F
Size: a a a
2020 March 15
Это нельзя изменить так
И
Может в самом шаблоне посмотреть
И
У тебя же шаблон рисует
И
Вот там тогда смотри
И
А зачем три? Две нормально 😊
F
А зачем три? Две нормально 😊
) окей, я не трачу свое время на это, я изучаю следующий курс
И
) окей, я не трачу свое время на это, я изучаю следующий курс
Какой курс
F
) окей, я не трачу свое время на это, я изучаю следующий курс
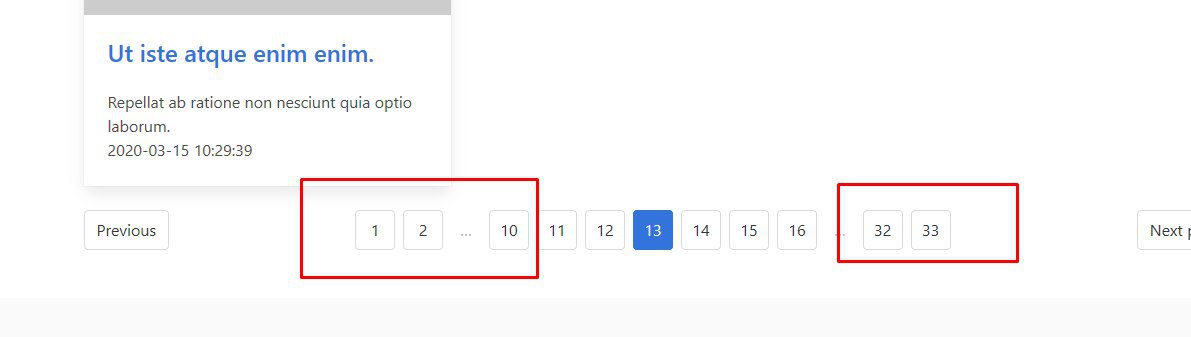
зато, как изменить каждую сторону пагинации в центре)
И
зато, как изменить каждую сторону пагинации в центре)
Ну, если не шаблон, и метода нет, который этот класс меняет, то тогда класс изменять
И
Под себя
И
Надо методы посмотреть в этом классе: LengthAwarePaginator
F

это ларакастс
И
Надо методы посмотреть в этом классе: LengthAwarePaginator
Скорее всего там это зашито
F
я не умею писать на русский, если ест ошибку извиняюсь
F
Надо методы посмотреть в этом классе: LengthAwarePaginator
посмотрим после)
F
И спасибо всем, especially Игорь и Сергей😊👌
F
Какой тип CSS-фреймворка вы часто используете для верстки?
Анонимный опрос
Проголосовало: 12