ДС
Size: a a a
2021 August 25
Типо шапка и подключал их в единый файл через готовую сборку gulp
L
А можно прям на индекс класс вешать?
ab
Что такое класс в данном контексте?
L
Html класс
П
попробуй сделать как модули
L
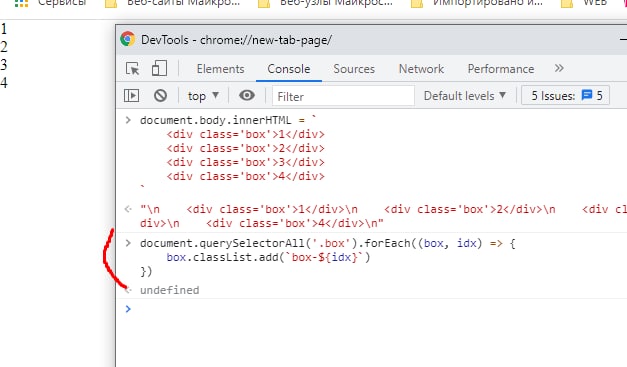
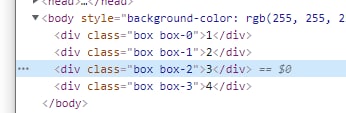
ClassList.add
ab
ab
forEach подразумевает, что внутри будет эффект
L
Типа как array[0].classlist.add('className');
ДС
Короче буду что-то пытаться делать с webpack
L
Я так понял, надо сначала сделать переборку, а потом их закидывать в массив?
L
Все понял принял
L
ab
Если брать любой компонентый фреймворк, то это разбиение на компоненты
ab
+ страницы, + логика
ДС
Это понятно