V🦖
Size: a a a
2021 July 30
Хотя мобильное разрешение
E
а с чего взял шо в джс может ?)))
E
скинь скрин с десктопа
A
.class {
marginOtRyada: 20px;
}
marginOtRyada: 20px;
}
V🦖
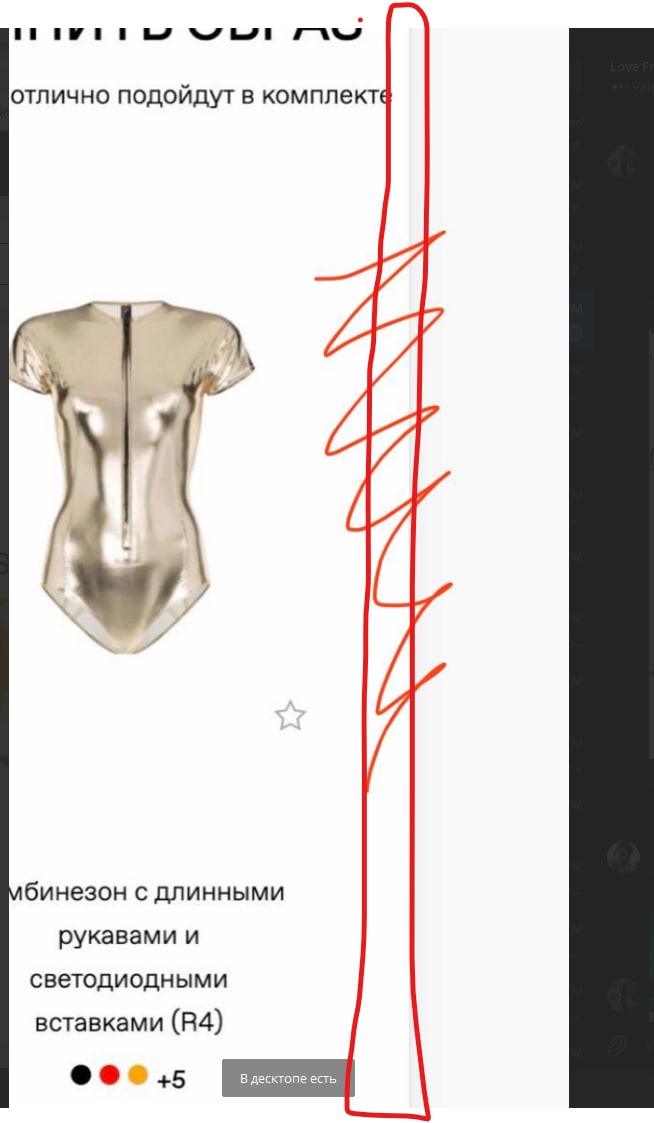
Да вот этот скрин снят с мобильной версии в браузере
V🦖
А это с сафари
A
доверяю валентину
V🦖
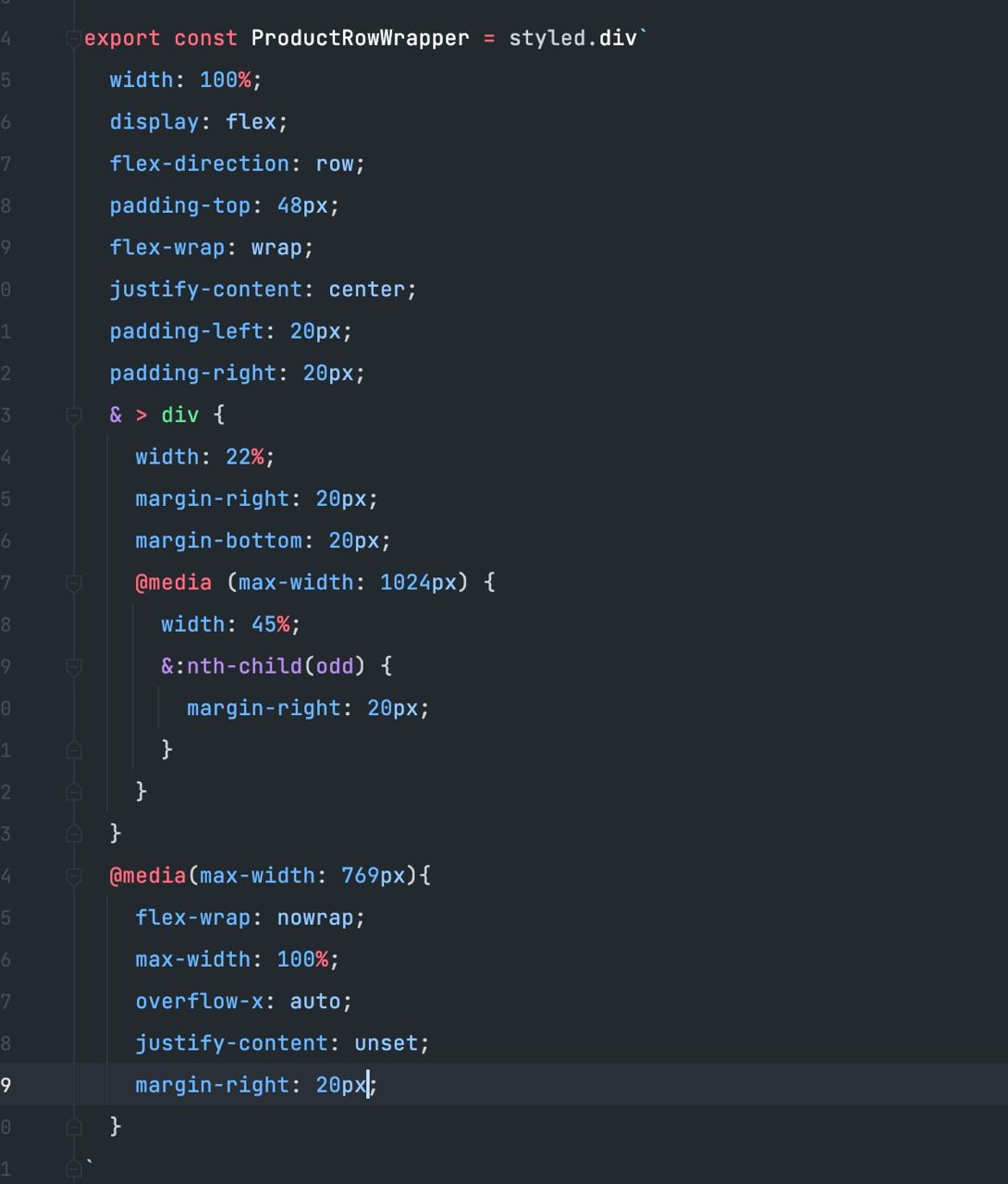
И марджин справа проебался
E

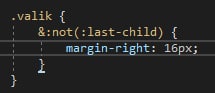
вот тут у тебя должен быть паддинг, а не маржин
E
паддинг у родителя если шо
E

а итемам маржин задавай так:
A
а почему маржин не робит в иосе?
A
там как-то по-другому считается ширина флекс родителя?\
A
хотя там марджин скорее всего сьезжает за экран
A
странно что хром позволяет такую ебанину
V🦖
в иосе марджин справа проебывается
E
да, в браузерах на хромиуме таких проблем не замечал и даже в ИЕ, а на ИОС нужно большую часть размером задавать статически
вот тебе пример, с которым я не 1 раз сталкивался, но его вроде пофиксили с 13 версии ИОС уже
у тебя есть флекс родитель, в нём есть 5 итемов, ты хочешь чтобы у всех итемов была одинаковая ширина, для этого достаточно задать .item { width: 100%; min-width: 0 }, а ИОС-е у тебя какой-то итем да поедет за пределы контейнера
но большая часть траблов у меня была при вёрстке под СПА, когда итемы должны занимать 100% высоты от какого-то родителя, вот тут и у меня ебатня была
вот тебе пример, с которым я не 1 раз сталкивался, но его вроде пофиксили с 13 версии ИОС уже
у тебя есть флекс родитель, в нём есть 5 итемов, ты хочешь чтобы у всех итемов была одинаковая ширина, для этого достаточно задать .item { width: 100%; min-width: 0 }, а ИОС-е у тебя какой-то итем да поедет за пределы контейнера
но большая часть траблов у меня была при вёрстке под СПА, когда итемы должны занимать 100% высоты от какого-то родителя, вот тут и у меня ебатня была
V🦖
я таску не могу в мастер отправить из-за этого ебучего сафари азхаах