AC
Size: a a a
2021 August 26
Для копирования объектов, для которых так просто руками метод copy не напилить https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Structured_clone_algorithm
АЧ
мне копировать не нужно)) мне из "списка" товаров нужно получить список их артикулов...
AC
Ты можешь создать на бэкенде метод, который читает куки из запроса и возвращает их в payload в ответе, самими средствами браузера получить httpOnly куки нельзя, а простые можно через document.cookie
AC
У массива есть метод map, для перечисления свойств объекта есть Object.entries
AC
Библиотеки типа lodash дают готовые утилиты, которые позволяют всем этим более предметно манипулировать, но часто проще такие утилиты написать самому под нужный случай
AC
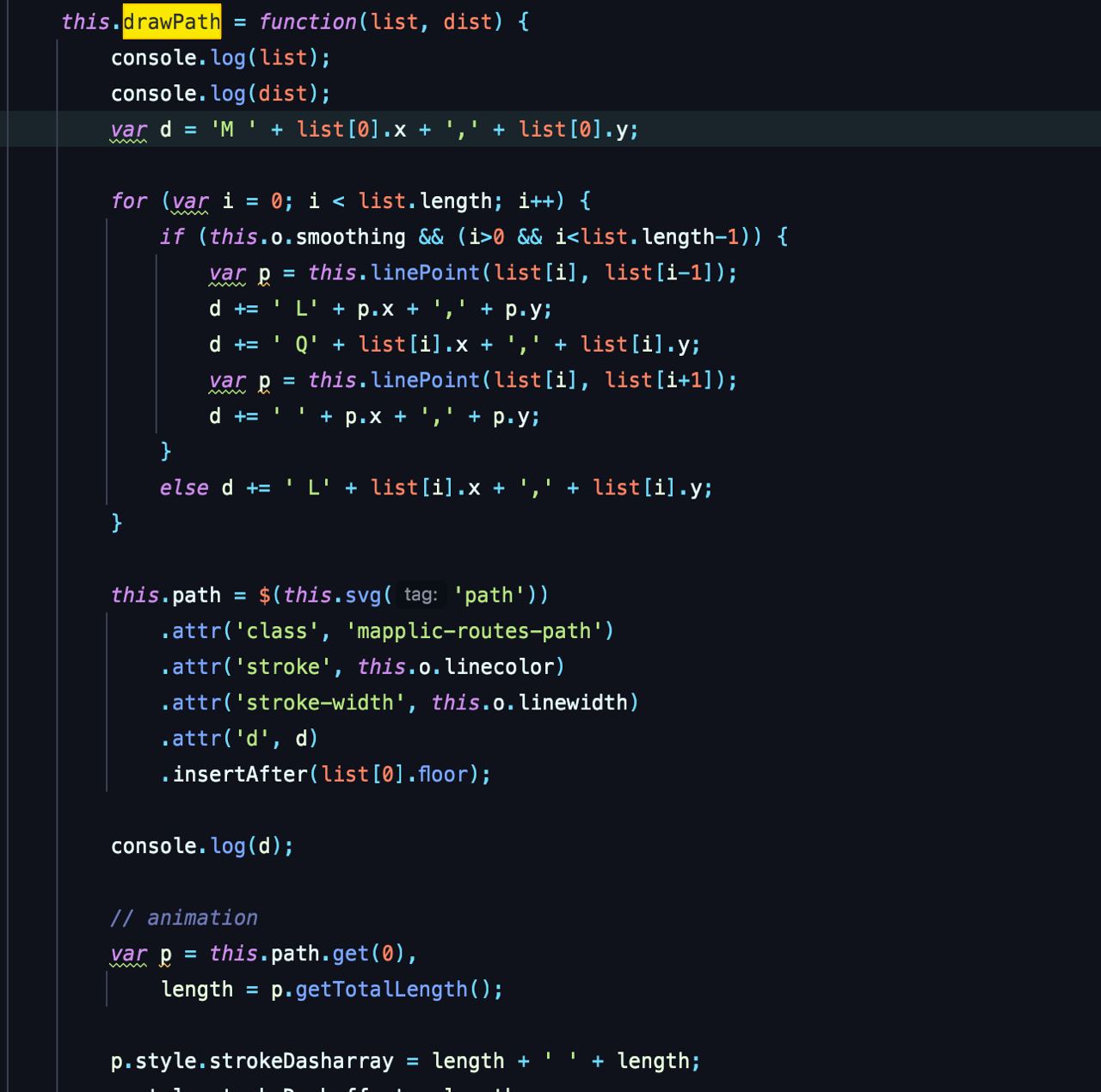
Не очень понятно в целом, зачем отдельный метод для операции, которая и так занимает одну строчку кода, можно ещё prop => {return ...} на prop => ... заменить, будет ещё чуть короче
КА

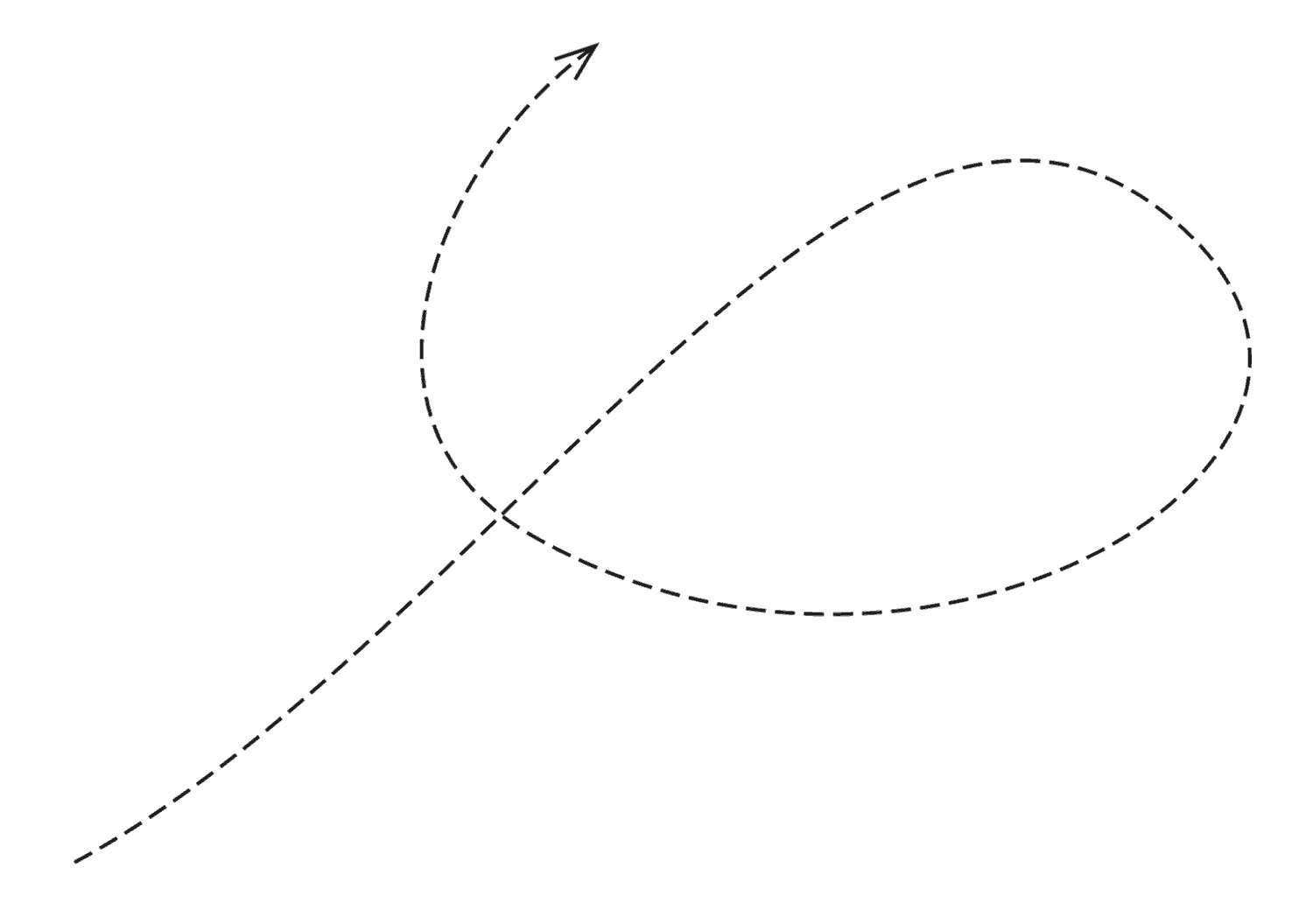
всем привет, у меня тут прокладывается маршрут при помощи svg path. Кто знает, можно ли как-то сделать путь не простой линией, а, например стрелками?
V
хрена се, ты это сам рисуешь или дезигнеры?
КА
это просто шаблонная хрень кем-то нарисованная
E
Нейминг чёткий 👍 d, p
AC
Можно.
var a;
function dependOnA(fn) {
return function(...args) {
if (a == 1) return;
return fn.apply(this, args);
}
}
const callMe = dependOnA(function callMe() {
alert();
})
callMe(); // produces an alert
a = 1;
callMe(); // does not produce an alertКА
уже видел эту статью, но хотелось бы чтобы стрелки были на каждом поинте, а не только в конце
AC
Так d это вообще имя атрибута элемента :)
AC
Похоже, что готовых примитивов для этого нет, только в цикле маркеры вставлять https://stackoverflow.com/questions/11808860/how-to-place-arrow-head-triangles-on-svg-lines
AC
В твоём случае надо ещё детектить повороты
AC
Чтобы нужные символы в нужном месте были
КА
да, но для начала стрелки выведу, а потом уже это все