V
Size: a a a
2021 August 09
отменяю вопрос я не перезапустил ПМ2 после редактирования сервера...
АС
Привет. Подскажите, можно ли как-то незаметно для пользователя при переходе на новую страницу посылать запрос на вебхук с данными о страницы, с которой пользователь ушёл?
Есть ограничение — это Тильда 🤤
Есть ограничение — это Тильда 🤤
M
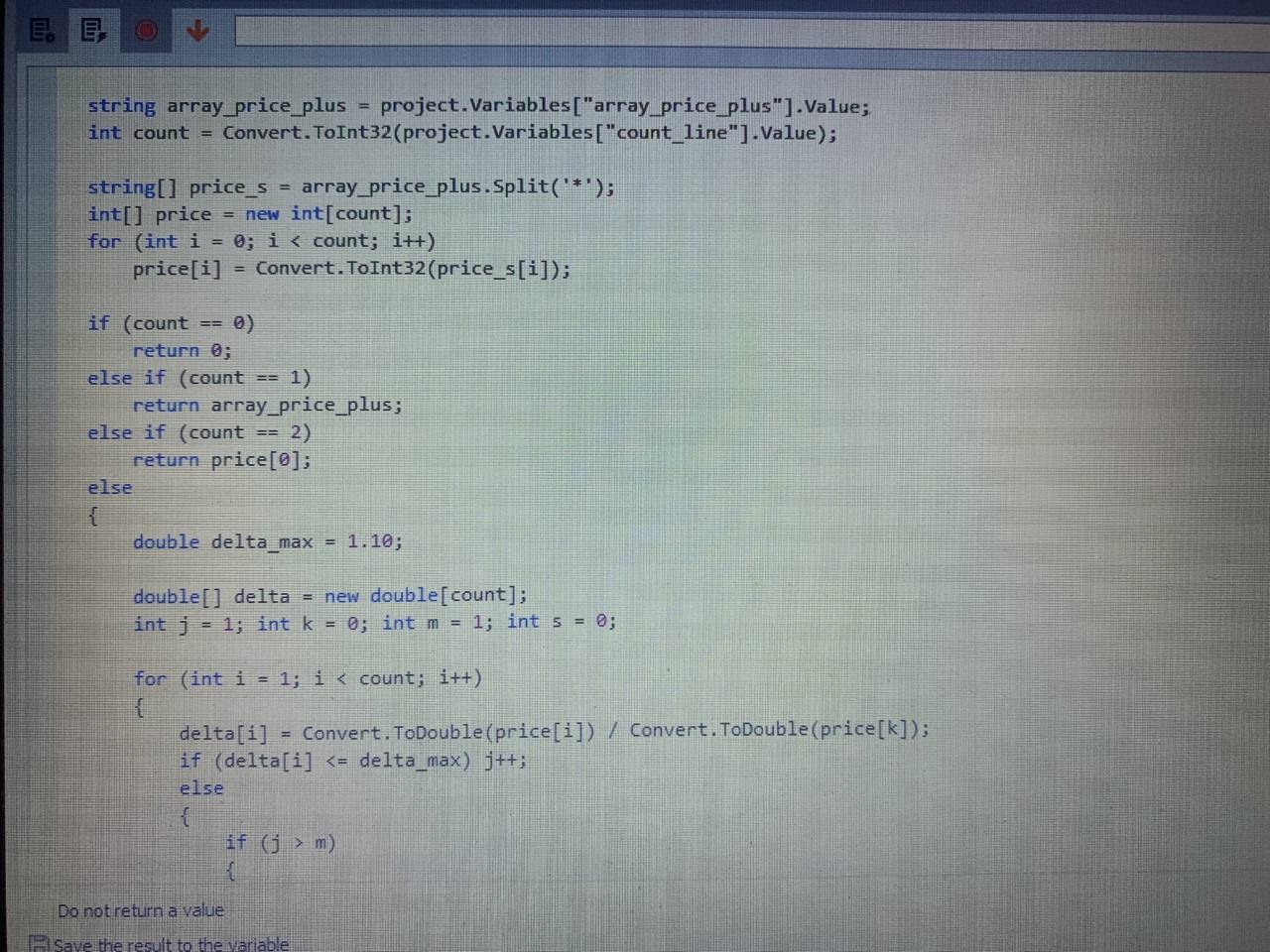
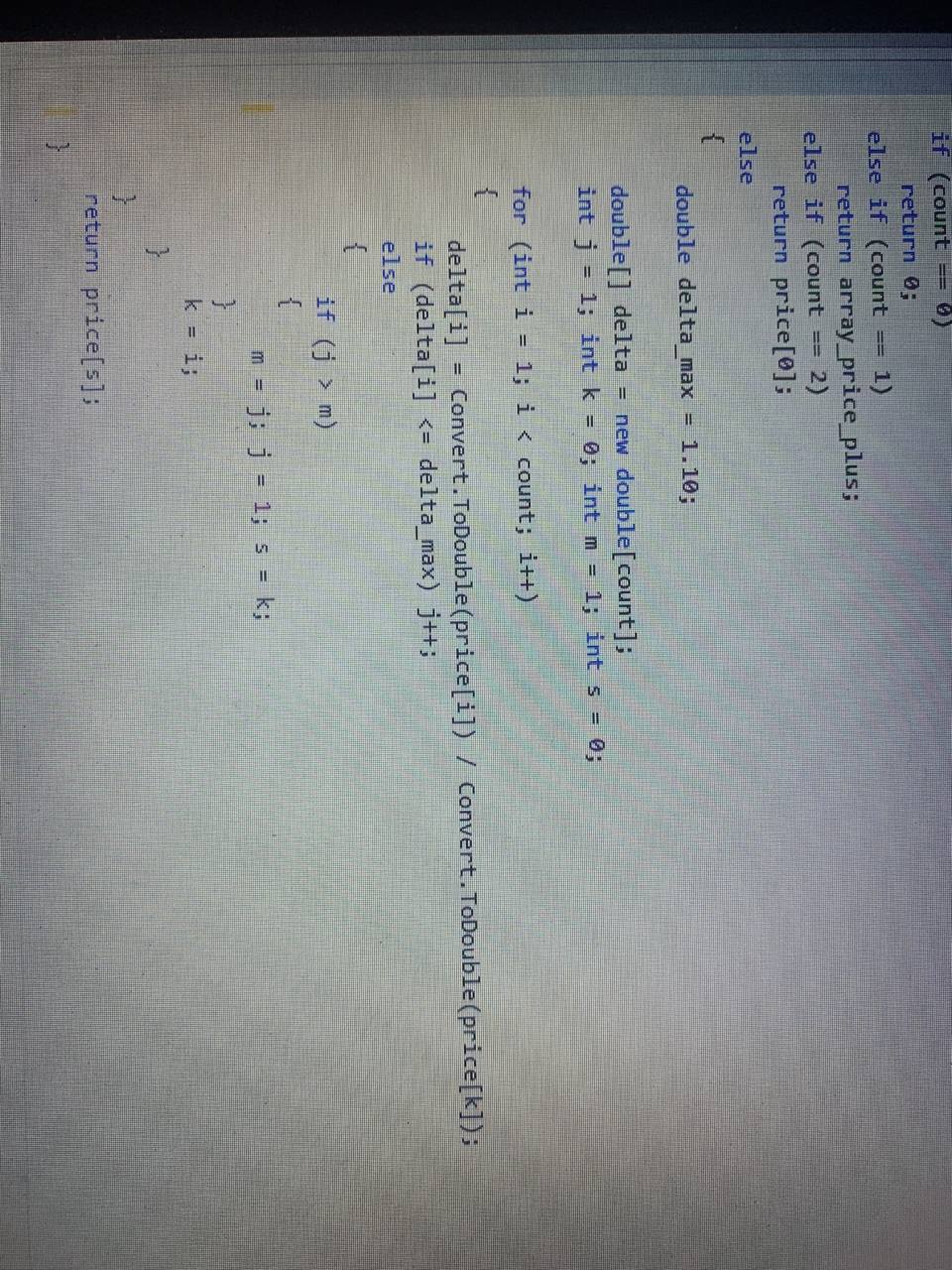
Сделал на c#
AE
onbeforeunload?
M
интерфейс зеннопостера
V

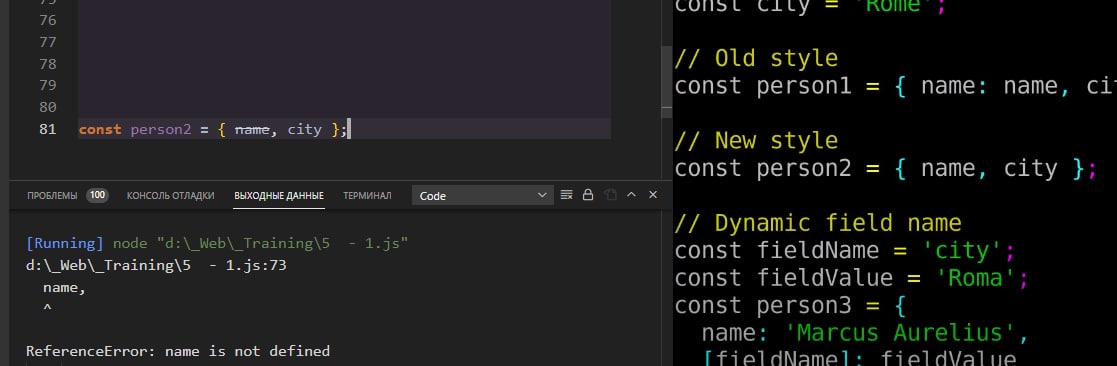
Добрый день, у меня проблема такого рода. Есть же укороченная запись для свойств объекта, часто ее вижу, obj = { name, person } Для того что бы не дублировать в объекте name:name , person:person. У меня по какой-то причине не работает это и вызывает ошибку, может кто то сталкивался с этим в VSCode?
A
Ошибку переведи))
V
Так оно должно само сделать name:name
V
для этого и есть укороченная запись
Ю
укороченная запись не при чем
Ю
Ошибку переведи :)
Ю
ты присваиваешь ключу name свойство name, но при этом свойство name у тебя заранее не определенно
АС
Спасибо. То есть по логике на кнопку перехода к следующей странице (это серия уроков) я могу повесить eventlistener в котором будет onbeforeunload, в котором будет отправка запроса на вебхук, а после вызываю переход к странице. Верно я понимаю?
AB
Походу над юзать линк ту как в доке
DD
const people1 = [
{firstName: 'Eileen', lastName: 'Graham'},
{firstName: 'Peter', lastName: 'Graham'},
{firstName: 'Jared', lastName: 'Miller'},
{firstName: 'Robert', lastName: 'Williams'},
{firstName: 'Robert', lastName: 'Jolley'},
{firstName: 'Robert', lastName: 'Graham'},
{firstName: 'David', lastName: 'Jennings'},
];
function getUniqNames(people) {
}
console.log(getUniqNames(people1) === ['Eileen', 'Peter', 'Jared', 'Robert', 'David']);
DD
Можете помочь дописать функцию получения уникальных имен?
Ю
Создаешь пустой массив. Перебераешь массив пеплов. Берешь каждое имя. Если оно есть в массиве то ничего не делаешь, если его нет, то добавляешь в массив