N
Size: a a a
2021 May 17
от компании зависит,чаще всего если собес норм прошел ,то никто проверять не будет,тем более если это указана не передущая компания ,а как самая первая например)
N
а если на джуна с опытом в одной левой комании ,то думаю не стоит рисковать)
E
если не финтех, мне кажется,что там вообще всем пофиг на твой предыдущий опыт, спросят че делал, какие обязанности, что за продукт, а трудовую посмотрят они глянут и скажут, что ты пиздабол и отклонят кандидатуру =-)
E
Даже до тех. собеса не дойдешь
E
=)
E
ахахахах
аe
Всем привет.
На vue(но склоняюсь, что это не только на vue будет) недавно заметил одну штуку в форме:
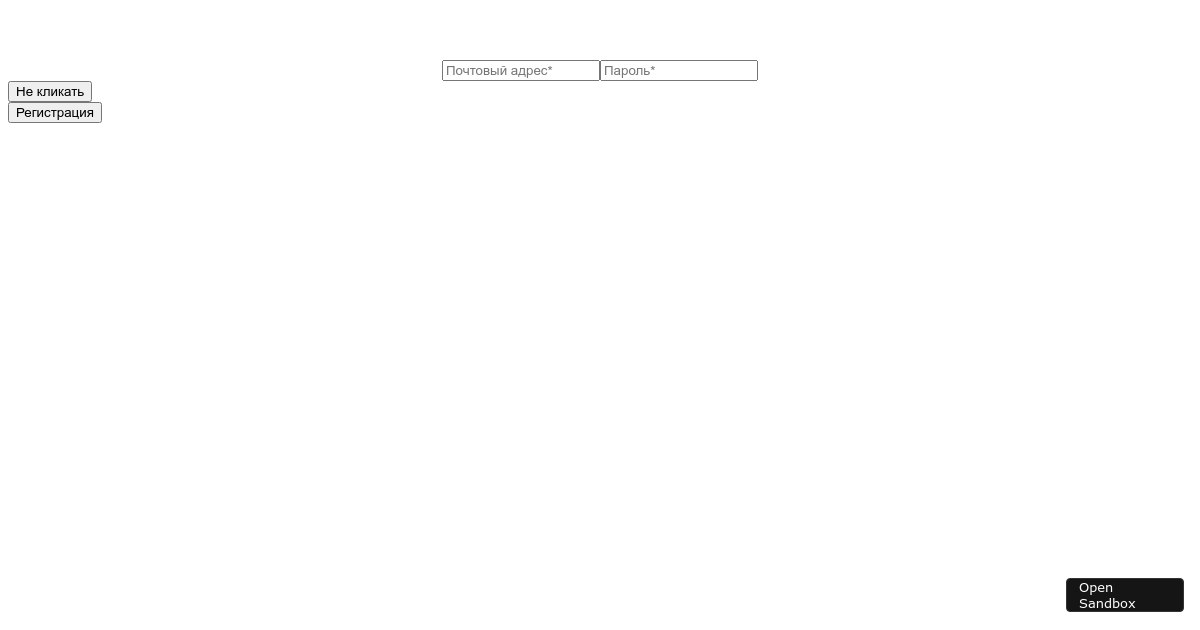
Есть обычная, тестовая форма
https://codesandbox.io/s/twilight-night-rvejd?file=/src/App.vue
в ней есть 2 поля, 2 кнопки
Проблема замечена во взаимодействии формы с кнопками.
Одна кнопка является кнопкой регистрации, другая просто в качестве дополнительного действия, которое используется в исключительной ситуации.
Если верстка имеет следующую последовательность:
input 1 input 2
button-регистрация
button-не кликать
То при нажатии enter в каком-либо поля ввода я вызываю submit формы и корректно происходит "типа" отправка данных
А если последовательность такая:
input1 input2
button-не кликать
button-регистрация
То при нажатии enter в поле ввода, происходит нажатие на button-не кликать и еще срабатывает отправка данных.
Можно ли как-то нативными средствами(без рефов, чисто тегами/аттрибутами html или родными аттрибутами vue) сказать форме, чтоб enter лишь активировал или submit прописанный в форме или лишь кнопку регистрации с типом submit?
Я ввёл указал аттрибуты в кнопке регистрации form="testForm" type="submit", но это не помогло.
На vue(но склоняюсь, что это не только на vue будет) недавно заметил одну штуку в форме:
Есть обычная, тестовая форма
https://codesandbox.io/s/twilight-night-rvejd?file=/src/App.vue
в ней есть 2 поля, 2 кнопки
Проблема замечена во взаимодействии формы с кнопками.
Одна кнопка является кнопкой регистрации, другая просто в качестве дополнительного действия, которое используется в исключительной ситуации.
Если верстка имеет следующую последовательность:
input 1 input 2
button-регистрация
button-не кликать
То при нажатии enter в каком-либо поля ввода я вызываю submit формы и корректно происходит "типа" отправка данных
А если последовательность такая:
input1 input2
button-не кликать
button-регистрация
То при нажатии enter в поле ввода, происходит нажатие на button-не кликать и еще срабатывает отправка данных.
Можно ли как-то нативными средствами(без рефов, чисто тегами/аттрибутами html или родными аттрибутами vue) сказать форме, чтоб enter лишь активировал или submit прописанный в форме или лишь кнопку регистрации с типом submit?
Я ввёл указал аттрибуты в кнопке регистрации form="testForm" type="submit", но это не помогло.
П
Дай type="button"
П
той кнопке
П
на которую нужно не кликать
П
Кнопка ж по дефолту вроде бы как раз type submit
аe
Чет ржу. Тэгу кнопки надо указывать тип кнопки... Упустил эту мелочь из изучения вёрстки
аe
А где это вообще написано)?
С
V🦖

Жительница Новокузнецка после ссоры задушила своего возлюбленного ягодицами.
100-килограммовая женщина обиделась на сожителя, и когда тот уснул, села ему на голову. Мужчина потерял сознание и вскоре перестал подавать признаки жизни. Подруга стала трясти его и кричать, в итоге соседи вызвали скорую.
«Судебно-медицинская экспертиза установила, что причиной смерти потерпевшего стала асфиксия от закрытия органов дыхания мягким предметом. Следует отметить, что при росте ниже среднего обвиняемая имеет вес более 100 килограммов. Женщина вину признала частично, заявив, что просто хотела успокоить сожителя», — сообщили в СКР.
Теперь 45-летнюю женщину судят по статье «Убийство».
@pdmnews
100-килограммовая женщина обиделась на сожителя, и когда тот уснул, села ему на голову. Мужчина потерял сознание и вскоре перестал подавать признаки жизни. Подруга стала трясти его и кричать, в итоге соседи вызвали скорую.
«Судебно-медицинская экспертиза установила, что причиной смерти потерпевшего стала асфиксия от закрытия органов дыхания мягким предметом. Следует отметить, что при росте ниже среднего обвиняемая имеет вес более 100 килограммов. Женщина вину признала частично, заявив, что просто хотела успокоить сожителя», — сообщили в СКР.
Теперь 45-летнюю женщину судят по статье «Убийство».
@pdmnews
OH
Бля прикольно
OH
😁еее