IS
Size: a a a
2021 July 07
я, ес что, просто за то, чтоб такие ссылки не распространялись вот так. пусть в лс люди кидают друг-другу что хотят
MU
ну вот это правильно, а вообще закрытость любой системы в итоге убивает её) ждём конец винды, я кстати вчера 11ю попробовал бэтку, поймал кринж. как будто для отсталых, с этим гигантизмом во всём
D
Ого,спасибо)
IS
с вас 5к за консультацию
D
Я не сходу вообще понимаю,как вы это так лдовко управляетесь с массивами всеми
IS
просто пару раз поковыряйте - и всё
D
С редьюс уже год ковыряю))
А
В 4 варик ещё вот так можно сделать, чтоб совсем кошерно )
const transform = (keyKey, valueKey) => (obj) => ({[obj[keyKey]]: obj[valueKey]});
const result4 = [obj].map(transform('name', 'numbers'));IS
да, я тож думал))
IS
тогда можно сразу в переменную
А
Ля, жаль в жс нет какого-нибудь nameof, чтобы ещё вот так можно было :D
const transform = (keyKey, valueKey) => (obj) => ({[obj[keyKey]]: obj[valueKey]});
const result4 = [obj].map(transform(nameof(obj.name), nameof(obj.numbers)));А
Хотя это уже про тс должно быть, точно.
IS
да, так тоже веселее
АД

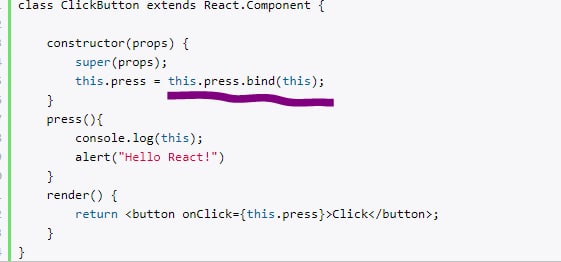
подскажите плес что значит це что я подчеркнул
АД
this в начале означает что обращается за пределами области видимости
АД
далее идет название фукции
АД
далее bind вызвать
АД
а потом this в аргументе что ето?



