j
Size: a a a
2021 May 14
но смысл, любую регулярку сломать можно
V
Так мне нужно для себя
j
сплит быстрее и чище конкретно тут
ES
Все и так поняли что ты не адекватный, завязывай)
j
завязывай с программированием дядя
A
@alpatovdanila спасибо за подробный ответ и расписывании функции!🙌🏿👍🏾
@Black_Claw14 да, согласен, сложного ничего нет, но с js пока на вы. Спасибо, что написали вскакую сторону двигаться👌🏾
@Black_Claw14 да, согласен, сложного ничего нет, но с js пока на вы. Спасибо, что написали вскакую сторону двигаться👌🏾
A
лучше подскажите регулярку чтоб адекватно распарсить код
https://jsfiddle.net/5qzaw80k/1/
https://jsfiddle.net/jmxd7r2k/1/
вот 2 примера
допустим есть
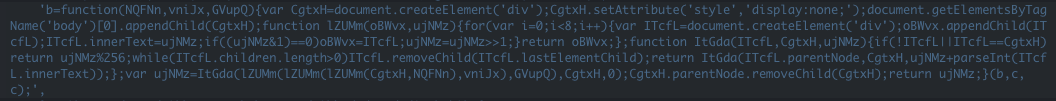
var a = 0; var b = 1; var c = 2; var d= 0; a = function () { …… }(a,b,c); b = c ^ d; c = d ^ a; d = function () { …. }(b,b,b) и так далее
нужно получить массив из
[
"var a = 0; var b = 1; var c = 2; var d= 0;",
"a = function () { …… }(a,b,c);"
"b = c ^ d; c = d ^ a;",
"d = function () { …. }(b,b,b)"
……
]
https://jsfiddle.net/5qzaw80k/1/
https://jsfiddle.net/jmxd7r2k/1/
вот 2 примера
допустим есть
var a = 0; var b = 1; var c = 2; var d= 0; a = function () { …… }(a,b,c); b = c ^ d; c = d ^ a; d = function () { …. }(b,b,b) и так далее
нужно получить массив из
[
"var a = 0; var b = 1; var c = 2; var d= 0;",
"a = function () { …… }(a,b,c);"
"b = c ^ d; c = d ^ a;",
"d = function () { …. }(b,b,b)"
……
]
A
код естественно в виде строки будет без переносов и прочее
A
мож тут найдутся гениальные мысли как можно регуляркой подготовить входящие данные к сплиту
cделать что-то типо такого без костылей в 500 строк
ar a = 0; var b = 1; var c = 2; var d= 0;|||||a = function () { …… }(a,b,c);|||||b = c ^ d; c = d ^ a;|||||d = function () { …. }(b,b,b)|||||
чтоб потом засплить можно было
cделать что-то типо такого без костылей в 500 строк
ar a = 0; var b = 1; var c = 2; var d= 0;|||||a = function () { …… }(a,b,c);|||||b = c ^ d; c = d ^ a;|||||d = function () { …. }(b,b,b)|||||
чтоб потом засплить можно было
j
прикольная задача
j
твой ход мыслей понял
A
я думал на счет AST
но мне кажется с помощью регулярки можно как-нибудь попроще сделать
вытащить просто кусок где начинается функция и добавить перед и после именно серператоры для cплита последующего
но мне кажется с помощью регулярки можно как-нибудь попроще сделать
вытащить просто кусок где начинается функция и добавить перед и после именно серператоры для cплита последующего
IS
больно слишком будет
IS
других вариантов нет?
j
и регуляркой больно
IS
ой, это именно про регулярки и был
с ast люблю развлекаться
с ast люблю развлекаться
A
A
по сути ;[abcd]=function($1,$2,$3) { …. }($1,$2,$3);
служит как помощь в обнаружение нужной секции кода и все что сделать надо это как я и сказал из простого варианта добавить перед и после |||||
я уже минут 30 тут мучаюсь
думаю пойти уже аст грузить)
служит как помощь в обнаружение нужной секции кода и все что сделать надо это как я и сказал из простого варианта добавить перед и после |||||
я уже минут 30 тут мучаюсь
думаю пойти уже аст грузить)
A
ибо регулярки точно не мое
IS
с аст тоже свои приколы
на js, правда, не пробовал
но не думаю, что велика разница
на js, правда, не пробовал
но не думаю, что велика разница