E
Size: a a a
2021 September 01
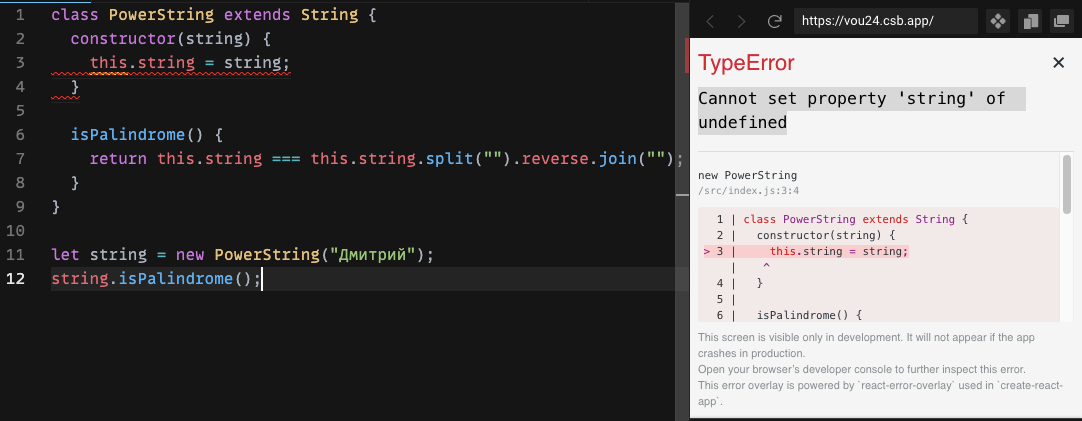
А С# тогда что
E
Ахаахахах
E
В гулаге..
AS
Сам себя туда отправил
SV
pd
pd
а, там же экстендс
pd
не заметил
AB
Привет. Я хотел провести небольшое исследование. Взамен могу помочь по техническим или карьерным вопросам, бесплатно.
Я хочу сделать индивидуальный менторинг по javascript. Поэтому хотел бы узнать, с какими сложностями вы как новичок сталкиваетесь?
Может быть у вас сложности с понимаем promise в js? Может сложности с css? Может алгоритмы и структуры данных не идут. Может вы уже все изучили, но вам не отвечают на отклики. Или вы не может пройти собеседование.
Вам я возможно смогу помочь с вашей проблемой, а для меня это информации которую я буду использовать при построении продукта.
Напиши мне - @burtovoy
Я хочу сделать индивидуальный менторинг по javascript. Поэтому хотел бы узнать, с какими сложностями вы как новичок сталкиваетесь?
Может быть у вас сложности с понимаем promise в js? Может сложности с css? Может алгоритмы и структуры данных не идут. Может вы уже все изучили, но вам не отвечают на отклики. Или вы не может пройти собеседование.
Вам я возможно смогу помочь с вашей проблемой, а для меня это информации которую я буду использовать при построении продукта.
Напиши мне - @burtovoy
TO
Всем привет) На сколько я знаю, цепочки then, промисы. Они асинхронны, то есть пока не выполнится первый then, второй не будет производить действия. then(data => data + 2).then(dataSum => log(dataSum)).
TO
fetch('URL')
.then(data => {
data.task.forEach(item => {
container.innerHTML += renderCards(item);
});
}).then(modal())
.then(data => {
data.task.forEach(item => {
container.innerHTML += renderCards(item);
});
}).then(modal())
AS
А что делать тем которые уже устроились?
TO
но что-то в сетевых операциях это не катит) Почему? Функция modal() привязывает к каждой кнопку слушатель, а кнопки(с модалками) рендярятся в data.task.forEach. То есть первый then(где рисуются карточки), происходит медленнее чем второй then(который вешает событие на элемент карточки)
SV
для джуна на фронте алгоритмы нужны вщ?
AS
Ты бы код скинул
TO
вот код)