JJ
Size: a a a
2021 May 20
но опять же это жсон и там нет разметки
r
Вот вот
S

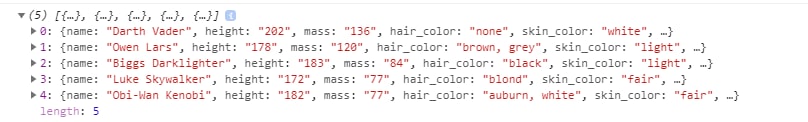
такая задача - я должен сортировать по weight, но если они ровны - по росту. Последнее не смог сделать. Obi-Wan Kenobi должен быть четвертым
JJ
ну, тут два вариант как лично я вижу, но я не сеньор вебпака
1) послать на хрен такое тестовое или уточнить что хотят
2) спарсить данные и через pug посредством хтмлплагина вставить в index.html
1) послать на хрен такое тестовое или уточнить что хотят
2) спарсить данные и через pug посредством хтмлплагина вставить в index.html
JJ
3) в вебпаке сверстать хтмл)))
JJ
когда вместо шаблона используешь не файл, а вёрстку
JJ
а в конфиге вебпака жсон можно разбить через жс
JJ
через ... как эта хрень называется... шаблон строки?
JJ
JJ
кавычки косые не печатаются
JJ
но хз зачем такое делать?
JJ
1) тебе скинули тестовое задание проверить тебя, а ты сам не знаешь как это делать и что хотят, может быть в будущем будет такое же и сложнее... надо ли оно?
FB
не могу загуглить метод js наподобие windows.onload, но только чтобы он запускал у пользователя один раз при заходе на сайт, а при перезагрузки страницы не запускался вновь
MT
array.sort((prev, next) => {
if(prev.mass === next.mass){
return prev.height > next.height ? 1 : -1
}
return prev.mass > next.mass ? 1 : -1
})
Так пробовал?
if(prev.mass === next.mass){
return prev.height > next.height ? 1 : -1
}
return prev.mass > next.mass ? 1 : -1
})
Так пробовал?
S
Потому что такого нет. Используй sessionStorage
MT
localStorage, sessionStorage, cookie. Лучше куки. Там управлять длительностью жизни куки можно. И если тебе твой сценарий нужно будет запустить через месяц, к примеру, выставляешь просто жизнь куки на месяц и все само сработает еще раз
S
Куки общие для всех вкладок, а ему нужно на каждую, вроде



