ЕП
Size: a a a
2021 October 17
Я разбил число на цифры , в массив их засунул и slice-ом вытащил из середины массива три цифры, но как по мне это какое то странное решение))
IS
а тут вариантов не особо много, хз хд
ЕП
И ещё такой вопрос. Кто то подсчитывал коллизии при хэшировании с использованием метода цепочек? А то я пока не могу найти даже статью какую то нормальную.
Y

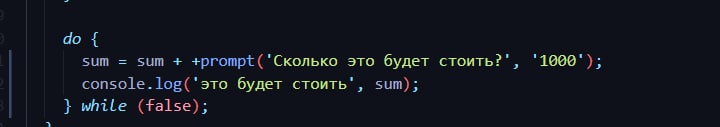
возможно как-то проверить введенніе данніе и если не число то переспрашивать . И не понятно как цикл вообще отработает если он сначала принял ответ а потом валидирует
TT
Возможно проверять на тип или можно проверять переменную с привиденной к числу переменной
TT
А на счет условия подумай, что там должно быть
Y
спасибо за подсказку
IC

Всем привет
Подскажите, как мне сделать условие на удаление товара.
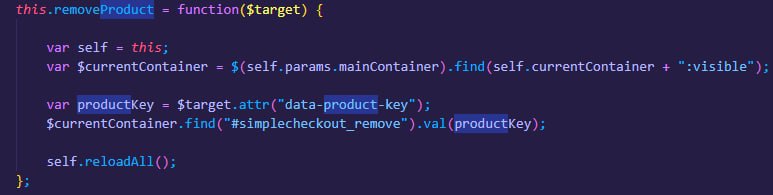
Вот эта функция удаляет товар (это модуль), мне необходимо по нажатию на кнопку показать временно плашку "Товар удален (вернуть товар)", по истечению времени плашка удаляется и товар полностью удаляется.
Думал реализовать через detach и через setTimeout, но я не знаю как отменить действие, если клиент захочет вернуть товар
Подскажите, как мне сделать условие на удаление товара.
Вот эта функция удаляет товар (это модуль), мне необходимо по нажатию на кнопку показать временно плашку "Товар удален (вернуть товар)", по истечению времени плашка удаляется и товар полностью удаляется.
Думал реализовать через detach и через setTimeout, но я не знаю как отменить действие, если клиент захочет вернуть товар
N
setTimeout, clearTimeout
IC
Спасибо за подсказку
В

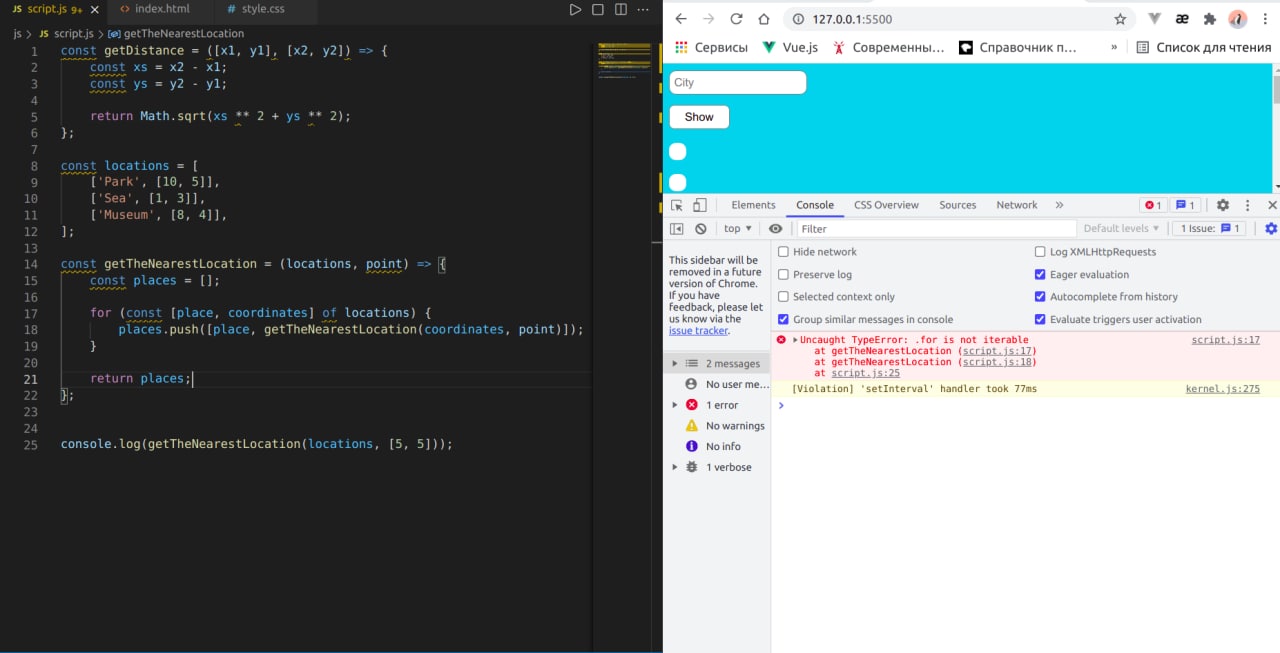
Всем привет! Почему возникла ошибка тут?
IS
непонятно, кириллицы нет?
для этого, кстати, map больше подходит
для этого, кстати, map больше подходит
x
сделай locations словарём
тогда можно будет итерировать key/value
locations = {'Park': [10, 5],'Sea': [12, 3]}тогда можно будет итерировать key/value
for (const [key, value] of Object.entries(locations))𝙾
Kak mojna na kopirovat html element value v buferom najatiya button
IS
так проблема не в этом же, какая разница, как хранить хд
x
ну ему ошибку выдаёт, что locations не итерируется
В
Я не могу изменять locations
IS
так можно делать
IS
я что-то в упор не вижу, но не знаю, что
j
Потому что ты рекурсивно доходишь до состояния когда начинаешь итерировать число.



