Рк
Size: a a a
2021 May 22
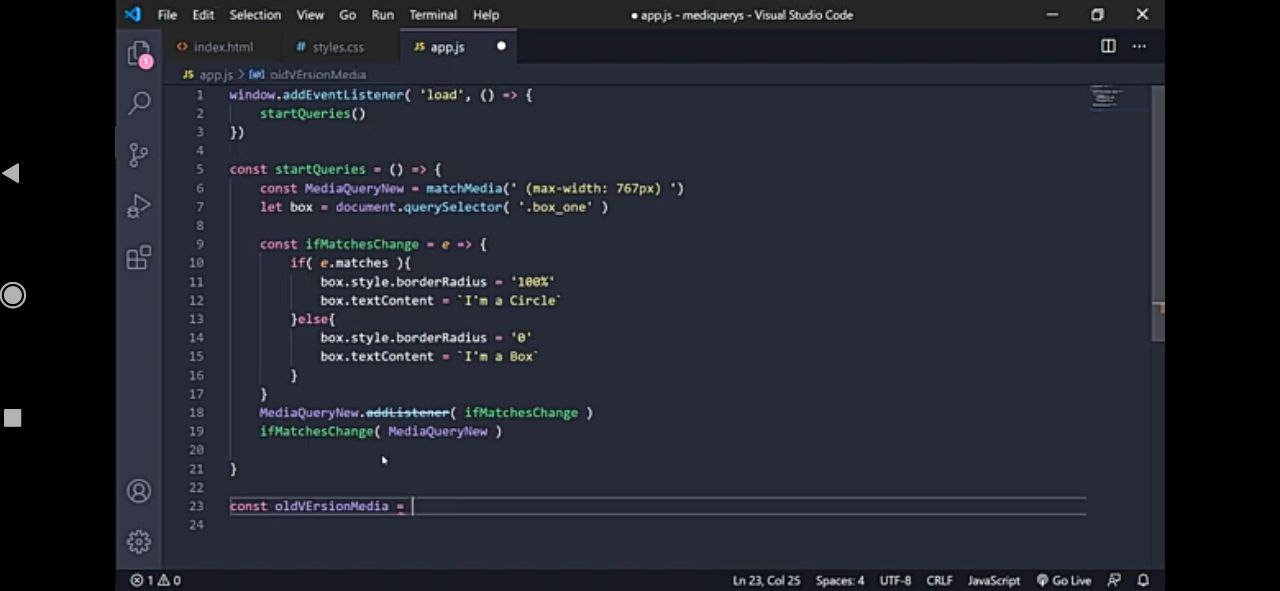
Это аналог замыкания, когда типо по достижению брпйкаойнта переобновляется метод в eventlistener?
Рк

G
Не получается так
Рк
В самом конце, когда вызываются функции
V

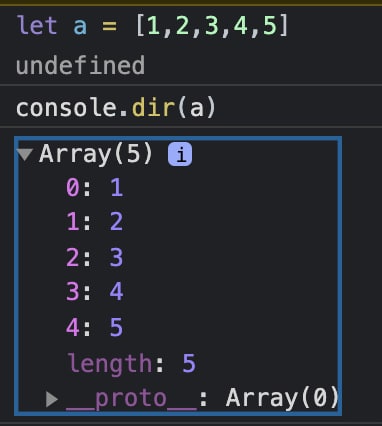
ну потому что в результате деструктуризации массива в объект получается структура, внешне очень похожая на массив. Я ее естестно сразу попытался перебрать, но естесно ничего не вышло (т.к. symbol.iterator нет).
Вот вывод массива через console.dir, сравни с моим первым скрином и ты увидишь, что они очень похожи
Вот вывод массива через console.dir, сравни с моим первым скрином и ты увидишь, что они очень похожи
Рк
Пздц, жесть конечно, как вобще могут брать деньги за курсы если на них элементарные паттерны не объясняют
Рк
Как тут - при загрузке, после. Повесить листенер , что бы затем обновлялось состояние и перкзапускалась функция
Рк
Программирование надо с этого учить
AG
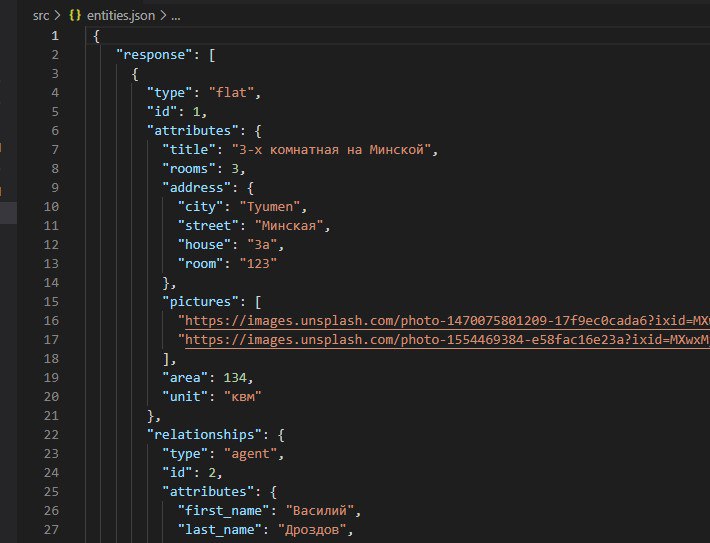
Ребят, подскажите, пожалуйста, как сделать имитацию получения данных по API? Делала как на скринах, получаю ошибку: "GET http://localhost:3000/[object%20Object] 404 (Not Found)" Еще пробовала написать так: export const getInitialDatas = () => {
return Promise.resolve(entities)
} - получаю пустой объект
return Promise.resolve(entities)
} - получаю пустой объект
J
А зачем имитация?
И
Посмотри в сторону json-server
И
А если по этому вопросу то наверное урл неправильный
И
Ну или можно сразу возвращать данные в промисе с какой-то задержкой..если это нужно
AG
Url правильный, если просто в консоль выводить то выводиться объект с нужными данными
AG
Нужно так сделать согласно заданию
AS

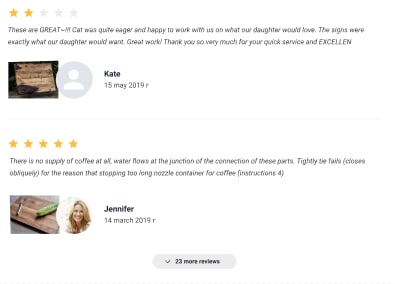
Привет! подскажите как джсом раскрыть данный блок, точная высота неизвестна. количество отзывов может увеличиваться
И
Сомневаюсь чет, в ошибке урл object object не похож он на правильный
I
Зачем Джейсон файл добавлять в урл?