DM
Size: a a a
2021 February 10
MG
Всем привет!
Для удобной работы с переменными окружения есть популярная библиотека dotenv.
В дополнение к ней, могу порекомендовать замечательный линтер для .env файлов - https://github.com/dotenv-linter/dotenv-linter. Он может проверять, исправлять и сравнивать .env файлы. Возможно, это кому-нибудь будет интересно 🙂
Для удобной работы с переменными окружения есть популярная библиотека dotenv.
В дополнение к ней, могу порекомендовать замечательный линтер для .env файлов - https://github.com/dotenv-linter/dotenv-linter. Он может проверять, исправлять и сравнивать .env файлы. Возможно, это кому-нибудь будет интересно 🙂
D
Есть два массива:
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
ab
Есть два массива:
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
D
li
Добрый день, суть проблемы следующая. Есть кастомный селект, код ЖС заменяет стандартный селект на дивы и тогда возможна стилизация селекта. Есть также сортировка по цене карточек, реализованная чеерез мансори. Для теста навесил сортировку на кнопку - все работает. Проблема в том, что сортироваться должно по выбору определённого пункта в стилизованном селекте. И тут возникает проблема. Если простой стандартный селект, то все работает, а вот со стилизованным нет, так как повесить обработчик событий на изменение такого стилизованного кастомизированного селекта не могу. Попробовал сторонний плагин Джейквери Nice-select, тоже самое. Стилизация работает, сортировка нет. Может кто, что подскажет https://codepen.io/neverwinternights/pen/NWbRqqa
🌬М
Есть два массива:
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
let arr1 = [1, 2, 3, 4, 8, 9];
let arr2 = [2, 3, 4, 5];
function getDiferent(arr1, arr2) {
return [].concat(getFirstDiff(arr1, arr2), getFirstDiff(arr2, arr1));
}
console.log(getDiferent(arr1, arr2));
function getFirstDiff(arr1, arr2) {
let result = [];
for (const elem of arr1) {
if (!inArray(elem, arr2)) {
result.push(elem);
}
}
return result;
}
function inArray(elem, arr) {
return arr.indexOf(elem) !== -1;
}
вот так делала
let arr2 = [2, 3, 4, 5];
function getDiferent(arr1, arr2) {
return [].concat(getFirstDiff(arr1, arr2), getFirstDiff(arr2, arr1));
}
console.log(getDiferent(arr1, arr2));
function getFirstDiff(arr1, arr2) {
let result = [];
for (const elem of arr1) {
if (!inArray(elem, arr2)) {
result.push(elem);
}
}
return result;
}
function inArray(elem, arr) {
return arr.indexOf(elem) !== -1;
}
вот так делала
А
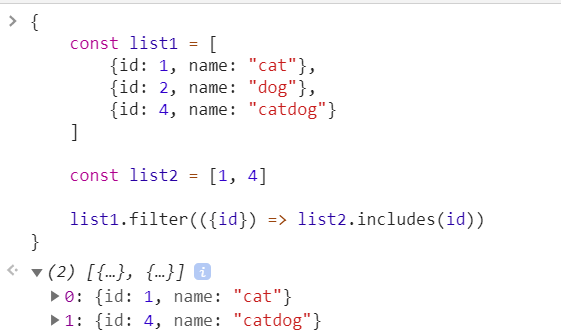
Есть два массива:
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
1.
[
{id: 1, name: "cat"},
{id: 2, name: "dog"},
{id: 4, name: "catdog"}
]
2.
[1, 4]
Как вывести элементы из первого массива, с id совпадающим из 2 массива
arr1.filter(item => arr2.includes(item.id));
А
Ой. Уже подсказали))
z
в курсе кто-нибудь есть ли сайт, который предоставляет базу лого автомобилей, бесплатно для коммерческого использования?
DM
Это бот, ребята 😱 Вали его набок!
С
😁
J
O

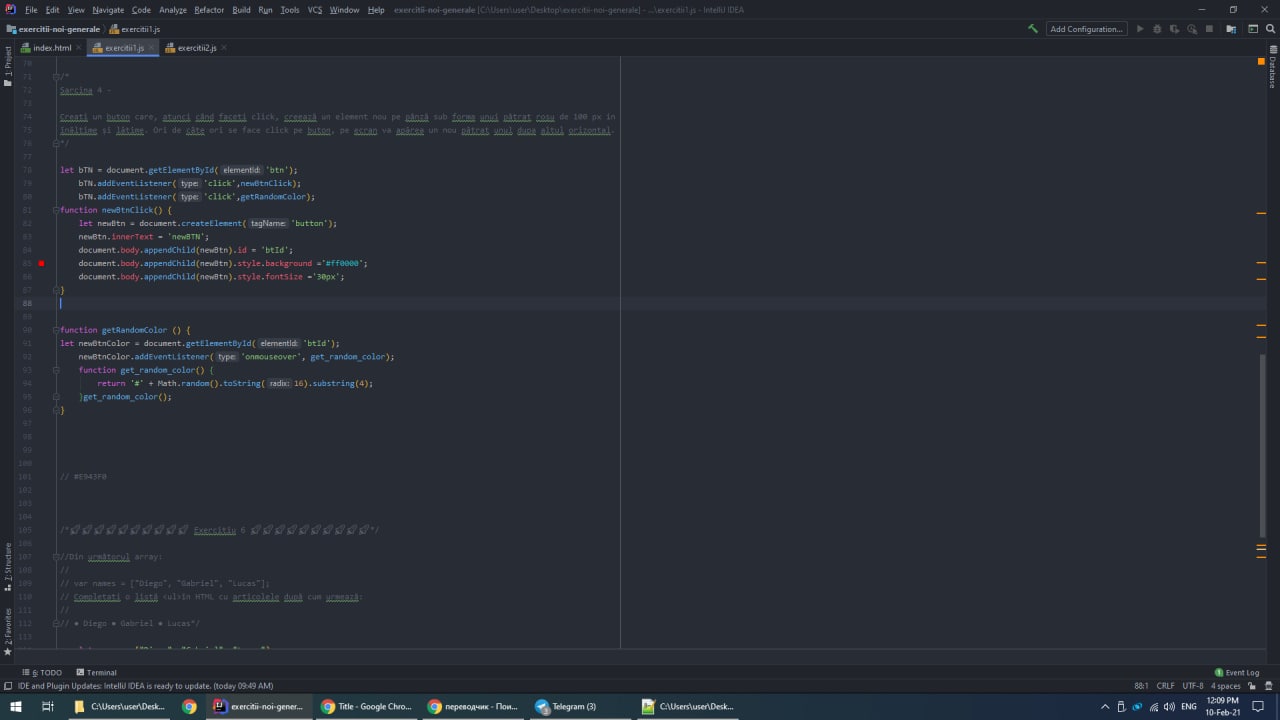
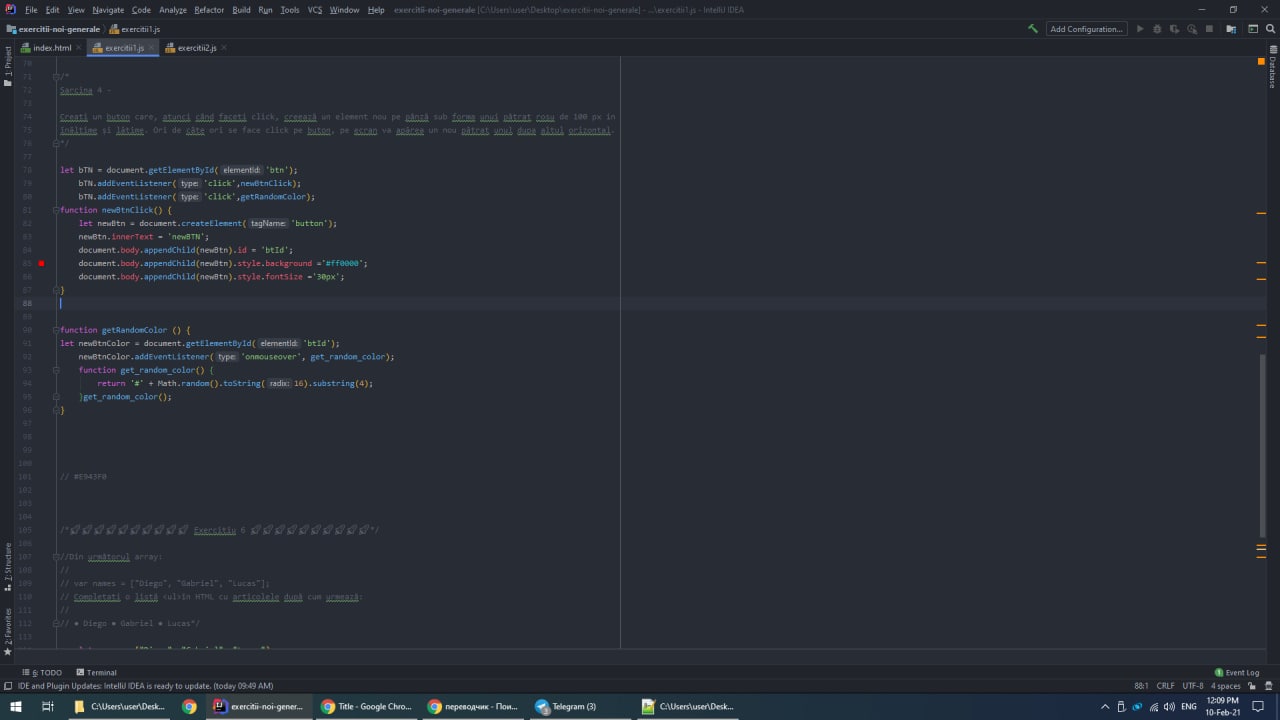
Привет. Кто подскажет что не так.
1 функция создаю кнопки по нажатию
2 функция надо изменить цвет по наведению.
кнопки создаются но вот цвет не меняется по наведению. функция get_random_color рабочая.
что делать?
1 функция создаю кнопки по нажатию
2 функция надо изменить цвет по наведению.
кнопки создаются но вот цвет не меняется по наведению. функция get_random_color рабочая.
что делать?
А
Oleg

Привет. Кто подскажет что не так.
1 функция создаю кнопки по нажатию
2 функция надо изменить цвет по наведению.
кнопки создаются но вот цвет не меняется по наведению. функция get_random_color рабочая.
что делать?
1 функция создаю кнопки по нажатию
2 функция надо изменить цвет по наведению.
кнопки создаются но вот цвет не меняется по наведению. функция get_random_color рабочая.
что делать?
Проверь, есть ли в доме кнопка btId на момент срабатывания getRandomColor.
O
есть она создана в HTML
НД
Привет, я Никита-Веб дизайнер, если нужен дизайн интернет-магазина или вообщем дизайн сайта, обращайтесь)
O
а нет . она появляется по нажатию в месте срабатывает и функция getRandomColor
ЭУ
Привет, я Никита-Веб дизайнер, если нужен дизайн интернет-магазина или вообщем дизайн сайта, обращайтесь)
это платний