АС
Size: a a a
2020 July 18
Должно епта
P
defer выше посоветовали
YH
Тыка тоже так себе, потом функции на которых onclick повылазят
YH
Надо будет тестить много
S
а при компиле их можно как то в 1 слить ?)
P
а при компиле их можно как то в 1 слить ?)
знаешь что такое require и import?
P
ты разделил их, что бы в 1 файле код не писать?
P
welcome
P
app.js
const myFunc1 = require('script1') // or import
const myFunc2 = require('script2')
myFunc1()
myFunc2()
const myFunc1 = require('script1') // or import
const myFunc2 = require('script2')
myFunc1()
myFunc2()
P
т.к. ты все равно юзаешь их между собой и все js грузишь, то лучше собрать в 1 js
P
потом, если захочешь оптимизацией заняться, тогда webpack code-splitting
S
значит пока буду держать в public роздельно, а потом когда буду выливать закину все в 1 файл
S

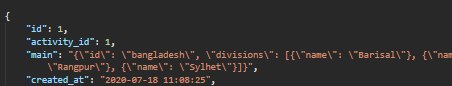
ребята подскажите как вывести json из бд
S
его выводит экранированым
S

в бд все хорошо
D
а как ты сейчас выводишь?
А
а для чего ты джейсон делаешь? для скрипта или блейда?
S
а для чего ты джейсон делаешь? для скрипта или блейда?
апишка