Хотел бы порекомендовать для вас крошечный стеит менеджер для React и Preact — Storeon. Всего 173 байта. На данный момент имеется 2 дополнительных расширения:
-
@storeon/localstorage позволяет сохранять стеит в localStorage.
-
@storeon/crosstab позволяет синхронизировать стеит между вкладками браузера.
Подробнее можете почитать тут:
https://evilmartians.com/chronicles/storeon-redux-in-173-bytesПричем тут Angular?
Для меня вес конечного бандла имеет значение. Тогда как существующие стеит менеджеры со всем своим обвесом могут достигать в размере более 100кб, Storeon (со своими 173 байтами) кажется очень привлекательным.
И все таки 100кб js кода это не 100кб jpeg. К тому же чем меньше сама библиотека требует, тем меньше нужно писать боилерплейта .
Поэтому сделал свою обертку над Storeon — ng-storeon в 526 байтов (что конечно же еще не предел). ng-storeon имеет примерно такой же api как в react / preact версии, только на выходе более привычный Angular разработчикам Observable.
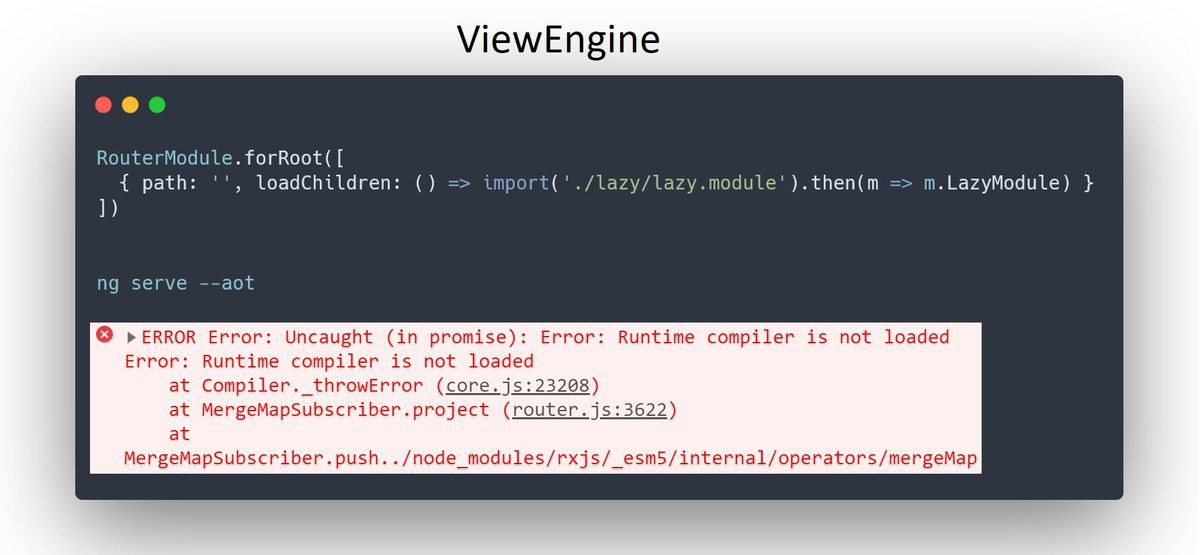
К тому же скоро выпустят предварительную версию Angular Ivy, где пофиксили размер конечного бандла, не 3кб конечно(как показывали 2 года назад), но к этому будет стремиться команда Angular.
Так же собрал ng-storeon вместе
Angular Ivy в @angular/cli@8.0.0 rc3.
p.s. Пока это писал либа уже успела переехать в
@storeon/angular.