T
Size: a a a
2021 October 12
О
eventListener добавь
О
ты функцию просто объявил, но нигде её не вызываешь
{
Thanks
T
я же повесил на кнопку onclick
О
а, она у тебя в аттрибуте
T
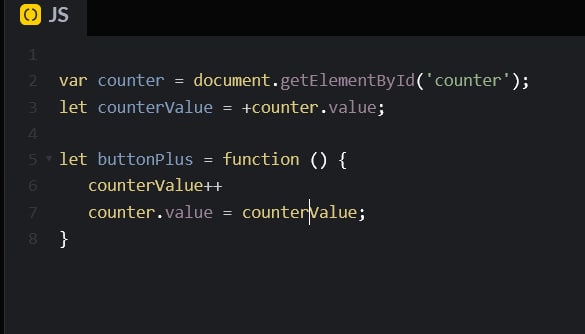
ток не пойму в чем ошибка почему не могу записать
EB

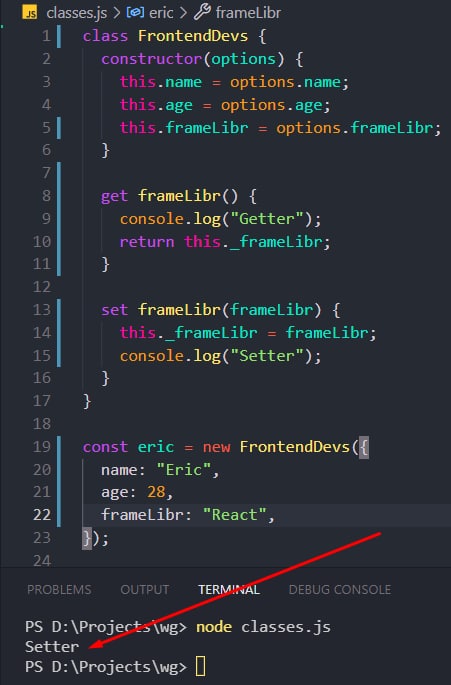
не могу понять, почему сеттер (с 13-й строки) срабатывает, если его не вызывали?
P
Ебала в духе того, что ты спросил, ещё и без встроенных методов - там точно будет?)
{
Там матрицы, бинарные деревья и т.д.
EB
да
P
Куда явнее то вызов
EB
а где вызывается?
{
var counter = document.getElementById('counter')
var nn = Number(counter.value)
let buttonPlus = function () {
nn+=1
console.log(nn)
console.log(typeof nn)
console.log(typeof String(nn))
counter.value = nn
}
T
почему innerHTML не сработал ?
О

В общем, вот решение. У тебя проблема была в том, что переменная counter была равна значению инпута. И при вызове функции ты пытался перезаписать counter.innerHTML, то есть свойство innerHTML у числа, которое, очевидно, не существует.
{
это метод для добавления html-разметки



