⚡️Тест-драйв логотипа
Стандартная проверка логотипа перед показом заказчику позволяет избежать казусов с копированием или появлением неприятных ассоциаций.
Повертеть на 0…360°. Часто, под определенным углом, появляются нежелательные образы. В перевертыше видны проблемы с композицией и пропорциями.
Залить в гугл-картинки скриншот логотипа. Может оказаться, что кто-то уже придумал подобное.
Забить в «Пинтересте» ключевые слова, описывающие логотип. Актуально для знаков, в которых используются вполне конкретные образы (животные, объекты, растения). Это позволит обойти устоявшиеся клише и приемы, когда содержание логотипа нельзя полностью изменить.
Распечатать в мелких размерах. На печати сразу видны недостатки любой графики, верстки, композиции.
Поставить в «кладбище» знаков. Если собственный знак теряется среди соседей, станет понятно, что нужно исправить.
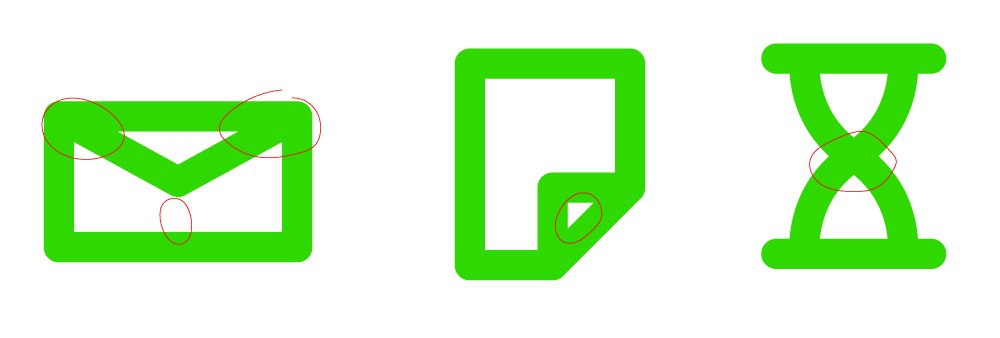
Растрировать в мелком размере. Если предполагается, что знак будет в виде пиктограммы или фавиконки, нужно обязательно проверить, как ведет себя графика в таких случаях.
* * *
Что делать, если вы опубликовали работу, и вам читатели накидали похожестей в комментарии? Точно не вешаться. Совпадения бывают, идеи рождаются из общего человекофонда, опыт у людей может повторяться. Вы еще не раз что-то скопируете.
Если работа еще не сдана, имеет смысл внести коррективы. Когда проект сдан, то нужно отнестись к ситуации философски. Если вы намеренно не копировали знак, а просто так получилось, то карма говном не испорчена, все ок. В следующий раз тщательнее проверите работу.
#логотип #тестдрайв #убеждение