j
Size: a a a
2021 October 13
Потому что это бредовый код.
SA
j
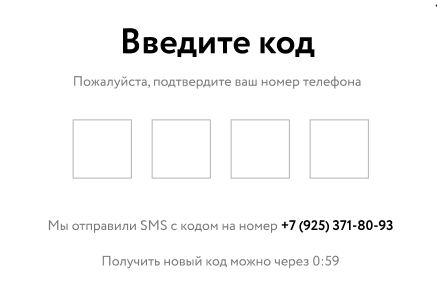
А что ты хочешь сделать? С какой целью знать что он последний? Чтобы focus не вызывать?
SA

да, мне нужно реализовать фичу типа этого, если элемент последний, типа отправка запроса и валидация
▲

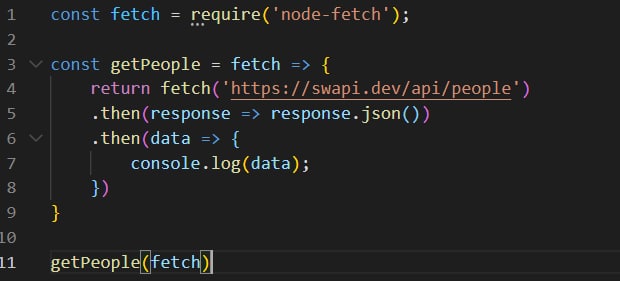
можете помочь в чем тут пробелма
▲
internal/modules/cjs/loader.js:1102
throw new ERR_REQUIRE_ESM(filename, parentPath, packageJsonPath);
вот ошибка
throw new ERR_REQUIRE_ESM(filename, parentPath, packageJsonPath);
вот ошибка
ИМ
эх) не подошел) нет плагина eslint-webpack-plugin
КК
таки виндовс же, есть решение еще проще xD перезагрузка, f12, bios, редактировать, пойти выкрутить пробку из счетчика электрического
j
Можешь повесить на три хендлер с фокусом, а на последний хендлер с отправкой.
IS
можно на последний атрибут повесить. сделать делегирование и вот хд
j
Так не делают. Это изначально неправильный подход.
j
(sarcasm)
SA
типа на каждый повесить событие keyup ?
IS
извините(
DK
Нет, повесить на родителя
j
Дорастёшь до фуллстака - начнёшь шарить.
j
Да я просто про
Array.from(inputs).slice(0, -1).forEach...BB
Сначала как не понял, а потом как орнул чуть-чуть
ВИ

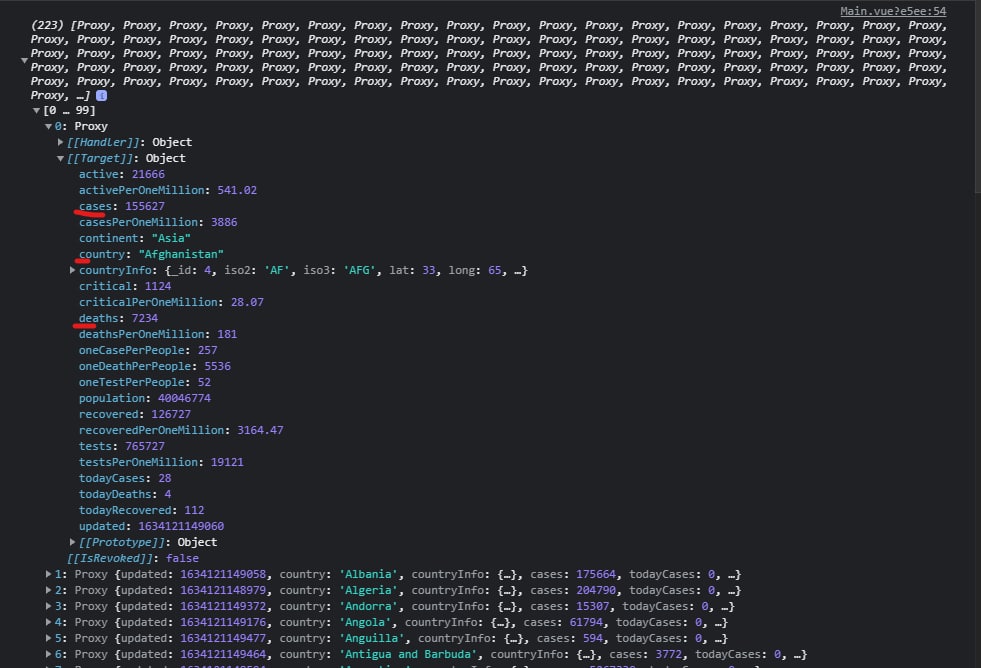
хелпоните, нужно вытащить сами ключи обьекта.
{
.forEach((input, idx) => if (idx === inputs.length - 1)



