j
Size: a a a
2021 October 16
Какой результат ты хочешь получить? Входные данные ты предоставил, теперь результат в том же виде.
АБ
Не понял почему не покатит flat, но без него редьюсом только
БО
я хочу сумировать score этих массивов
М
Покажи какой результат ожидаешь, как это должно выглядеть в итоге
j
Нет ты покажи так
input:
output:
input:
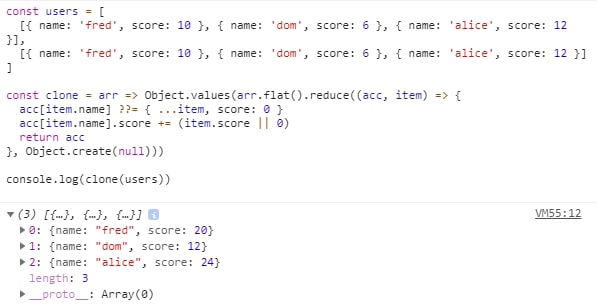
const users = [
[{ "name": "fred", "score": 10 }, { "name": "dom", "score": 6 }, { "name": "alice", "score": 12 }],
[{ "name": "fred", "score": 10 }, { "name": "dom", "score": 6 }, { "name": "alice", "score": 12 }]
]
output:
...j
Чтобы мы показали функцию которая трансфоримрует input в output, а ты потом дополнил почему это не правильно.
БО
то что должно получиться [{ "name": "fred", "score": 20 }, { "name": "dom", "score": 12 }, { "name": "alice", "score": 24 }]
j

Готово. Что не так?
БО
хз вродь все так
j
Ну вот найди входные данные которые могут быть и где эта функция не работает корректно. Например может быть другой порядок с числовыми name или на устаревшем движке. Но тогда переделай на Map. Если массивы будут разной длины с разными людьми - тоже результат может быть не правильным. И т.д.
БО
j
arr.map(item => item) не делает тут ничего осмысленного.БО
да я уже увидел
{
делает то же что и [...arr]
j
Не совсем понял. Но суть в том что он сказал что score вообще может и не быть. Я походу чтения подправил. Короче перепиши лучше, это в целом ленивый подход.
j
Я даже Map забил использовать.
j
Ого, прикольно.
j
Но я всё равно нифига не понял. Лучше кодом напиши.
М
он имеет ввиду, что первая версия вставит скор и заменит из исходного, если он есть, а 2 заменит на 0 в любом случае
j
Ладно, без разницы.



