DM
Size: a a a
2021 April 11
После первого пункта setTimeout попадает в web api, там ждет 5 секунд и вызывает innerTimeout?
OC
oh, good point
V
да, после 5 секунд, как вы и сказали, попадает в callback queue и если колстек пустой, то попадает в колстек и вызывает функцию innerTimeout
V
думаю, в колстеке одновременно будет находиться и сеттаймаут, и innerTimeout, и консоль лог
V
а потом они в обратном порядке удалятся оттуда
V
насчет сеттаймаута не уверен, может его там и не будет уже на этапе, когда вызовется innerTimeout
V
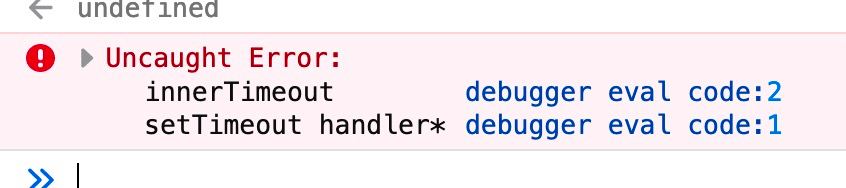
можно тровнуть ошибку внури innerTimeout и вам вывалит весь колстек в консоль)
V
setTimeout handler называется
V
вот в колстеке будет он, innerTimeout и console.log(‘delayed message’) одновременно
DM
Тоже посмотрел. Так как присутствует setTimeout, именно поэтому перед тем как выполнится innerTimeout пройдет 5 секунд?
ST
Привет всем, подскажите новичку как поставить диапазон как в питоне типа range(1, 10)
V
setTimout именно тот, который вы вызываете добавится в колстек и сразу же удалится. Он будет ждать в вебапи 5 сек, потом, как результат выполнения асинхронной операции, вебапи отправит в колбек кью какой-то setTimeout handler (это какая-то внутренняя реализация). Затем этот handler попадет в колстек и вызовет функцию innerTimeout и она тоже появится в колстеке
V
сеттаймаут не будет висеть все 5 секунд в колстеке
V
в колстеке одновременно не могут находиться 2 функции, которые друг с другом никак не связаны. Там могут быть только те функции, которые вложены друг в друга
V
поэтому если бы сеттаймаут реально висел бы там все это время, то ваше приложение бы просто зависло на эти 5 секунд
V
как минимум, потому, что пока весь колстек не очистится, браузер не перерендерит страницу
V
есть минут 20 видео на ютубе, на первых строках точно выдаст, там отлично объясняется вся эта чушь
s
как в рест лучше всего сделать роут для удаления нескольких записей? (Роут на которм можно удалить 5-6 элементов по id). Передавать в параметрах через слеш или лучше в бади через запятую? Это для тестового если что
V
но такие глубины даже на собесе не понадобятся. В работе подавно))