D
Size: a a a
2020 October 01
Кто не спит и с компа?
D
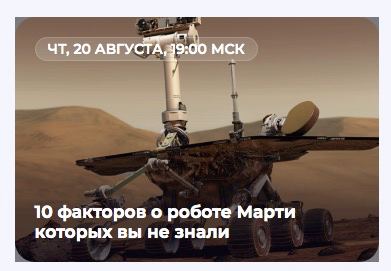
Я ранее говорил, что у меня border-radius работает через раз
D
У вас есть отличная возможность на это посмотреть
NM
давай
NM
у карточек?
D
Да
D
Я на кой то хер, картинку через img сделал
D
В итоге встал вопрос, как затемнить градиентом
D
Создал отдельный абсолютный элемент
D
Дал ему градиент
NM

лол, рили поймал
D
Закруглил углы
D
Вот
D
Закруглил углы
А он меня нахер послал
NM
но я бы не так сделал
NM
я бы на
.video-component-link повесилborder-radius: 20px;
overflow: hidden;
NM
тогда бы вряд ли такое было
D
я бы на
.video-component-link повесилborder-radius: 20px;
overflow: hidden;
Я пробовал
Это не помогает
Это не помогает
NM
ну либо на
.video-component-image-box хотя бы


