NK
Size: a a a
2021 May 18
тоже спасибо
M
Всем привет, делаю курсовую по созданию соц.сети. Наткнулся на такой гайд, не пойму норм или нет 🤔
M
Создание социальной сети на JavaScript - Backend на Node.js
https://www.youtube.com/watch?v=CMMaVwTmcr4&t=4s&ab_channel=EgorRepnikov
@javascriptv
https://www.youtube.com/watch?v=CMMaVwTmcr4&t=4s&ab_channel=EgorRepnikov
@javascriptv
M
Кто сталкивался, мож че подскажете)
IS
как создать ютуб на ноджс
DG
И
я всё ещё не очень понимаю =(
DG
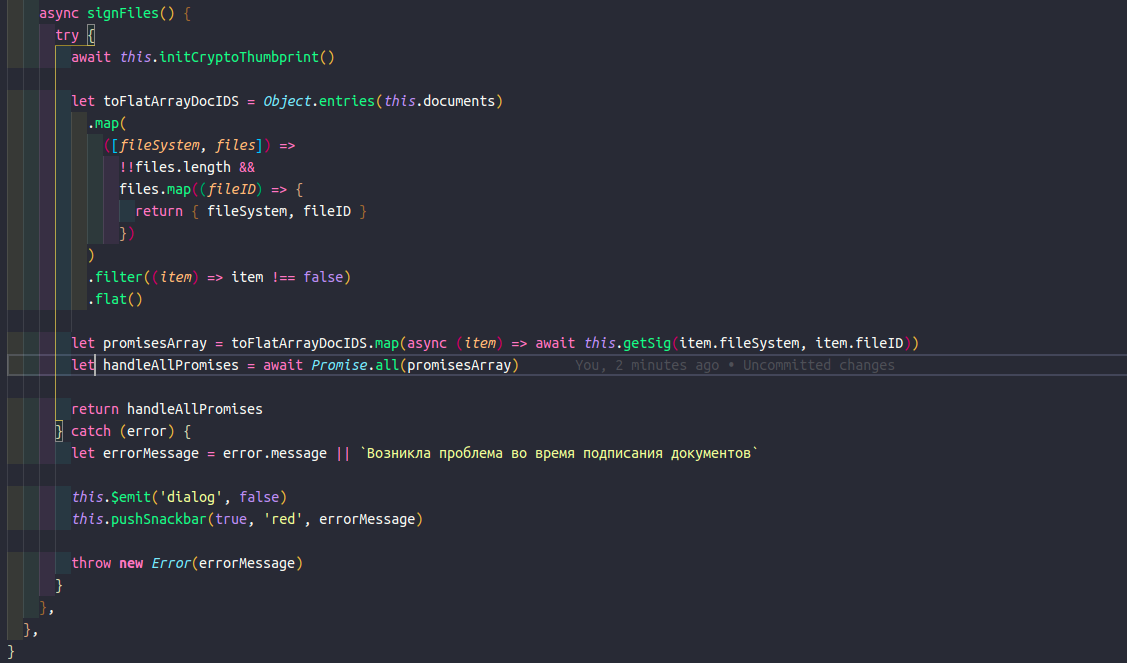
let promisesArray = toFlatArrayDocIDS.map(async (item) => await this.getSig(item.fileSystem, item.fileID))
IS
if (чё-то-там.value <= 0)
меняйте на
if (+чё-то-там.value <= 0)
и будет работать)
меняйте на
if (+чё-то-там.value <= 0)
и будет работать)
IS
сначала надо посмотреть 3-часовой вебинар, как делать сайты. и потом за пару часиков можно накидать
IS
тут нет смысла от async/await
NK
еще вопрос как можно из промиса вытянуть результат
DG
Знаю, но все равно нужно именно добавлять в массив метод, а не добовлять и запускать
NK
Promise
proto: Promise
[[PromiseState]]: "fulfilled"
[[PromiseResult]]: "data:image/jpeg;base64,/9j/4gIcSUNDX1BST0ZJTEUA вот отсюда result
proto: Promise
[[PromiseState]]: "fulfilled"
[[PromiseResult]]: "data:image/jpeg;base64,/9j/4gIcSUNDX1BST0ZJTEUA вот отсюда result
И
ок , спасибо
DG
Так-то Promise.all правильно отрабатывает и выбрасывает throw Error если встречает хоть один не выполненный запрос, но только методы this.getSig() вызываются и пораждает кучу запросов после выбрасываения Promise.all ошибки
NK
нужно вытянуть PromiseResult
IS
подождать его
NK
посмотри в ответе он есть надо из полей PromiseResult вытянуть