mm
Size: a a a
2021 July 10
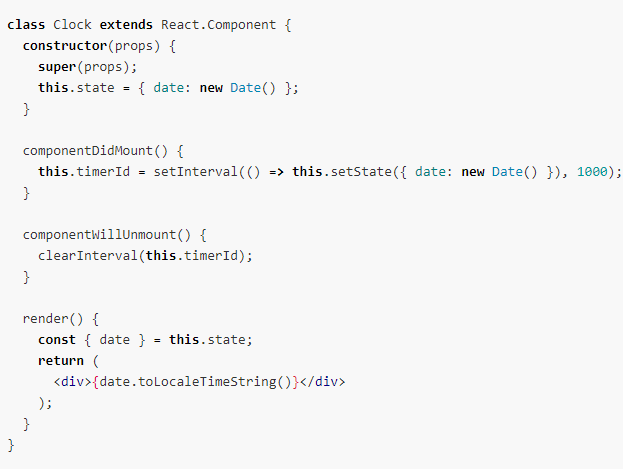
В доке реакта это самый первый пример, там и описывается специально, почему часы как у тебя на данный момент неправильно работают, и как перерендерить компонент
S
Δ
Короче. В классовых компонентах есть штука как componentDidMount()
IM
Да но там написано как делать в index.jsx
IM
Переслано от mopsiq mopsiq
В доке реакта это самый первый пример, там и описывается специально, почему часы как у тебя на данный момент неправильно работают, и как перерендерить компонент
Δ
Через неё устанавливаешь переприсвоение стейта раз в в секунду
PP
Ребят здорово всем как раз пока вы обсуждаете
mm
??
IM
в строеном компоненте
IM
Но есть не тот компонент который создаем сами и его подключаем в app js
mm
И что тебе мешает переписать это в твой компонент?
mm
Вообще причем здесь там где это написано, там блин буквально сразу тебе объясняют, что такое жизненный цикл компонента, прилагают справочник API к нему и разъясняют, почему часики не ходят так, как мы хотим. Про твою заморочку с index.jsx я не понял... Возьми создай новый компонент, экспортируй и вставь в апп, в чём проблема? Не знаешь как это делать? В доке тоже все написано
S
И вообще кончай уже с классовыми компонентами
IM
ОкейБ респектики)
IM
меня смутило то что в документации по реакт про эти часы в примере напсан код с ReactDom и я подумал что не стоит так писать в элементы те которые создаю отдельно от самого приложения
IM
возможно это сейчас тупо читать вам но вот так вот я подумал
mm
Ну по началу там пишут без разделения на компоненты, да, просто потому, что они показывают конкретную работу той или иной механики, на компоненты ты и сам все можешь разделить, не знаешь как, смотри в доке, вбивай в гугле
IM
понял, приянл
PP
Я только начал изучать. Разницы я как понял не особо между классовым и функциональным компонентами? И там и там состояние переменных?