r
Size: a a a
2021 May 17
а нет, стоп, у меня нет ошибки
G
как в обьекте передать другие значения через prompt?
AR

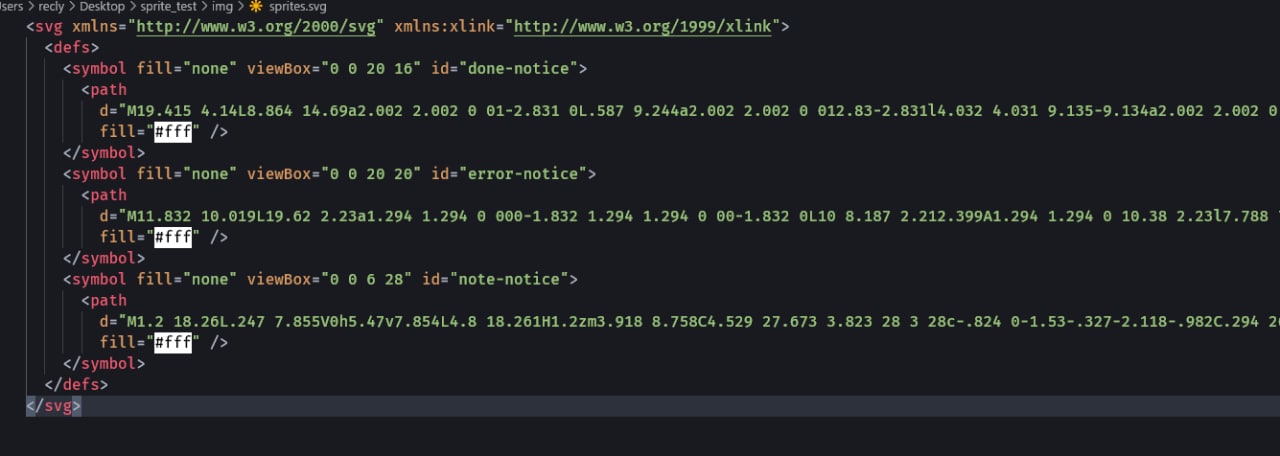
Друзья, всем привет! Столкнулся с проблемой отображения SVG спрайтов на странице. Есть отдельный файл sprites.svg, где прописаны иконки, в таком виде
AR

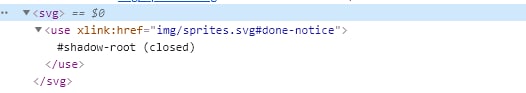
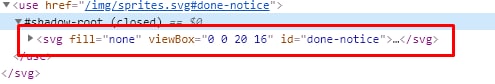
но когда пытаюсь отобразить на странице то выводит вот что
AR
и ничего не появляется
AR
что делать?
AD
Ну вот я фулстэк курс себе взяла, но пока прохожу фронтенд часть - где-то закрепляю, где-то новое что-то узнаю, а до бэка ещё не дошло
RM
А страница имеет белый фон?
AR
да имеет белый фон, могу хоть какой поставить, все равно отображаться иконка не будет
AR

по идее внутри shadow-root должна быть иконка
RM
Размеры ей задай. Иконки у тебя белого цвета если что
AR
я так понял здесь дело не в размере и не в цвете, просто у меня внутри shadow-root не появляется ничего , а значит нет самой иконки
r
я также недавно закончил MEAN фулстек курс, лично мне пока бэк сложнее дается, но это всегда вопрос практики, зато потом будет преимущество перед другими
AR
цвет поменял у иконок, ничего
r
в ответах есть нечто похожее https://stackoverflow.com/questions/22592209/how-to-pass-a-prompt-as-an-object-function-parameter
bz
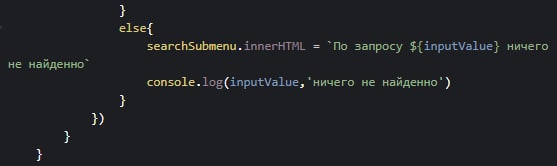
Всем привет , у меня такая задача . Хочу создать поиск товаров через input . Проблема заключается в том что , у меня выходит вариант который показывает "ничего не найденно" даже если введён правильный элемент или же всё работает но без возможности вывода "ничего не найденно".
Вот код js
Вот код js
let searchItemArray = [{
itemName: 'Смартфон Apple iPhone 11 256GB Dual Sim Yellow (MWNJ2)',
itemCurrentPrice: '29 742',
itenOldPrice: '31 299'
},
{
itemName: 'Смартфон Apple iPhone 11 256GB Dual Sim Yellow (MWNJ2)',
itemCurrentPrice: '29 742',
itenOldPrice: '31 299'
},
{
itemName: 'Смартфон Apple iPhone 11 256GB Dual Sim Yellow (MWNJ2)',
itemCurrentPrice: '29 742',
itenOldPrice: '31 299'
},
{
itemName: 'Смартфон Apple iPhone 11 256GB Dual Sim Yellow (MWNJ2)',
itemCurrentPrice: '29 742',
itenOldPrice: '31 299'
},
{
itemName: 'Часы',
itemCurrentPrice: '29 742',
itenOldPrice: '31 299'
}
]
const searchInput = document.getElementById('searchInput')
const searchSubmenu = document.getElementById('search__submenu')
function createHTML(index) {
const el = document.createElement('div')
el.classList.add('search__item')
el.innerHTML = `
<picture><source srcset="img/iphone-silver.webp" type="image/webp"><img class="search__image" src="img/iphone-silver.png" alt="Alternate Text" /></picture>
<div class="search__information">
<p class="search__maintext">${searchItemArray[index].itemName}</p>
<div class="search__price">
<p class="search__newprice"> ${searchItemArray[index].itemCurrentPrice} <span class="search_span1">грн</span></p>
<p class="search__oldprice"> ${searchItemArray[index].itenOldPrice} <span class="search_span1">грн</span></p>
</div>
</div>
`
searchSubmenu.insertAdjacentElement('afterbegin', el)
}
function showSearchResults() {
const inputValue = searchInput.value.toLocaleLowerCase()
console.log(inputValue)
const itemsNameArray = searchItemArray.map(item => item.itemName.toLocaleLowerCase())
searchSubmenu.innerHTML = ''
console.log(itemsNameArray)
if (inputValue != null) {
itemsNameArray.forEach(function (item, index) {
if (item.includes(inputValue)) {
searchSubmenu.classList.add('visible')
createHTML(index)
}
else{
searchSubmenu.innerHTML = `По запросу ${inputValue} ничего не найденно`
console.log(inputValue,'ничего не найденно')
}
})
}
}
searchInput.addEventListener('change', showSearchResults)
Может кто подсказать где тут в коде ошибка и как сделать так что бы работало для всех варинтов ? Так же для удобства заливаю код на codepen . https://codepen.io/Thgfhhuy/pen/QWpKEaZ . Для теста введите либо "смартфон" либо "часы"lɥ
you have to fetch the entity
v

Проблема в else бранче. Что ты там насоздавал в цикле - если во время итерации итем не имеет вхождений строки поиска - то нагенеренные карточки ты перезатираешь сообщением.
Поэтому ниче не рисуется, так как последний итем не имеет вхождений.
Попробуй часы вбить в поиск
Поэтому ниче не рисуется, так как последний итем не имеет вхождений.
Попробуй часы вбить в поиск
VG
if (item.includes(inputValue)) {
searchSubmenu.classList.add('visible')
createHTML(index)
}
попробуй в этом коде залогировать что-нибудь и ты увидишь, что у тебя код заходит в этот блок, но также он заходит и в else в последней итерации



