AK
Size: a a a
2021 October 13
Я слишком стар для такого дерьма
p
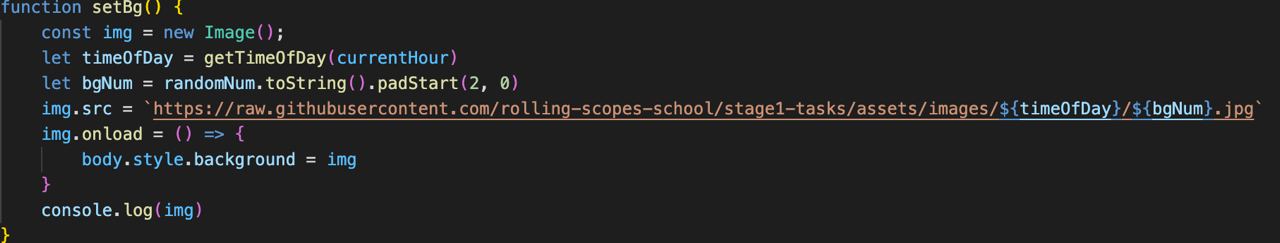
подскажите что делаю не так?
Н
какая ошибка?
Н
вроде по коду норм
IS
так вообще можно? о.о
p
ошибки нету, просто при клике на btn не меняет фон
Н
типо сайт меняет тему ночью?
IS
просто сделайте
body.style.backgroundImage = `url(url)`;IS
вам не нужен Image и onload тоже
Д
Добрый вечер, есть такой вот JSON
{
"hellos": ["Здарова!", "Ку-ку", "Хай", "Приветик"],
"godingofday": ["Какой сегодня хороший день!", "Я рада что погода сегодня тёплая"],
"howareyou": ["Хорошо", "Супер)", "Лучше не бывает!"]
}
Как вывести все значения ключа hellos, только определяя его не названием порядковым номером по списку вниз (типо hellos = 1, godingofday = 2 и т.д.) ?
{
"hellos": ["Здарова!", "Ку-ку", "Хай", "Приветик"],
"godingofday": ["Какой сегодня хороший день!", "Я рада что погода сегодня тёплая"],
"howareyou": ["Хорошо", "Супер)", "Лучше не бывает!"]
}
Как вывести все значения ключа hellos, только определяя его не названием порядковым номером по списку вниз (типо hellos = 1, godingofday = 2 и т.д.) ?
IS
не надо так делать, это ненадёжно
Д
Всё равно скажи пж, в интернете такого нет
IS
либо запишите отдельно что-то типа
const keys = ["hellos", "godingofday"];
const obj = JSON.parse(json);
console.log(obj[keys[0]]);IS
можете брать
Object.keys(obj)[0]
но почитайте, как хранятся ключики в объектахД
Спасибо, это как раз и подходит
IS
а, или вы хотите такую схему делать для прелоада?
IS
можно как-то так
// ваша функция для получения юрла
const getRandomImageUrl = () => {/* ... */};
// тело функции для установки
const img = document.createElement('img');
img.src = getRandomImageUrl();
img.addEventListener(
'load',
() => {
document.body.style.backgroundImage = `url(${img.src})`;
},
{ once: true }
);p
спасибо за совет,сейчас попробую)
IS
ну я ж угадал, что вы img для прелоада юзаете, да???