D
Size: a a a
2021 April 09
D
Через общего родителя
SA
Просто назанчить глобальньный стэйт в родителе, который будет false, если кнопка 1 была нажата, то кнопка 2 смотрит на этот стэйт
D
А вопрос-то в чём? Как прокинуть стейт из родителя в ребёнка?
D
const Component = () => {
const [wasPressed, setWasPressed] = useState(false)
return <>
<button onClick={()=>setWasPressed(true)}>1</button>
<button>{wasPressed ? 'Жми' : 'Ни в коем случае не жми'}</button>
</>
}
const [wasPressed, setWasPressed] = useState(false)
return <>
<button onClick={()=>setWasPressed(true)}>1</button>
<button>{wasPressed ? 'Жми' : 'Ни в коем случае не жми'}</button>
</>
}
RR
А вообще в реакте если ты кнопку не отдельным компонентом сделал, это грех?
D
Не очень понял я вопрос
D
Но даже если сделал - в чём проблема прокинуть пропсами
D
Что в button пропсы кидаешь что в <Button/>, в этом суть реакта
RR
Не, ну я поняв
RR
Просто не поняв вопроса, потому что не делал кнопки отдельными компонентами и подумал шо может я что-то не так делаю
AK
KP
можно и не делать кнопки отдельными компонентами, тогда и прокидывать пропсы никуда не надо. Но если вы используете кнопку дважды на странице (с одними и теми же свойствами), лучше вынести кнопку в компонент и свойства принимать через пропсы. Прочтите введение в реакт на офф сайте, там это все разобрано
D
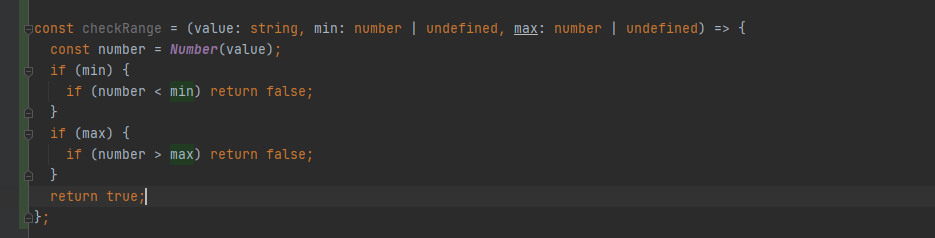
return value > min && value < max
RR
Та я прочёл, смысл понятен. Прост в контексте вопроса-ответа запутался и подумал что может где-то что-то не так понял.
Но за совет спасибо, конечно) всегда приятно когда есть фидбек)
Но за совет спасибо, конечно) всегда приятно когда есть фидбек)