ЛЧ
Size: a a a
2021 October 14
I
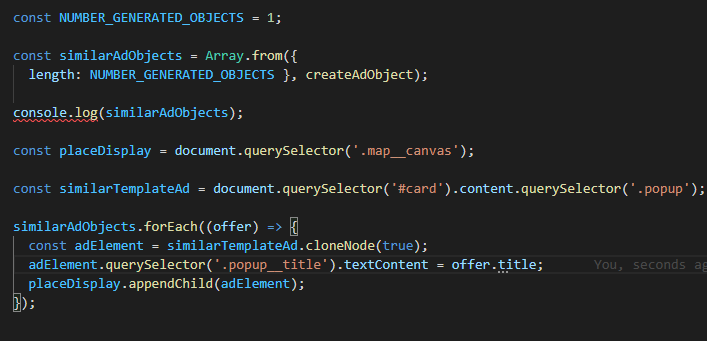
А сам код можете показать?
IS
не, сорри, не получается у меня вникать
ЛЧ
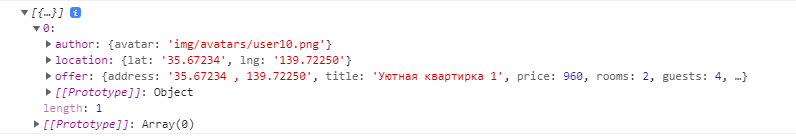
similarAdObjects как приходит author , offer ...
IS
ну это ж массив
IS
arr.forEach((item) => {
console.log(item.author.avatar)
})T
все запутано?
IS
как для меня - да
IS
ProductCard(document.querySelector('.price-product-card'))
вот для 1 карточки, а для остальных - где?T
я думал оно для остальных применится
ЛЧ
спасибо, поняла свою ошибку
IS
надо не просто думать, а проверять всё, смотреть, что и как работает, разбираться с используемыми методами
querySelector возвращет первый дочерний элемент, удовлетворяющий селектору или null
querySelector возвращет первый дочерний элемент, удовлетворяющий селектору или null
IS
и у меня возникают сомнения, что код будет работать, если щас просто пробежать циклом. чувствую, что там будет происходить ерунда. щас посмотрим
IS
ну, кстати, нет, на удивление
document.querySelectorAll('.price-product-card').forEach((element) => ProductCard(element));
подставьте это вместо той строчкиT
T
когда all оно будет применятся ко всем?
IS
не делаю ставки, что работает всё корректно, но кнопки начинают работать в обеих картчоках
IS
ну, я предположил, что эта ваша функция отвечает за "оживление" карточки и вызвал её для всех
T
оно не хочет передавать картинку и размер( берет инфу с 1й