М
Ivan Savin
какая ошибка? у меня работает

🌬М
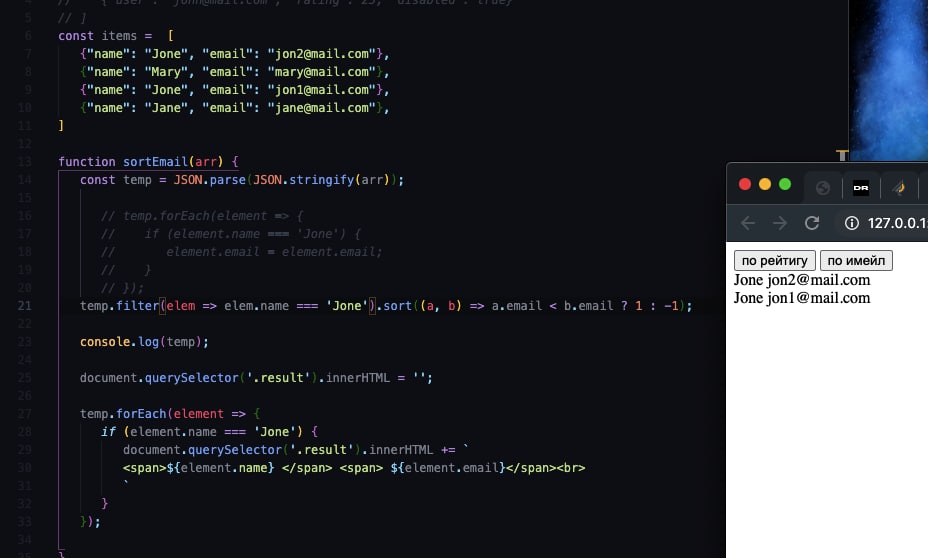
вроде все так сделала
IS
поменятйе меньше на больше)
🌬М
что то не так
🌬М
вывожу в console и там не меняется мой массив
j
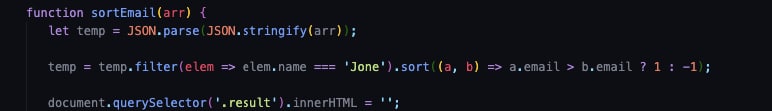
filter создаёт новый массив.
🌬М
filter создаёт новый массив.
все спс )
Ю
Как симитировать слабый комп? Нужно для теста приложения
j
Как симитировать слабый комп? Нужно для теста приложения
В голову приходит только вариант запустить его в виртуальной машине.
AM
Хелп, не могу понять как правильно создать функцию для удаления куки в Domain .facebook.com
IS
const users = [
{"name": "Jone", "email": "jon2@mail.com"},
{"name": "Mary", "email": "mary@mail.com"},
{"name": "Jone", "email": "jon19@mail.com"},
{"name": "Jone", "email": "jon20@mail.com"},
{"name": "Jane", "email": "jane@mail.com"}
];
const numBeforeAt = str => parseInt(str.split('@')[0].match(/\d+$/)[0], 10);
const jonesSortedByNumber = users.filter(user => user.name === "Jone")
.sort((user1, user2) => numBeforeAt(user1.email) > numBeforeAt(user2.email) ? 1 : -1);
const lexicographicallySortedJones = users.filter(user => user.name === "Jone")
.sort((user1, user2) => user1.email > user2.email ? 1 : -1);
console.log({jonesSortedByNumber, lexicographicallySortedJones})
вот, выберите из этого подходящее
{"name": "Jone", "email": "jon2@mail.com"},
{"name": "Mary", "email": "mary@mail.com"},
{"name": "Jone", "email": "jon19@mail.com"},
{"name": "Jone", "email": "jon20@mail.com"},
{"name": "Jane", "email": "jane@mail.com"}
];
const numBeforeAt = str => parseInt(str.split('@')[0].match(/\d+$/)[0], 10);
const jonesSortedByNumber = users.filter(user => user.name === "Jone")
.sort((user1, user2) => numBeforeAt(user1.email) > numBeforeAt(user2.email) ? 1 : -1);
const lexicographicallySortedJones = users.filter(user => user.name === "Jone")
.sort((user1, user2) => user1.email > user2.email ? 1 : -1);
console.log({jonesSortedByNumber, lexicographicallySortedJones})
вот, выберите из этого подходящее
🌬М
Ivan Savin
const users = [
{"name": "Jone", "email": "jon2@mail.com"},
{"name": "Mary", "email": "mary@mail.com"},
{"name": "Jone", "email": "jon19@mail.com"},
{"name": "Jone", "email": "jon20@mail.com"},
{"name": "Jane", "email": "jane@mail.com"}
];
const numBeforeAt = str => parseInt(str.split('@')[0].match(/\d+$/)[0], 10);
const jonesSortedByNumber = users.filter(user => user.name === "Jone")
.sort((user1, user2) => numBeforeAt(user1.email) > numBeforeAt(user2.email) ? 1 : -1);
const lexicographicallySortedJones = users.filter(user => user.name === "Jone")
.sort((user1, user2) => user1.email > user2.email ? 1 : -1);
console.log({jonesSortedByNumber, lexicographicallySortedJones})
вот, выберите из этого подходящее
{"name": "Jone", "email": "jon2@mail.com"},
{"name": "Mary", "email": "mary@mail.com"},
{"name": "Jone", "email": "jon19@mail.com"},
{"name": "Jone", "email": "jon20@mail.com"},
{"name": "Jane", "email": "jane@mail.com"}
];
const numBeforeAt = str => parseInt(str.split('@')[0].match(/\d+$/)[0], 10);
const jonesSortedByNumber = users.filter(user => user.name === "Jone")
.sort((user1, user2) => numBeforeAt(user1.email) > numBeforeAt(user2.email) ? 1 : -1);
const lexicographicallySortedJones = users.filter(user => user.name === "Jone")
.sort((user1, user2) => user1.email > user2.email ? 1 : -1);
console.log({jonesSortedByNumber, lexicographicallySortedJones})
вот, выберите из этого подходящее

оставила это )
🌬М
забыла что filter new arr return
🌬М
спс вам огромное)