D
Size: a a a
2021 May 21
Всем привет. У кого-нибудь есть видос филипп робертса про event loop на русском ? На ютубе больше его нет
j
^\p{L}{1,30}$/gu
И
это разве захватывает все языки?)
j
а че за скобки в конце
FB
Знаю, что не сюда пишу. Но совсем не могу загуглить
есть число 212457,55454 нужно поменять запятую на точку
в js это делается с помощью replace(',')\('.') как-то так
как сделать такую же операцию только в php?
есть число 212457,55454 нужно поменять запятую на точку
в js это делается с помощью replace(',')\('.') как-то так
как сделать такую же операцию только в php?
SS

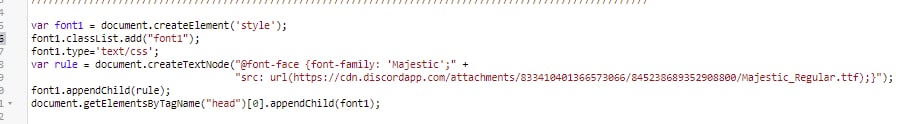
Почему при подключении таким образом шрифта - он не появляется в font-family?
АМ
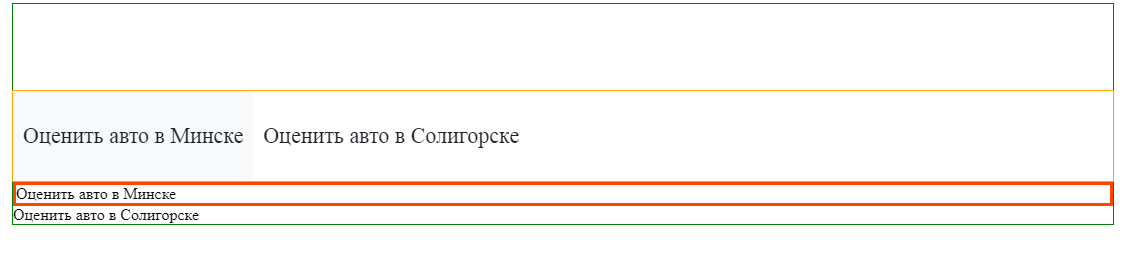
Столкнулся с небольшой проблемой в
По клику на
codepen: https://codepen.io/andrev_markelov/pen/ExWZraN
js.По клику на
Оценить авто в Солигорске, должен выделиться текст ниже Оценить авто в Солигорске оранжевым, что я не так сделал? codepen: https://codepen.io/andrev_markelov/pen/ExWZraN
j
давай загуглю за тебя: str_replace
YK
задачу решил так: sidebar.offsetHeight -
window.innerHeight +
SPACE +
navbarWrapper.offsetHeight;
window.innerHeight +
SPACE +
navbarWrapper.offsetHeight;
SS
Как-то слишком сложно - _-
SS
Просто elem.onclick=() => {d.style.border="3px solid red"}
АМ
мне класс нужен
SS
значит d.classList.add("class")
АМ
там табы... мне нужно в верху менять и внизу контент
АМ
а не просто один элемент переключать
j
document.querySelectorAll('.appraisal-registration_item').forEach((item) => {
item.addEventListener('click', (e) => {
document.querySelectorAll('.appraisal-registration_item').forEach((child) =>
child.classList.toggle('appraisal-registration_item-active'));
document.querySelectorAll('.appraisal-registration_form').forEach((child) =>
child.classList.toggle('appraisal-registration_form-active'));
})
})j
просто заменил remove на toggle