L
Size: a a a
2021 August 25
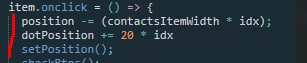
короче для нулевого индекса не работает обработчик
L
а смысл?
L
при "idx = 1" обработчик работает
L
а при "idx = 0" не срабатывает
ab
Срабатывает скорее всего, просто ты результат не видишь
ab

Потому что оба вычисления при idx === 0 сводятся к 0
L
а мне это и нужно)
L
там задается просто трансформ для элемента равный 0
L
должен по крайней мере
ab
Обработчик не может НЕ навеситься для первого элемента
ab
Как тогда это проявляется?
L
после срабатывания события для idx=1
L
он и при idx=0 все равно сохраняет результат для idx=1
L
я так понял, что он просто после выполнения функции не возвращается к циклу
ab
А какое поведение ты ожидаешь?
ab
Если к примеру нажмешь на вторую точку, а затем на первую




