w
Size: a a a
2021 April 10
потому что в стрелочных нет контекста
AA
а разве не текущий контекст у них остается?
AA
у стрелочных
w
в браузере если сделаешь this, он на Window будет указывать
Vp
Привет как вы начинали учить программирование? Курсы,YouTube? Или самоучки ?
j
гугл всему голова
DT
PP
<script>
let test1 = 3;
let test2 = 2;
if (test1 !== test2) {
alert('верно');
} else {
alert('неверно');
}
</script> почему пишет верно? там же числа
let test1 = 3;
let test2 = 2;
if (test1 !== test2) {
alert('верно');
} else {
alert('неверно');
}
</script> почему пишет верно? там же числа
h
потому что 3 != 2?
PA
Так все правильно лул
PA
😕
ъ
e
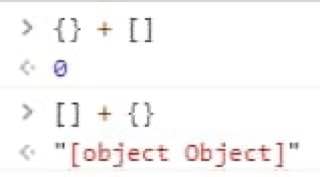
Всем привет! Может кто объяснить такое поведение?
Y
Привет всем! Как спарсить данные у тега span и поместить их в input?
e
Я понимаю, что во втором случае срабатывает метод массива join (или concat), а объект приводится к строке. Но почему в первом случае объект приводится к 0?
PP
<script>
let num = 5;
if (num > 10 && num = 20) {
alert('верно');
} else {
alert('неверно');
}
</script> что с равно перед 20? почему не хочет редактор , а === пропускает?
let num = 5;
if (num > 10 && num = 20) {
alert('верно');
} else {
alert('неверно');
}
</script> что с равно перед 20? почему не хочет редактор , а === пропускает?
h
ты не сравниваешь, а присваиваешь
h
интересный ты чел