ПА
Size: a a a
2021 May 31
Просто жеж btn
АЛ
Пошло
АМ
IS
так а класс тоглить это скок строк? 20?
АМ
можно и класс, но мне интересно, в жс можно тоглить без цсс
КП
Как правильно задать «display:none” после окончания анимации?
Анимация реализована через requestAnimationFrame
Мне надо скрыть блок, когда его высота достигнет 0
Я задаю display:none в последнем кадре, то есть крайний requestAnimationFrame отработал, при этом высота блоку уже задана 0
Но я так понял, что браузер не сразу все это дело отрисовывает, и поэтому блок не плавно скрывается, а ближе к концу просто исчезает
Как правильно задать display:none?
Анимация реализована через requestAnimationFrame
Мне надо скрыть блок, когда его высота достигнет 0
Я задаю display:none в последнем кадре, то есть крайний requestAnimationFrame отработал, при этом высота блоку уже задана 0
Но я так понял, что браузер не сразу все это дело отрисовывает, и поэтому блок не плавно скрывается, а ближе к концу просто исчезает
Как правильно задать display:none?
NP
Если нужно плавно скрывать блок то задавать лучше то, что измеряется цифрами. Opacity с 1 до 0 постепенно например. Display none всегда будет резко скрываться
КП
Я высоту через request animation frame анимирую
КП
Проблема в том, что анимация прошла со 165px до нуля, например, когда она достигла нуля, я устанавливаю display:none
Но блок исчезает раньше, чем высота элемента станет 0
Но блок исчезает раньше, чем высота элемента станет 0
КП
Решил таким костылем:
1) По окончании анимации делаю рекурсивный вызов requestAnimationFrame
2) В нем дожидаюсь когда фактическая высота блока (getBoundingClientRect().height станет равна ожидаемой)
3) только тогда ставлю display:none
Мб кому пригодится
1) По окончании анимации делаю рекурсивный вызов requestAnimationFrame
2) В нем дожидаюсь когда фактическая высота блока (getBoundingClientRect().height станет равна ожидаемой)
3) только тогда ставлю display:none
Мб кому пригодится
ВК
https://pastebin.com/raw/QUPx7Rjr
Коллеги,сегодня общались по поводу ООП.Создал такой класс,который в console.log прекрасно выдает значения,когда к нему обращаются. Теперь у меня стоит задача,чтобы при нажатии кнопки функция выводилась в html.
Я пытаюсь сделать следующее:
<h1 id="print_number">1234</h1>
<div class = "counter">
<button onclick="number.plus_value()">Click button twice!!</button>
</div>
не реагирует. Подскажите: как при нажатии на кнопку сделать функцию активной?
Коллеги,сегодня общались по поводу ООП.Создал такой класс,который в console.log прекрасно выдает значения,когда к нему обращаются. Теперь у меня стоит задача,чтобы при нажатии кнопки функция выводилась в html.
Я пытаюсь сделать следующее:
<h1 id="print_number">1234</h1>
<div class = "counter">
<button onclick="number.plus_value()">Click button twice!!</button>
</div>
не реагирует. Подскажите: как при нажатии на кнопку сделать функцию активной?
ВК
ссылку на изначальный код я скинул
КК
а причем здесь ооп?
ВК
потому что класс создан
ВК
АГ
Это задача не про ооп
АГ
И не про класс
DT
"чтобы при нажатии кнопки функция выводилась в html" каво?
🔪

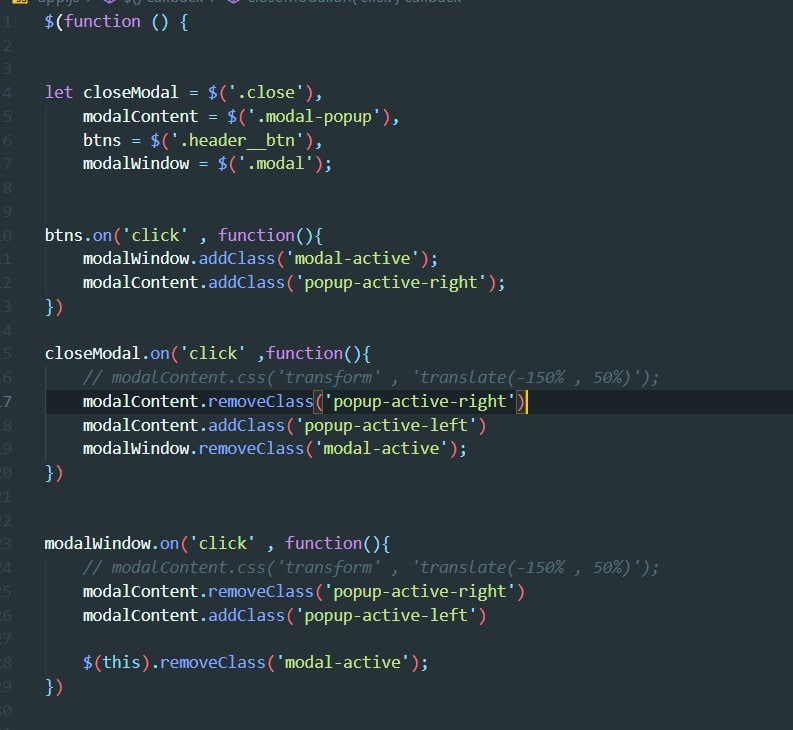
всем привет. помогите пожалуйста решить проблему.. мне надо чтобы при закрытии окна оно уходило в противоположную сторону. 1 раз так и выходит а остальные разы просто высвечивается черно-прозрачный фон который я сделал