--
Size: a a a
2021 May 15
Обратные кавычки не забудь
--
стой , телеграм блокирует обратные кавычки
B
можно куда-то запостить код?
--
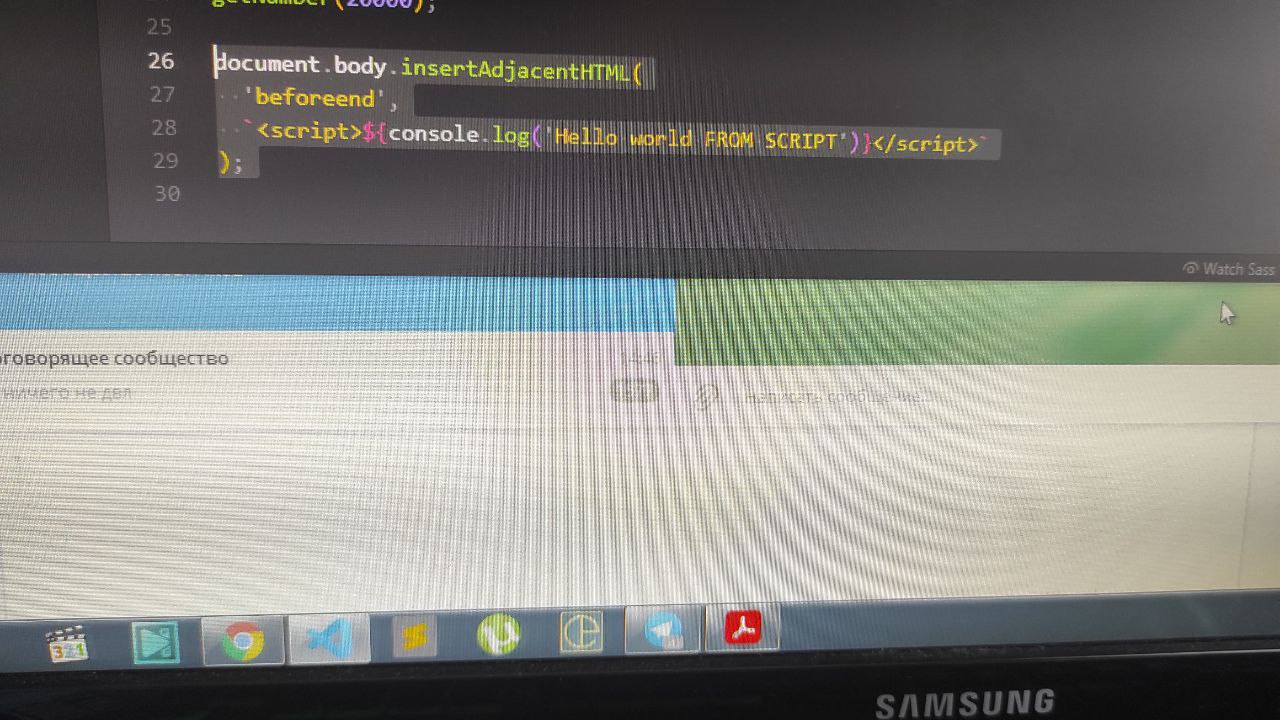
<script>${console.log('Hello world FROM SCRIPT')}</script>
Вот это в обратные кавычки--
да сейчас
--

B
ага. спасибо_)))
B
Уважаете Windows 7?
--
Да 👍
r
ну у тебя вроде все правильно, циклом перебираешь, только обратные кавычки забыл
КК
const collection = {
plus: (a, b) => ${a} + ${b} = ${a + b},
minus: (a, b) => ${a} - ${b} = ${a - b}
//--other-directives
};
const generateMultiplicationTables = (n, directive) => {
for (let i = 1; i <= n; i++) {
for (let k = 1; k <= n; k++) {
console.log(collection[directive](k, i) + '\n');
}
console.log('\n')
}
};
console.log( generateMultiplicationTables(15, 'minus') );как-то так, я под нодой делала, смените символ переноса строки и консоль лог на своё, вроде работает
АМ
AS
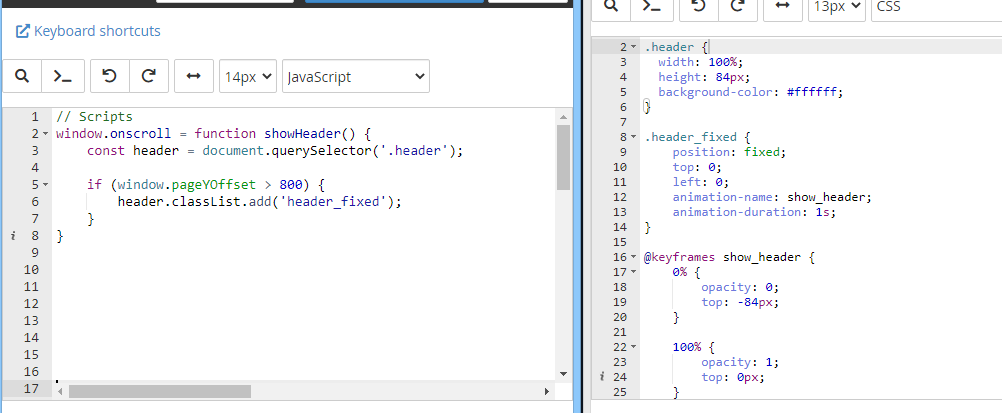
1) 3 строку вынеси за функцию иначе ты каждый раз ищешь header что не очень для производительности.
2) window.scrollTop
3) у тебя нет условия когда класс фиксед убирается
2) window.scrollTop
3) у тебя нет условия когда класс фиксед убирается
VG
Можно подумать о сохранении состояния где-нибудь. Например можно на сервере хранить, либо в локальных сессиях
А
Еще не настолько продвинутый в js)
VG
$(window).scroll(function() {
if ($(this).scrollTop() > 1){
$('header').addClass('_sticky');
localStorage.setItem('someFlag', true); // сохраняем флаг в локальную сессию
}
else{
$('header').removeClass('_sticky');
localStorage.setItem('someFlag', false);
}
});
// этот код должен исполняться после загрузки всех элементов
const someFlag = localStorage.getItem('someFlag')
if (someFlag) {
$('header').addClass('_sticky');
}E
Извините ребят не совсем по теме вопрос, как в vs code можно перезапустить расширения без перезапуска самого приложения?
А
Спасибо, буду разбираться как это работает)
VG
Если с jq работаешь, то последний блок вызывай после загрузки страницы, например в $( document ).ready..