D
Size: a a a
2021 May 19
Количество и ритмы сна и возраст - определённо, имеют
IS
я же уточнил про контекст
я имел в виду продолжительность жизни
всё, стоп оффтоп
я имел в виду продолжительность жизни
всё, стоп оффтоп
IS
!ро
D
Хорошо, я спать. Всего)
AD
Всё получилось, спасибо, но vsCode дико тупит с мониторингом изменений
VT

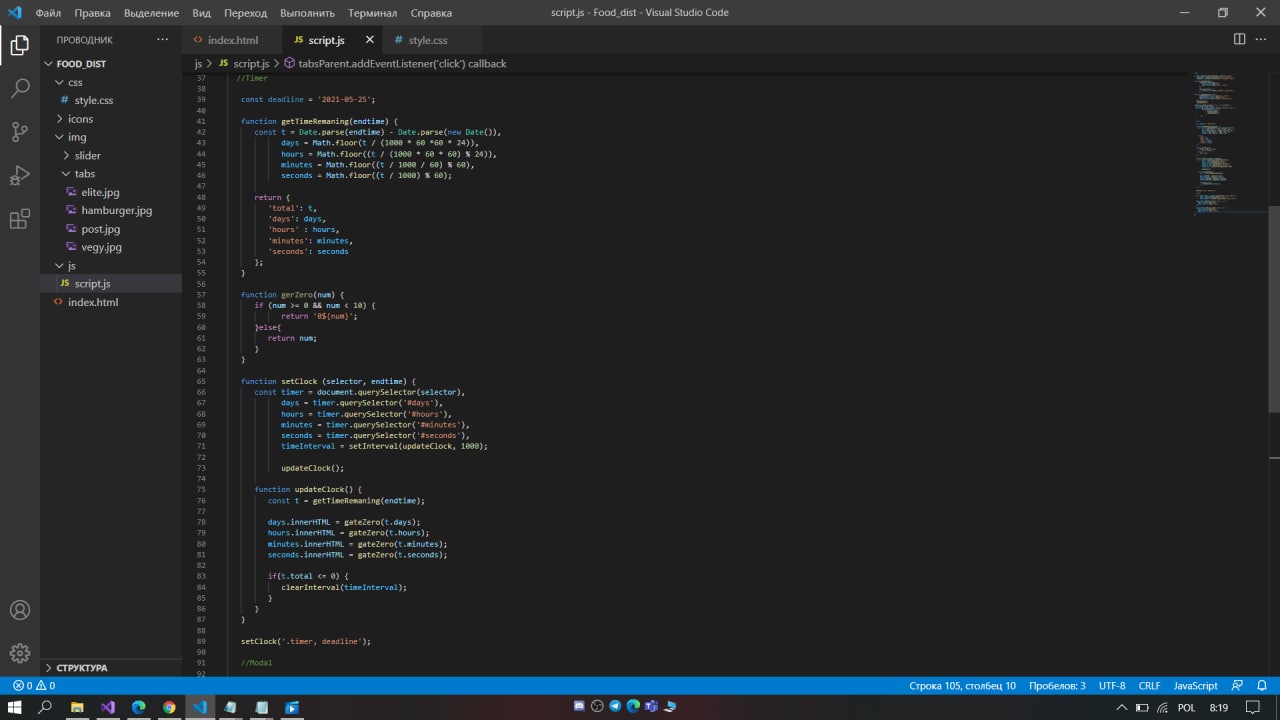
Кто-то может подсказать, почему не работает таймер
VT

И
минус глаза
N

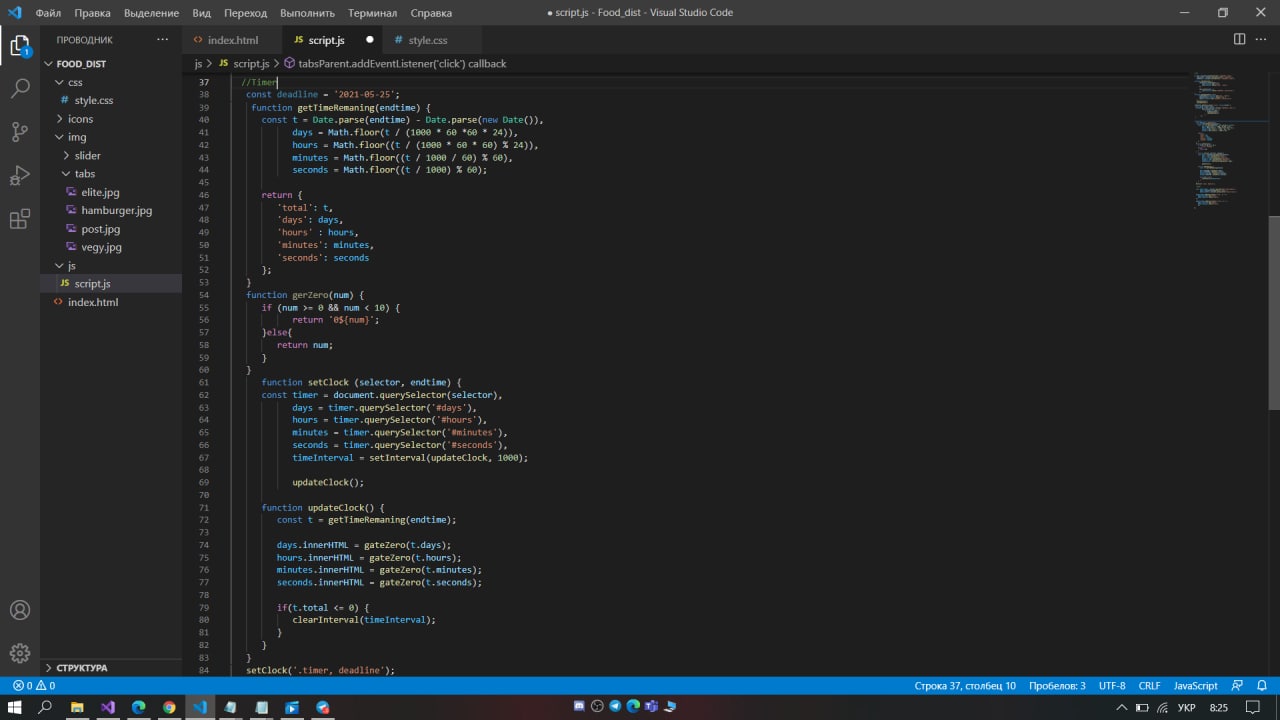
Вот так исправил — всё работает
VT
Переслано от Vlad Tkachenko

Кто-то может подсказать, почему не работает таймер
☬
Как минимум, потому что передаёшь один строчный аргумент, вместо двух.
☬
А в getZero не нужно писать else.
И вообще, можно одной строчкой обойтись, тернарным условием
И вообще, можно одной строчкой обойтись, тернарным условием
М
Всем доброго дня. Подскажите пожалуйста, на данном сайте на главной странице при прокрутке меняется положение объектов на орбите. Это делается на JS? Как это сделать, вкратце. Спасибо. https://www.scanex.ru/#:~:text=«СКАНЭКС»%20—%20единственная%20в%20России,данных%20и%20оперативность%20выполнения%20заказов
EE
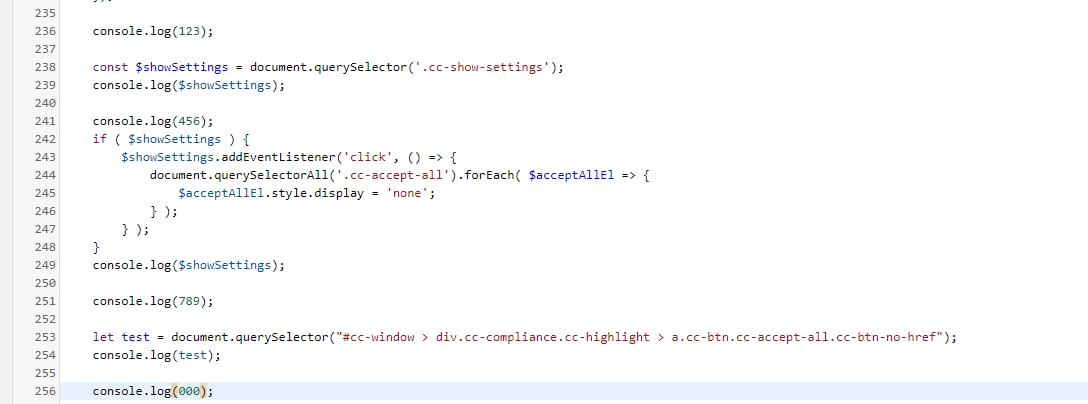
console.log(123);
const $showSettings = document.querySelector('.cc-show-settings');
console.log($showSettings);
console.log(456);
if ( $showSettings ) {
$showSettings.addEventListener('click', () => {
document.querySelectorAll('.cc-accept-all').forEach( $acceptAllEl => {
$acceptAllEl.style.display = 'none';
} );
} );
}
console.log($showSettings);
console.log(789);
let test = document.querySelector("#cc-window > div.cc-compliance.cc-highlight > a.cc-btn.cc-accept-all.cc-btn-no-href");
console.log(test);
console.log(000);
const $showSettings = document.querySelector('.cc-show-settings');
console.log($showSettings);
console.log(456);
if ( $showSettings ) {
$showSettings.addEventListener('click', () => {
document.querySelectorAll('.cc-accept-all').forEach( $acceptAllEl => {
$acceptAllEl.style.display = 'none';
} );
} );
}
console.log($showSettings);
console.log(789);
let test = document.querySelector("#cc-window > div.cc-compliance.cc-highlight > a.cc-btn.cc-accept-all.cc-btn-no-href");
console.log(test);
console.log(000);
☬
кто вообще генерирует такие ссылки!?
М
Это блок кода к этому эффекту?
EE
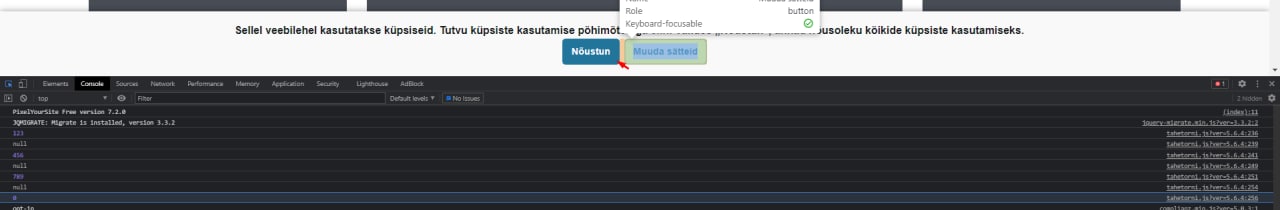
Пытаюсь убрать при клике кнопку
не могу понять, почему нулл
не могу понять, почему нулл
EE
скрипт работает, раз console.log() срабатывает