B
Size: a a a
2021 October 17
Да, пробовал с ифами. Но не вышло. Я делаю калькулятор, я там везде со строками делаю, чтобы потом парсировать num1 и num2 и с ифами считать их if operator = "+" то сложить и т.д.
B
Операторы плюсы, минусы, умножения
М
Спасибо. А как вообще тут принято?
NC
для калькулятора сделать свичКейс какой нить или обьект функциями, где ключ это оператор
B
Вот когда ставлю плюс и нажимаю на удалить, то удаляется num1 а не плюс
М
В данном случае
М
А, ок. Спасибо за наводку
NC
на каждый клик ты должен перезаписыват текущее значение на slice(0, -1) и всё, что бы удалять последний элемент
NC
тут нет никаких проверок вообще и никаких ifОв
NC
и вставлять его в innerText
W
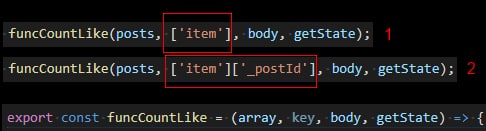
так а в случае если нету строки, как делать ? return item/ return item['_postId']
W
но так будет 2 раза одно и тоже, токо разные строки
W

я немного не пойму что ты хочешь именно вбить в key
W

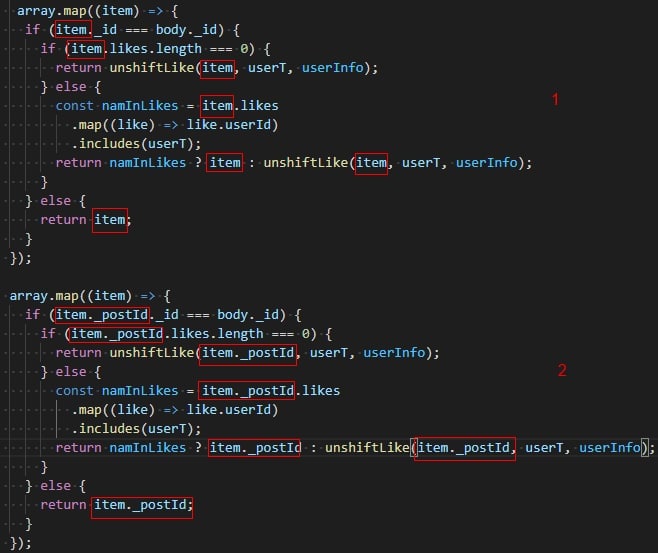
вот код, он одинаков почти, кроме 1, я хочу сделать 1 функцию и передет аргумент с какого которого map
W
ладно я понял что это сложно просто ) )
W
Я так делал, токо это не работает)
W
Понятно, разумно разумно:)