PL
Size: a a a
2020 May 11
и всё-таки странно так делать, чё бы не вызывать хэш
ПЧ
у меня зависает
V
и всё-таки странно так делать, чё бы не вызывать хэш
А сами фабрики тебя не смутили?
DB
$onlyLeaf = [];
foreach($tree as $k => $v) {
$find = true;
foreach($tree as $k1 => $v1) {
if (strpos($v1, $v.'.') === 0) {
$find = false;
break;
}
}
if ($find) {
$onlyLeaf[] = $k;
}
}
foreach($tree as $k => $v) {
$find = true;
foreach($tree as $k1 => $v1) {
if (strpos($v1, $v.'.') === 0) {
$find = false;
break;
}
}
if ($find) {
$onlyLeaf[] = $k;
}
}
Проблема думаю в strpos. Попробуй их представлять как float и с ними работай. В скорости должен выграть процентов на 30 минимум
ПЧ
а можете подсказать как
PL
А сами фабрики тебя не смутили?
Нет, а что с ними? Фабрики как фабрики
EK
В ларавеле по умолчанию UserFactorty ставит вот такой пароль:
’password' => '$2y$10$92IXUNpkjO0rOQ5byMi.Ye4oKoEa3Ro9llC/.og/at2.uheWG/igi’В
можно ли как-то игнорировать ошибки о несущуствующем свойстве в шаблоне Vue типо такого {{item.proprty.var}}
По аналогии как в php @ перед переменной
По аналогии как в php @ перед переменной
EV
❗️❕Еще не получил скидку на Binance? Тогда забирай 👇
Чтобы получить скидку 20% на комиссию биржи - регистрируйтесь по ссылке ниже либо введите промокод при регистрации: GHA1UMA6
https://www.binance.com/ru/register?ref=GHA1UMA6
После регистрации - скидка остаётся на аккаунте навсегда
Чтобы получить скидку 20% на комиссию биржи - регистрируйтесь по ссылке ниже либо введите промокод при регистрации: GHA1UMA6
https://www.binance.com/ru/register?ref=GHA1UMA6
После регистрации - скидка остаётся на аккаунте навсегда
A
можно ли как-то игнорировать ошибки о несущуствующем свойстве в шаблоне Vue типо такого {{item.proprty.var}}
По аналогии как в php @ перед переменной
По аналогии как в php @ перед переменной
или заворачивать в template v-if="проверка существования значения", или абсурдом типа {{item && item.property && item.property.var || ""}}. Если вообще по уму - выносить в компьютед
В
я с Vue недавно знаком, компьютед еще не разобрался для чего он. А вообще этот item это элемент итерации цикла for items
A
ну тогда резонно проверять существует ли он вообще, и выводить только если существует
В
ну тогда резонно проверять существует ли он вообще, и выводить только если существует
хорошо, спасибо!
AM

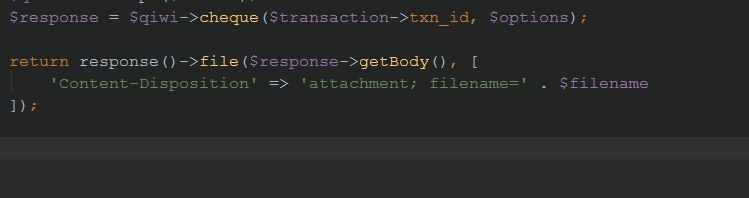
У меня в Response файл, как мне его отдать клиенту? Варик на скрине не работает
AM

в респонс это + покрыто Guzzle классом Response
DF
Тебе нужно отобразить файл в браузере? (изображение, pdf)
AM
Тебе нужно отобразить файл в браузере? (изображение, pdf)
мне нужно его отдать на скачивание
DF
Тогда нужно использовать другой метод, response()->file() отдает изображение, pdf, то что должно открыться в браузере
DF
return response()->download($pathToFile);




