s
Size: a a a
2021 April 12
Кишмина килограмчик
bz
А чем тебе кстати лёрн джеес не понравился?
s
Для меня лично неудобно
S
Да тебе и гугл неудобно :)
j
там слабенько учат
s
Зачем записывать с конструктора переменные или как сказать, в this? Для работы в дальнейшем?
Типо get name() {}?
}
Типо get name() {}?
class User {
constructor(name) {
this.name = name
}}
S
Для гетттера это как раз не обязательно
s
Ну а зачем, не подскажешь?
s
Для сохранения я так понял
s
Чтоб использовать это в дальнейшем
V

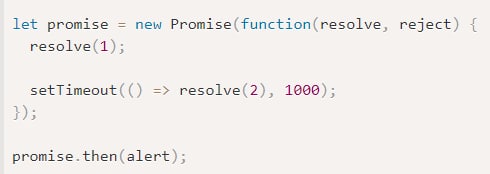
ребят, задача с learn.js
метод then() принимает обычно объект, переданный через resolve/reject и далее его обрабатывает так: then(result => console.log(result))
Здесь же в задаче then принимает alert, и почему то этот алерт без скобок сразу срабатывает с результатом резолва
Почему так?
метод then() принимает обычно объект, переданный через resolve/reject и далее его обрабатывает так: then(result => console.log(result))
Здесь же в задаче then принимает alert, и почему то этот алерт без скобок сразу срабатывает с результатом резолва
Почему так?
j
class User {
constructor(name, age, number, dildo) {
Object.assign(this, ...arguments)
}
}
вроде должно работать так если не нравится перечислять параметры
V
как бы функция обработчик без вызова?
s
s
Попробуем🧐
s
Очень интересенькие классы
s
Только для чего классы юзают например



