И
Size: a a a
2021 October 15
YJ

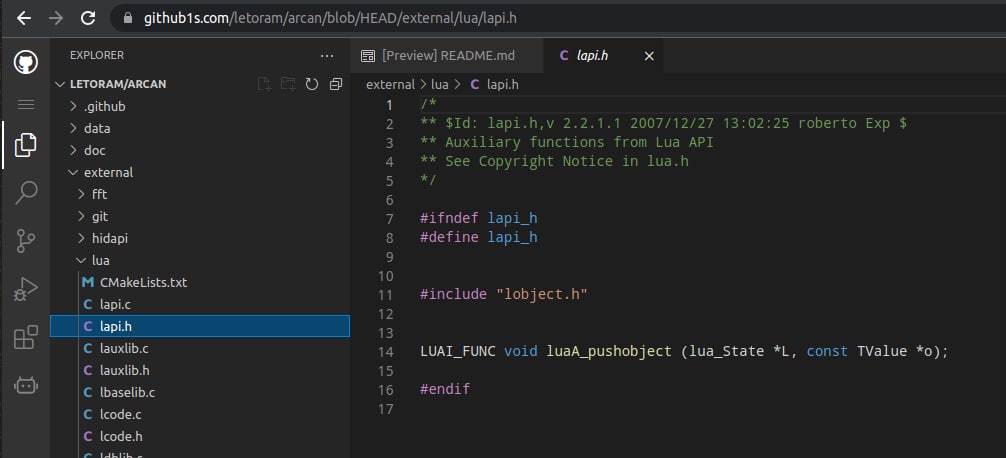
github1s показывает исходник проекта так, словно тот уже открыт в IDE или типа того. Навигация становится привычнее и выглядит вполне не плохо
YJ
Если у либы есть гитхаб\сайт с докой, в первом случае смотришь ишью, во втором ищешь контакты для связи с автором
КК
спасибо) с телефона ужс, а к пк не прорваться племяшки оккупировали
JS

JS

JS

Регулярку написал, но работает почему-то неправильно, возможно, я что-то сделал не так.
JS
Такая проблема - пишешь недопустимые символы, а после добавляешь допустимый(_ - или латиницу) и все проходит.
КК
потому что проверяется только последний введенный символ, а не вся строка?
JS
А как организовать проверку всей строки?
IS
$^
𝐓
moves.innerHTML = "";
pokemonMoves.map((p) => {
let li = document.createElement("li");
li.innerHTML = p.move.name;
moves.appendChild(li);
});
Вот так сделал, вроде все нормально работает, дело в том, что в pokemonMoves входит 4 объекта из более 10-70 штук, и дальше я передаю их в liIS
const movesElements = pokemonMoves.map(
({ move: { name } }) => Object.assign(document.createElement("li"), { textContent: name })
);
moves.append(...movesElements);•
Ребят можете скинуть доку не могу найти в инете, как правильно грузить файлы-фото в бек с фронта, с использованием реакта и прочего
IS
не привязывайтесь к реакту не реакту
просто форма с input file
и дальше запрос multipart/form-data
просто форма с input file
и дальше запрос multipart/form-data
КК
🤔 это ли не пример очередного реактера, не знающего основ
D
Можете помочь ?
IS
библиотекера
IS
оспаде, да хватит мучать этот массив :D



