D
Size: a a a
2021 April 13
butt это жопа в переводе с английского
D
Смотря что ты пытаешься сделать
МD
Получается на жопу жмут?
D
G
butt on
l
Данила что за жавастриптизерство пошло
O
При нажатии на кнопку на ip определенный отправляется ссылка. Мне нужно одной кнопкой несколько ip обрабатывать.
МD
Jquery же
D
<div class="panel">
<button class="button button_control">Контроль</button>
<button class="button button_start">Пуск</button>
<button class="button button_stop">Стоп</button>
</div>
$('.button_control').click(function(){
///
})
$('.button_start').click(function(){
///
})
$('.button_stop').click(function(){
///
})
МD
Скам мутишь?
O
Да как могу по нубски
МD
Можешь менять у кнопки атрибут onclick
O
Не знаю что такое "скам". Прочитал как "сам".
O
Делаю удаленное управление через вебстраницу.
МD
Мошенничество по другому
МD
Ну ты можешь менять атрибут onclick, подставляя нужные функции
D
Друзья привет !
Подскажите как мне заполнить новый обьект динамичесикми ключами которые я достаю из другого обьекта и присвоить ему пустую строку ?
schema.forEach(i => i.name )
const newArr= {
add:[ {}:"" ]
}
Подскажите как мне заполнить новый обьект динамичесикми ключами которые я достаю из другого обьекта и присвоить ему пустую строку ?
schema.forEach(i => i.name )
const newArr= {
add:[ {}:"" ]
}
Л

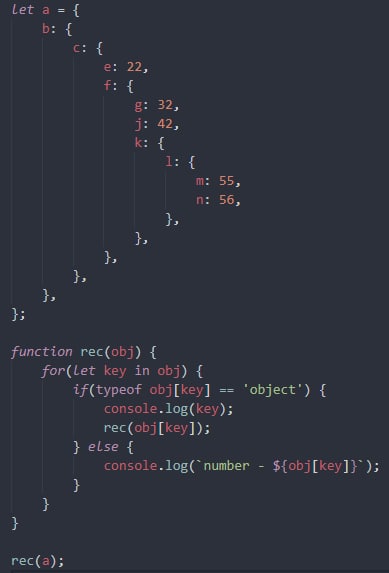
👋 вопрос по for in и рекурсия
есть объект с кучей вложенности, делая проход по первой вложенности, в key записывается ключи первой вложенности, если ключ == объект, функция вызывается снова. После первого прохода я получаю в key ключ второй вложенности a.c , но обращаясь к свойству таким образом, a.c === undefined, тогда как код выполняется дальше?
есть объект с кучей вложенности, делая проход по первой вложенности, в key записывается ключи первой вложенности, если ключ == объект, функция вызывается снова. После первого прохода я получаю в key ключ второй вложенности a.c , но обращаясь к свойству таким образом, a.c === undefined, тогда как код выполняется дальше?
MA
здравствуйте, подскажите, пожалуйста, есть ли в js функция, которая преобразует мне число 6 в 06, 8 в 08 и тд для < 10?



