J
Size: a a a
2021 July 09
Покажи массив, "в который ты записал и передаешь"
D

Вот тут функция записи и отправки. Массив из 488 2хбайтных чисел преобразуется в массив из 976 однобайтных, к нему приписываются заголовки пакета, и все это отправляется, заголовки при приёме отбразываются, читаются только данные
D
Т. Е. Принимается однобайтовый массив. До этого я так же принимал такой же массив, но не в blob, а в uint16array, все было нормально. Но тут функции с blob
M
Всем доброе утро, уже третьи сутки бьюсь над поиском материала по автоматизации на чистом JS
Нашел как генерировать события, тут все просто материала по DispatchEvent достаточно хоть и не особо внятного.
Но если задача стоит в автоматизации действий на странице используя чистый JS то материал в мое поле зрения не попадает.
Даже простейшие проверки на наличие элемента и построения от этого логики последующих действий не могу найти.
Подскажите куда рыть.
Нашел как генерировать события, тут все просто материала по DispatchEvent достаточно хоть и не особо внятного.
Но если задача стоит в автоматизации действий на странице используя чистый JS то материал в мое поле зрения не попадает.
Даже простейшие проверки на наличие элемента и построения от этого логики последующих действий не могу найти.
Подскажите куда рыть.
АЕ
Как можно присвоить атрибут id с помощью js при этом присвоить только пустому тегу <td> у которого отсутствует ID
Вот мой код
<td class="tableTD" >
<script>
var all = document.getElementsByClassName('tableID');
if (all.id === 'undefined'){
all.id = 'Тут сгенерированный id';
alert(all.id)
}
</script>
</td>
Вот мой код
<td class="tableTD" >
<script>
var all = document.getElementsByClassName('tableID');
if (all.id === 'undefined'){
all.id = 'Тут сгенерированный id';
alert(all.id)
}
</script>
</td>
АЕ
Теги TD генерируются python
T
T
в теории так, но я не тестил
M
А ты случаем через getElementsByClassName не получишь массив с набором элементов подходящих запросу? При проверке и присвоении придется в таком случае перебирать forEach?
СВ

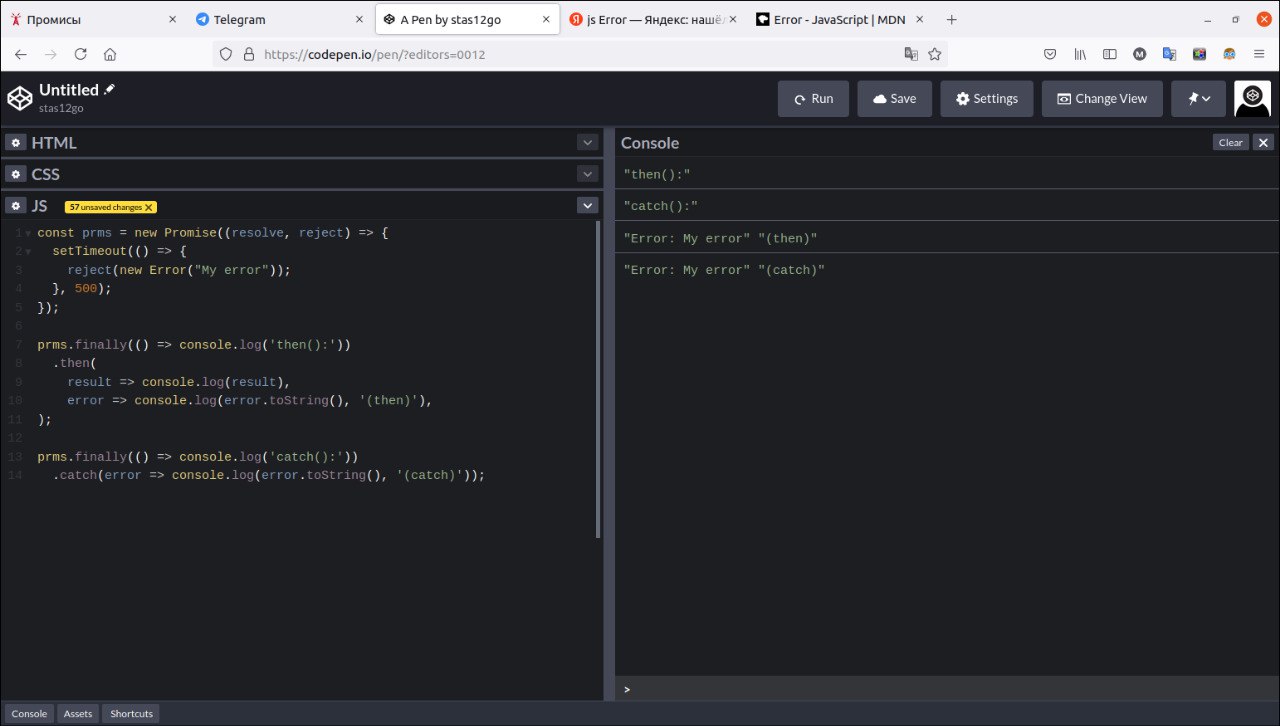
Всем привет! Разбираю тему асинхронности кода и промисов.
Разбираюсь в коде Промисов и вот что обнаружил. Почему так?
Разбираюсь в коде Промисов и вот что обнаружил. Почему так?
АЕ
Uncaught SyntaxError: Identifier 'all' has already been declared
АЕ
Неперехваченная синтаксическая ошибка: идентификатор "все" уже объявлен
T
покажи код, у тебя где то уже переменная объявленна
АЕ
<td class="tableTD" >
{% for s in arrStatusTime %}
{% if s == t %}
{% for key,value in arrUslugaName.items %}
{% if key == t %}
<strong style="color: #ff1200;">{{value}} </strong>
<script>
const all = document.getElementsByClassName('tableID');
for(let el of all) {
if (el.id === undefined) {
el.id = 'Тут сгенерированный id';
console.log('Тут сгенерированный id: ' + el.id);
}
}
</script>
{% endif %}
{% endfor %}
{% endif %}
{% endfor %}
{% if not arrStatusTime and not arrUslugaName %}
<strong style="color: #0d7f00;">Время свободно</strong>
{% endif %}
</td>
<td>
{% for s in arrStatusTime %}
{% if s == t %}
{% for key,value in arrUslugaName.items %}
{% if key == t %}
<strong style="color: #ff1200;">{{value}} </strong>
<script>
const all = document.getElementsByClassName('tableID');
for(let el of all) {
if (el.id === undefined) {
el.id = 'Тут сгенерированный id';
console.log('Тут сгенерированный id: ' + el.id);
}
}
</script>
{% endif %}
{% endfor %}
{% endif %}
{% endfor %}
{% if not arrStatusTime and not arrUslugaName %}
<strong style="color: #0d7f00;">Время свободно</strong>
{% endif %}
</td>
<td>
АЕ
сами TD теги генерируются python
T
ты в каждой td делаешь новый script
T
вынеси его за цикл пайтона
АЕ
А
попробовал, но не получилось ничего - всегда получается нечетное, т.к. 127 - 1111111 в двоичном виде, а праздники - 7 обозначены, они не включены, а по этому счету выходит, что включены
T
вообще, эта тема связана еще с евент лупом, много объяснять как и что работает, лучше глянь этот видос, вроде понятно объясняют https://youtu.be/377qAu37OTE




