v
Size: a a a
2021 May 22
там тоже проблемы, если просто а < б, но какие - непомню. С цифрами, апперкейсом и символами вроде, раньше пару раз сталкивался. Теперь без раздумья юзаю localeCompare если сортирую строки
IS
можно ещё ё на е махнуть, но тогда вперемешку будет
IS
а это хрень уже
C
думаю неважно, но просто сюда скину, вообще лаконичное решение, мне нравится
v
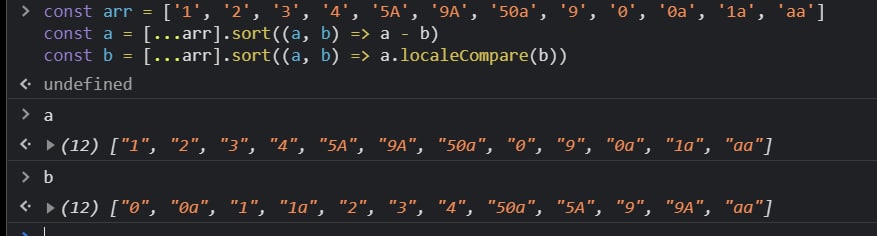
Вот например, цифры ломают сортировку a - b )
v
хотя во втором случае тоже хрень выходит, менее заметная. Штош
ei
Во втором все правильно
v
там 50 перед 5 получилась
ei
Потому что это строка с первым символом 5, со вторым 0
ei
А не с символом 50)
v
точно, спс за замечание
v
тогда всё чётинько
В
Ребят подскажите как добавить класс ко всем элемента содержащие часть текста из input?
<input value="1,4," />
<i class="stra" data-id="1"></i>
<i class="stra" data-id="2"></i>
<i class="stra" data-id="3"></i>
<i class="stra" data-id="4"></i>
Тоесть добавить в данном случае класс к 1 и 4 тегу?
<input value="1,4," />
<i class="stra" data-id="1"></i>
<i class="stra" data-id="2"></i>
<i class="stra" data-id="3"></i>
<i class="stra" data-id="4"></i>
Тоесть добавить в данном случае класс к 1 и 4 тегу?
v
const input = document.querySelector('div')
const elements = document.querySelectorAll('liclass')
const doSomething = e => {
const values = e.target.value.split(',');
const checkDataset = (values, element) => values
.some(value => value in element.dataset);
[...elements].forEach(element => {
if(checkDataset(values, element)) {
console.log(element);
}
})
};
input.addEventListener('change', doSomething);
чёнить тип того, надо проверять, возможно гдето неточностиВ
спасибо попробую
v
"содержащие часть текста из" - имелись ввиду дата атрибуты, содержащие част ьтекста из инпута ??
v
конкретно дата-ид или любой дата атрибут ?